Comment utiliser VuePress pour créer un blog personnel
Cette fois, je vais vous montrer comment utiliser VuePress pour créer un blog personnel. Quelles sont les précautions pour utiliser VuePress pour créer un blog personnel. Voici des cas pratiques, jetons un coup d'œil.
VuePress

vuepress a été publié par Youda le 12 avril Une marque Le nouveau générateur de sites Web statiques basé sur Vue est en fait une application spa Vue avec un webpack intégré, qui peut être utilisé pour rédiger des documents.

Un générateur de site statique basé sur Vue SSR Son but initial est d'écrire des documents avec plaisir, mais j'ai trouvé qu'il est également très bon pour bloguer.
Ceci est le document officiel de VuePress
Commencez à le configurer
Vous pouvez suivre les exemples dans le document et jouez avec vous-même. Cependant, comme la documentation de VuePress est également implémentée à l'aide de VuePress, j'ai pris une astuce et j'ai directement utilisé le répertoire docs de l'entrepôt de VuePress pour jouer avec.
1. Installez d'abord VuePress globalement
npm install -g vuepress
2. Ensuite, clonez le référentiel VuePress sur votre ordinateur
git clone git@github.com:docschina/vuepress.git
cd vuepress cd docs vuepress dev
VuePress dev server listening at http://localhost:8080/

structure du répertoire des docs :
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
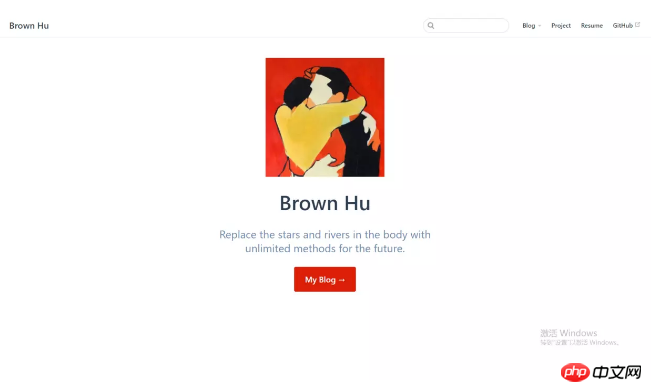
Configuration de la page d'accueil
Le thème par défaut fournit une mise en page de page d'accueil Pour l'utiliser, vous devez définir l'avant YAML du README. md dans votre répertoire racine Spécifiez home: true dans Matter et ajoutez d'autres métadonnées. Jetons d'abord un coup d'œil au README dans le répertoire racine, md :home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
Configuration de la navigation
Le fichier de configuration de la navigation est en .vuepress/config.js Dans le fichier de configuration de la navigation nav est Pour contrôler le lien de la barre de navigation, vous pouvez le remplacer par votre propre répertoire de blog.nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]instructions de documentationJe n'entrerai pas dans les détails ici.
Changer la couleur du thème par défaut
Vous pouvez créer un fichier override.styl dans le répertoire .vuepress/. vuepress propose quatre couleurs modifiables :$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色

Mise en œuvre de barre latérale
Comme de nombreuses personnes le demandent dans la zone de commentaires, je le mettrai à jour ici. En fait, peu importe à quel point j'écris ici, ce n'est pas aussi détaillé que tout le monde peut le lire. .Documents officiels. La configuration de la sidebar est également dans .vuepress/config.js :sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Déploiement
Après avoir configuré votre blog, exécutez la ligne de commande :Vuepress build
Quand vous voyez cette ligne, cela signifie succès :
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez payer. attention aux autres sujets connexes dans l'article du site Web PHP chinois !
