
Cette fois, je vais vous montrer comment ajouter une interface fictive en arrière-plan dans un projet de construction vue-cli. Quelles sont les précautions pour ajouter une interface fictive en arrière-plan dans un projet de construction vue-cli. est un cas pratique. Jetons un coup d’oeil.
Il est extrêmement pratique de créer un environnement de développement front-end avec vue-cli Lors de l'écriture de code front-end, il est absolument nécessaire d'appeler l'interface métier fournie par l'arrière-plan pour le front-end et le back-end. Interaction finale.En particulier dans le développement agile, le front-end et le back-end doivent être préparés à l'avance.Il n'y a pratiquement pas d'arrière-plan prêt à être appelé pendant le processus de développement. vous écrivez des moqueries pour la simulation.
Dans le projet construit par vue-cli, le framework web express est utilisé comme framework. Il est très pratique de faire une simulation.
En supposant que toutes les listes d'actualités doivent être obtenues sur la page frontale, vous devez alors simuler une interface qui peut renvoyer toutes les données de la liste d'actualités.
L'étape suivante consiste à implémenter la fonction mock dans le projet.
Projet de génération d'échafaudage
Exécutez la commande pour utiliser le modèle webpack pour générer un projet nommé vuestrap (le nom est arbitraire)
vue init webpack vue-mock-demo
Parmi les différentes options d'invite qui apparaissent, il n'y a aucune exigence. Pour plus de commodité, désactivez ESLint, les tests unitaires et e2e inutilisés (ces options sont facultatives).
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
Après avoir sélectionné les options, le projet sera généré.
Exécutez la commande, Installez les composants créés par échafaudage
npm install
Créez une maquette
et des dossiers tels que build et config Créez un dossier fictif au même niveau.
Afin de simuler une interface de données permettant d'obtenir une liste d'actualités, nous créons un fichier nommé "router-news.js" dans le dossier mock.
Le contenu est :
var express = require('express');
var router = express.Router();
//对所有新闻的get进行mock
router.get('/all', function(req, res, next) {
//响应mock数据
res.json([{
title: 'news-title-1' ,
content: 'news-content-1'
},
{
title: 'news-title-2' ,
content: 'news-content-2'
}]);
});
module.exports = router;L'URL complète ici doit être "/mock/news/all", et seul le sous-chemin "/all" est écrit ici.
Dans la zone d'en-tête require du fichier build/dev-server.js, exigez le routeur écrit ci-dessus.
var mockRouterNews = require('../mock/router-news')Enfin, appeler app.use associera l'URL au routeur.
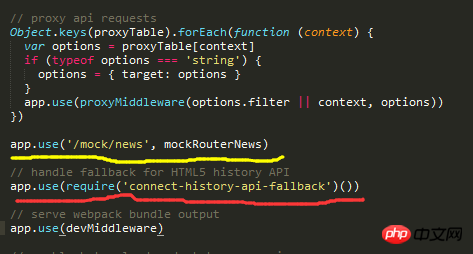
app.use('/mock/news', mockRouterNews)Ici, en divisant l'URL, l'URL peut être clairement traitée Modularisée, et une entreprise peut être transmise au routeur correspondant pour le traitement des réponses. Vous pouvez également voir clairement. où app.use est utilisé pour associer tous les routeurs.
Remarque :
Le code qui utilise app.use pour associer l'url et le routeur doit être placé avant app.use du composant "connect-history-api-fallback", sinon l'url associée will Il est intercepté et le routeur fictif ne répondra pas correctement.

Exécuter
Exécutez la commande dans la ligne de commande pour exécuter le projet.
npm run dev
Après l'exécution, remplissez l'url de la maquette dans la barre d'adresse du navigateur et accédez-y, vous pourrez voir les données de la maquette, ce qui est très pratique.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse d'un exemple de fichier journal de sortie Node.js+console
Comment utiliser Vue pour obtenir un glissement et déposez des effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique