
Cette fois, je vais vous montrer comment utiliser r.js pour fusionner et compresser des fichiers CSS. Quelles sont les précautions pour utiliser r.js pour fusionner et compresser des fichiers CSS. Ce qui suit est un cas pratique. , jetons un coup d'oeil.

main.css est le fichier principal fusionné, ou fichier de configuration. Les fichiers à fusionner sont importés à l'aide de @import. Comme suit
main.css
@importurl("nav.css");
@importurl("grid.css");
@importurl("form.css");Les trois autres sont des fichiers CSS ordinaires avec différents styles définis. Aucun code n'est affiché ici. Ici, nous utiliserons la ligne de commande pour fusionner ces quatre fichiers et les générer dans r5/css/built.css.
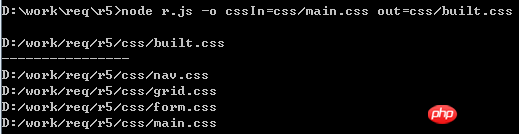
node r.js -o cssIn=css/main.css out=css/built.css

Lorsque vous revenez au répertoire r5/css, vous trouverez un fichier build.css supplémentaire, qui est une fusion de quatre autres fichiers CSS.
Vous pouvez également utiliser les paramètres d'optimisationCss pour configurer les options de compression et de compression. Les valeurs de optimiseCss sont standard/none/standard.keepLines/standard.keepComments/standard.keepComments.keepLines.
aucun Aucune compression, uniquement fusion
standard La compression standard supprime les sauts de ligne, les espaces et les commentaires
standard.keepLines En plus de la compression standard, les sauts de ligne sont conservés
standard.keepComments Conserver les commentaires sauf pour la compression standard
standard.keepComments.keepLines Conserver les nouvelles lignes et les commentaires sauf pour la compression standard
Exemple :
node r.js -o cssIn=css/main.css out=css/built.css optimizeCss=standard
Après compression, l'intégralité du build.css est sur une seule ligne.
Résumé :
1. Pour les fichiers de module non locaux configurés par chemin, vous devez configurer paths.xx=empty : lorsque vous utilisez r.js pour fusionner et compresser.
2. Utilisez les paramètres cssIn et optimiseCss pour fusionner et compresser les fichiers CSS.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse d'un exemple de fichier journal de sortie Node.js+console
Comment utiliser Vue pour obtenir un glissement et déposez des effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!