Lecture recommandée :
Analyse d'un exemple de fichier journal de sortie Node.js+console
Comment utiliser Vue pour obtenir un glissement et déposez des effets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Introduction aux méthodes permettant aux particuliers de rejoindre WeChat d'entreprise
Mar 26, 2024 am 10:16 AM
Introduction aux méthodes permettant aux particuliers de rejoindre WeChat d'entreprise
Mar 26, 2024 am 10:16 AM
1. Tout d’abord, ouvrez le logiciel d’entreprise WeChat que vous avez téléchargé sur votre téléphone mobile. Lors de la connexion, vous avez le choix entre deux manières : l'une consiste à utiliser l'identifiant WeChat, l'autre consiste à utiliser le numéro de téléphone mobile. 3. À ce stade, l'administrateur de l'entreprise doit ajouter votre numéro de téléphone mobile en arrière-plan, puis Enterprise WeChat identifiera l'entreprise en fonction de votre numéro de téléphone mobile. Affichez ensuite votre entreprise et cliquez sur l'option Entrer une entreprise ci-dessous. 4. Ensuite, vous pouvez saisir l'utilisation des fonctions du logiciel. On peut dire que le plus important est que votre numéro de téléphone mobile soit ajouté à l'entreprise par l'administrateur, sinon il ne sera pas disponible.
 Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue
Aug 21, 2023 pm 05:48 PM
Comment créer rapidement un système de graphiques statistiques sous le framework Vue. Dans les applications Web modernes, les graphiques statistiques sont un composant essentiel. En tant que framework frontal populaire, Vue.js fournit de nombreux outils et composants pratiques qui peuvent nous aider à créer rapidement un système de graphiques statistiques. Cet article expliquera comment utiliser le framework Vue et certains plug-ins pour créer un système de graphiques statistiques simple. Tout d'abord, nous devons préparer un environnement de développement Vue.js, y compris l'installation de l'échafaudage Vue et de certains plug-ins associés. Exécutez la commande suivante dans la ligne de commande
 Peut-on construire des bâtiments à l'état sauvage dans Mistlock Kingdom ?
Mar 07, 2024 pm 08:28 PM
Peut-on construire des bâtiments à l'état sauvage dans Mistlock Kingdom ?
Mar 07, 2024 pm 08:28 PM
Les joueurs peuvent collecter différents matériaux pour construire des bâtiments lorsqu'ils jouent dans le Royaume de Mistlock. De nombreux joueurs veulent savoir si les bâtiments ne peuvent pas être construits à l'état sauvage dans le Royaume de Mistlock. . Des bâtiments peuvent-ils être construits à l’état sauvage dans Mistlock Kingdom Réponse : Non. 1. Les bâtiments ne peuvent pas être construits dans les zones sauvages du Royaume de Mist Lock. 2. Le bâtiment doit être construit dans le cadre de l'autel. 3. Les joueurs peuvent placer eux-mêmes l'Autel du Feu Spirituel, mais une fois qu'ils auront quitté le champ de tir, ils ne pourront plus construire de bâtiments. 4. Nous pouvons également creuser directement un trou dans la montagne pour en faire notre maison, nous n’avons donc pas besoin de consommer de matériaux de construction. 5. Il existe un mécanisme de confort dans les bâtiments construits par les joueurs eux-mêmes, c'est-à-dire que plus l'intérieur est bon, plus le confort est élevé. 6. Un confort élevé apportera des bonus d'attributs aux joueurs, tels que
 Bonnes pratiques et précautions pour créer un serveur Web sous CentOS 7
Aug 25, 2023 pm 11:33 PM
Bonnes pratiques et précautions pour créer un serveur Web sous CentOS 7
Aug 25, 2023 pm 11:33 PM
Meilleures pratiques et précautions pour la création de serveurs Web sous CentOS7 Introduction : À l'ère d'Internet d'aujourd'hui, les serveurs Web sont l'un des composants essentiels pour la création et l'hébergement de sites Web. CentOS7 est une puissante distribution Linux largement utilisée dans les environnements serveur. Cet article explorera les meilleures pratiques et considérations pour la création d'un serveur Web sur CentOS7 et fournira quelques exemples de code pour vous aider à mieux comprendre. 1. Installer le serveur HTTP Apache Apache est le serveur le plus utilisé
 Techniques de renforcement de la sécurité réseau pour la création de serveurs Web sous CentOS 7
Aug 05, 2023 pm 01:12 PM
Techniques de renforcement de la sécurité réseau pour la création de serveurs Web sous CentOS 7
