
Cette fois, je vais vous montrer comment utiliser jQuery length et size(), et quelles sont les précautions lors de l'utilisation de jQuery length et size(). Ce qui suit est un cas pratique, jetons un coup d'œil. .
1.length est l' attribut et size() est la méthode.
2. Si vous souhaitez simplement obtenir le nombre d'éléments, l'effet est le même. Les valeurs obtenues par ("img").length et ("img").length et ("img").size() sont les mêmes.
3. Si vous calculez la longueur d'une chaîne ou calculez le nombre d'éléments dans un tableau, vous devez utiliser la longueur, telle que $("#text").val().length.
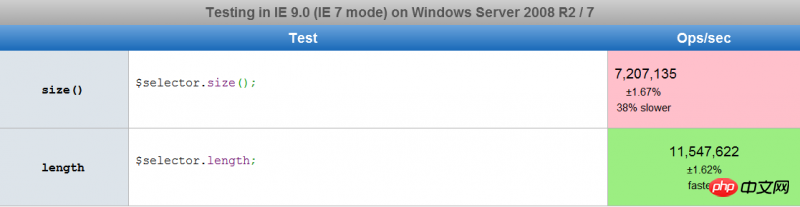
Jetez un œil à leur temps d'exécution, http://jsperf.com/size-vs-length est détecté à l'aide de ceci

Comme vous pouvez le voir d'après l'image La méthode size() est 38% plus lente que length Pourquoi ?
Voici la raison :

Regardez l'explication sur le site officiel (http://api.jquery.com/size/) :
La méthode .size() est obsolète depuis jQuery 1.8. Utilisez plutôt la propriété .length.
La méthode .size() est fonctionnellement équivalente à la propriété .length ; la propriété .length est préférée car elle n'a pas la surcharge d'un appel de fonction.
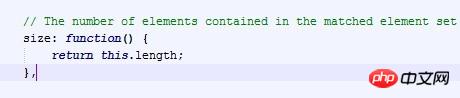
Comme le montre ce qui précède, size() est implémentée en appelant l'attribut length
length a été remplacé après le remplacement de jquery 1.8 Size(), car length n'a pas besoin de renvoyer un appel de fonction, ce qui est mieux.
Apprenez d'hier, vivez pour aujourd'hui, espérez pour demain.
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Comment utiliser Vue pour obtenir un effet glisser-déposer
Journal de sortie de Node.js+console analyse d'un exemple de fichier
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 utilisation de la fonction de longueur
utilisation de la fonction de longueur
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery