
Cette fois, je vais vous montrer comment gérer le projet Vue compilé et déployé dans un répertoire racine autre qu'un site Web. Quelles sont les précautions lorsque vous traitez le projet Vue compilé et déployé dans un répertoire racine autre qu'un site Web. répertoire racine non-site Web. Ce qui suit est un cas pratique.
vue-router : mode historique Environnement intranet : 192.168.1.1:8080/index.html Environnement réseau externe : domain.com/ttsd/index.html
Puisque le projet développé est nécessaire doit être déployé côté client et que le client ne souhaite pas utiliser un nom de domaine (ou sous-domaine) distinct pour le déploiement. À ce stade, le programme packagé doit apporter certaines modifications de configuration.
Modifiez le fichier de configuration
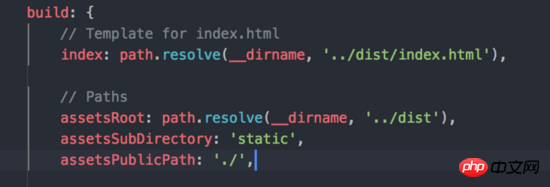
1 Modifiez la référence de ressource packagée en un chemin relatif et recherchez-la sous l'attribut config/index.js dans <.> buildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}
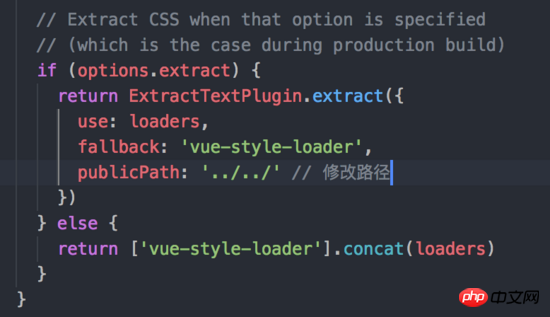
vidéos, fichiers de polices, etc.) référencés par le style. pour trouver , ajouter (ou modifier) à build/utils.jspublicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
dans la route En mode historique, toutes les routes sont basées sur le chemin racine, tel que
Puisque le répertoire de déploiement est inconnu, nous pouvons obtenir le chemin du fichier actuellement consulté en fonction de pour modifier la route. . /xxxxlocation.pathnamevue-router fournit un attribut de base
type de base :
Valeur par défaut : Le chemin de base de l'application. Par exemple, si l'ensemble du SPA est servi sous string, alors "/" doit être réglé sur /app/ . base"/app/"Modifier le code de routage
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})La configuration officielle de nginx se trouve dans le répertoire racine, c'est-à-dire
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
Remarque :location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}/distJe pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Analyse d'un exemple de fichier journal de sortie Node.js+consoleComment utiliser Vue pour obtenir un glissement et déposez des effetsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Vérifier l'espace disque sous Linux
Vérifier l'espace disque sous Linux
 Comment trouver la somme des éléments pairs dans un tableau en php
Comment trouver la somme des éléments pairs dans un tableau en php
 Quel format est le pdf
Quel format est le pdf
 Introduction aux types d'interfaces
Introduction aux types d'interfaces
 geforce 940mx
geforce 940mx
 Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 Comment fermer le port 135 445
Comment fermer le port 135 445