
Cet article présente principalement l'exemple de vue2.0+vue-dplayer pour implémenter la lecture hls. Maintenant, je le partage avec vous et vous donne une référence.
Cause
J'ai écrit un article avant "vue2.0+vue-video-player implémente la lecture hls", qui mentionnait l'utilisation de vue-video-player Avant, je j'ai essayé d'utiliser vue-dplayer pour implémenter la lecture hls, mais le temps était compté à l'époque et j'ai modifié le plan avant qu'il ne soit terminé. Prenez le temps de le compléter dès maintenant.
Démarrer
Installer les dépendances
npm install vue-dplayer -S
Écrire le composant HelloWorld.vue
<template>
<p class="hello">
<d-player ref="player" @play="play" :video="video" :contextmenu="contextmenu"></d-player>
</p>
</template>
<script>
import VueDPlayer from './VueDPlayerHls';
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
video: {
url: 'https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8',
pic: 'http://static.smartisanos.cn/pr/img/video/video_03_cc87ce5bdb.jpg',
type: 'hls'
},
autoplay: false,
player: null,
contextmenu: [
{
text: 'GitHub',
link: 'https://github.com/MoePlayer/vue-dplayer'
}
]
}
},
components: {
'd-player': VueDPlayer
},
methods: {
play() {
console.log('play callback')
}
},
mounted() {
this.player = this.$refs.player.dp;
// console.log(this.player);
var hls = new Hls();
hls.loadSource('https://logos-channel.scaleengine.net/logos-channel/live/biblescreen-ad-free/chunklist_w630020335.m3u8');
hls.attachMedia(this.player);
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>Présentation de hls.js
Il a été initialement introduit à l'aide de l'importation, mais une erreur a été signalée lors de l'exécution. Alors introduisez-le d’abord en utilisant la balise script dans index.html.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue-dplayer-hls</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> <script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script> </body> </html>
Remarque :
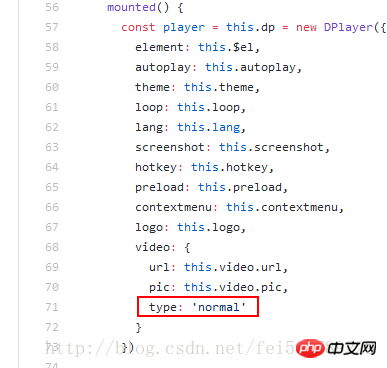
Selon le code de la page de démonstration DPlayer, si vous souhaitez prend en charge hls, vous devez video.type est défini sur "hls", mais après l'avoir modifié, j'ai découvert qu'il ne pouvait pas être lu. J'ai donc regardé le code source et j'ai découvert qu'il y a cet endroit dans le code source :

En d'autres termes, peu importe ce que vous remplissez dans votre composant , il s'agit en fait d'utiliser 'normal' pour créer une nouvelle instance de Dplayer.
Modifier le code source
Personnaliser un composant VueDPlayerHls.vue, puis copier le code source, et modifier le problème en : tapez : this.video.type
<template>
<p class="dplayer"></p>
</template>
<script>
require('../../node_modules/dplayer/dist/DPlayer.min.css');
import DPlayer from 'DPlayer'
export default {
props: {
autoplay: {
type: Boolean,
default: false
},
theme: {
type: String,
default: '#FADFA3'
},
loop: {
type: Boolean,
default: true
},
lang: {
type: String,
default: 'zh'
},
screenshot: {
type: Boolean,
default: false
},
hotkey: {
type: Boolean,
default: true
},
preload: {
type: String,
default: 'auto'
},
contextmenu: {
type: Array
},
logo: {
type: String
},
video: {
type: Object,
required: true,
validator(value) {
return typeof value.url === 'string'
}
}
},
data() {
return {
dp: null
}
},
mounted() {
const player = this.dp = new DPlayer({
element: this.$el,
autoplay: this.autoplay,
theme: this.theme,
loop: this.loop,
lang: this.lang,
screenshot: this.screenshot,
hotkey: this.hotkey,
preload: this.preload,
contextmenu: this.contextmenu,
logo: this.logo,
video: {
url: this.video.url,
pic: this.video.pic,
type: this.video.type
}
})
player.on('play', () => {
this.$emit('play')
})
player.on('pause', () => {
this.$emit('pause')
})
player.on('canplay', () => {
this.$emit('canplay')
})
player.on('playing', () => {
this.$emit('playing')
})
player.on('ended', () => {
this.$emit('ended')
})
player.on('error', () => {
this.$emit('error')
})
}
}
</script>Importer le nouveau composant dans le composant d'origine (HelloWorld.vue)
import VueDPlayer from './VueDPlayerHls';
pour implémenter la lecture

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
Quelles compétences sont nécessaires pour travailler dans l'industrie PHP ?
 BatterieMon
BatterieMon
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Utilisation de la fonction ppf en Python
Utilisation de la fonction ppf en Python
 Présentation du plan de maintenance du serveur
Présentation du plan de maintenance du serveur
 Méthode de production de rapports Intouch
Méthode de production de rapports Intouch
 Comment établir un réseau local sous XP
Comment établir un réseau local sous XP
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?