
Maintenant, je vais partager avec vous une méthode d'exportation de données el-table vers Excel dans vue2.0 + element UI. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
1. Installer les dépendances associées
Principalement deux dépendances
npm install --save xlsx file-saver
Si vous souhaitez voir l'utilisation des deux plug-ins en détail, veuillez vous rendre sur github.
https://github.com/SheetJS/js-xlsx
https://github.com/eligrey/FileSaver.js
2. Introduisez
import FileSaver from 'file-saver' import XLSX from 'xlsx'
dans le composant 3. Écrivez une méthode < dans. les méthodes des composants 🎜>
exportExcel () {
/* generate workbook object from table */
var wb = XLSX.utils.table_to_book(document.querySelector('#out-table'))
/* get binary string as output */
var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' })
try {
FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheetjs.xlsx')
} catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) }
return wbout
},4. Cliquez sur le bouton Exporter pour exécuter la méthode exportExcel.
Capture d'écran du code dans le composant :
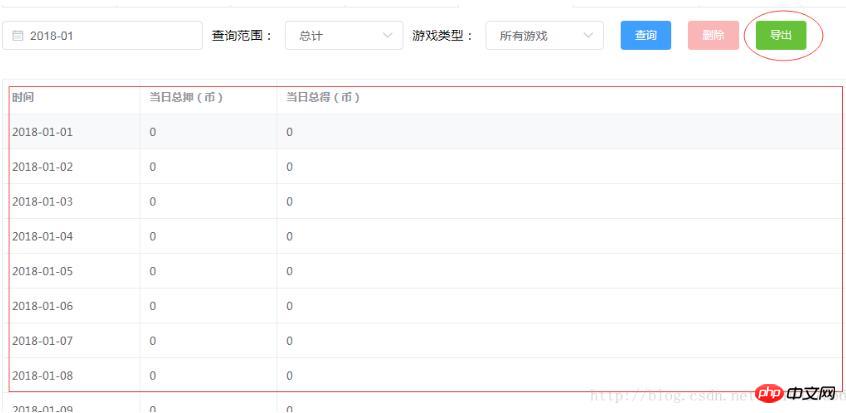
Le rendu de l'implémentation est le suivant :
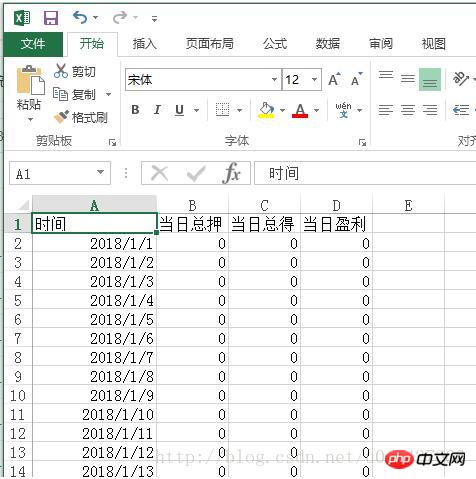
Exporter Transférez les données du tableau suivant vers Excel.

Comment implémenter la méthode de défilement mobile dans vue ?
Comment utiliser jQuery pour implémenter la méthode bascule de glissement vers la gauche et la droite ?
Comment implémenter la conversion de transmission de valeurs et d'encodage d'URL dans les formulaires JS ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier element.style
Comment modifier element.style
 Format de courrier électronique professionnel
Format de courrier électronique professionnel
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
 Java exporter Excel
Java exporter Excel
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Qu'est-ce qu'un plug-in de navigateur
Qu'est-ce qu'un plug-in de navigateur