Aug 05, 2023 pm 01:12 PM
Techniques de renforcement de la sécurité du réseau pour la création de serveurs Web sous CentOS7 Le serveur Web est un élément important de l'Internet moderne, il est donc très important de protéger la sécurité du serveur Web. En renforçant la sécurité du réseau, vous pouvez réduire les risques et éviter les attaques potentielles. Cet article présentera les techniques de renforcement de la sécurité du réseau couramment utilisées lors de la création de serveurs Web sur CentOS7 et fournira des exemples de code correspondants. Mettez à jour votre système et vos logiciels Tout d'abord, assurez-vous que votre système et vos logiciels sont à jour. Vous pouvez utiliser la commande suivante pour mettre à jour
 Installez rapidement PyTorch dans PyCharm : un guide simple
Feb 24, 2024 pm 09:54 PM
Installez rapidement PyTorch dans PyCharm : un guide simple
Feb 24, 2024 pm 09:54 PM
Guide d'installation de PyTorch : configurer rapidement un environnement de développement dans PyCharm. PyTorch est l'un des frameworks les plus populaires dans le domaine actuel de l'apprentissage en profondeur. Il présente les caractéristiques de facilité d'utilisation et de flexibilité, et est favorisé par les développeurs. Cet article explique comment configurer rapidement l'environnement de développement PyTorch dans PyCharm, afin que vous puissiez démarrer le développement de projets d'apprentissage en profondeur. Étape 1 : Installer PyTorch Tout d’abord, nous devons installer PyTorch. L'installation de PyTorch doit généralement prendre en compte l'environnement système
 Comment construire une matrice de compte ? Quelles sont les fonctions de la construction matricielle ?
Mar 23, 2024 pm 06:46 PM
Comment construire une matrice de compte ? Quelles sont les fonctions de la construction matricielle ?
Mar 23, 2024 pm 06:46 PM
À l’ère actuelle de l’information, les plateformes de médias sociaux sont devenues le principal moyen permettant aux individus d’obtenir et de partager des informations. Pour les particuliers et les entreprises, établir un réseau de comptes efficace pour parvenir à une diffusion maximale de l'information et renforcer son influence est devenu un défi urgent qui doit être résolu. 1. Comment construire une matrice de compte ? 1. Clarifier le public cible. Avant de créer une matrice de compte, la clé est de définir clairement le public cible et d'acquérir une compréhension approfondie de ses besoins, de ses intérêts et de ses habitudes de consommation, afin de pouvoir développer une stratégie de contenu plus ciblée. 2. Choisissez la plateforme appropriée en fonction des caractéristiques du groupe cible, choisissez la plateforme de médias sociaux appropriée pour la mise en page. Actuellement, les principales plateformes de médias sociaux incluent Weibo, WeChat, Douyin, Kuaishou, etc. Chaque plateforme a ses propres groupes d'utilisateurs et caractéristiques de communication, et la sélection doit être basée sur la situation réelle.
 Quelle est la meilleure façon de créer un compte Douyin ? Qu'est-ce que le kit de création de compte en cinq parties ?
Apr 02, 2024 am 09:52 AM
Quelle est la meilleure façon de créer un compte Douyin ? Qu'est-ce que le kit de création de compte en cinq parties ?
Apr 02, 2024 am 09:52 AM
Avec le développement rapide de l'Internet mobile, l'application vidéo courte Douyin est devenue un élément indispensable de la vie quotidienne des gens. Avoir un compte Douyin populaire peut non seulement attirer l'attention des fans, mais aussi apporter une valeur commerciale. Alors, comment créer le meilleur compte Douyin ? 1. Quelle est la meilleure façon de créer un compte Douyin ? 1. Un positionnement clair Lors de la création d'un compte Douyin, vous devez d'abord clarifier votre positionnement. Voulez-vous être un farceur amusant ou un partageur de connaissances professionnel ? Un positionnement clair peut aider à attirer des fans précis, augmentant ainsi la valeur de votre compte. 2. Dénomination du compte : un bon nom de compte peut permettre aux fans de se souvenir de vous en un coup d'œil. Le nom du compte doit être concis et clair, lié à votre positionnement et avoir un certain degré de créativité. Évitez d'utiliser des noms trop courants pour éviter toute confusion avec d'autres






