
Ci-dessous, je partagerai avec vous un article sur la façon d'encapsuler des composants réutilisables dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Le composant emballé cette fois prend le composant toast comme exemple
Lors de l'utilisation du plug-in d'interface utilisateur mobile dans le passé, via un code tel que $.toast( 'Contenu à afficher' ), affichant ainsi ce texte sur la page et disparaissant après un certain temps.
Maintenant, nous essayons également d'encapsuler nous-mêmes le composant toast.
Travail de préparation : projet d'échafaudage vue-cli
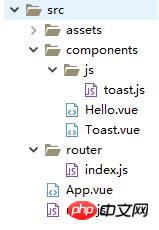
Jetez d'abord un œil aux captures d'écran des répertoires de fichiers impliqués :

Les principaux fichiers impliqués dans ce package sont Toast.vue toast.js Hello.vue Les idées principales sont les suivantes :
① Toast.vue est le composant toast que nous souhaitons utiliser
② toast Dans .js, utilisezVue.extend() pour étendre un constructeur de composant, puis instanciez le constructeur de composant pour créer un composant réutilisable.
Enfin, exportez la fonction myToast dans toast.js. La logique de la fonction myToast est expliquée dans le code ③ Appelez la fonction dans Hello.vue pour afficher le composant.Code Toast.vue :
<template>
<p class="toast" v-if="isShow">
<p class="toast-p">{{ text }}</p>
</p>
</template>
<script>
export default{
data(){
return {
text:'内容',
isShow:true,
duration:1500
}
}
}
</script>
<style>
*{
margin: 0;
padding: 0;
}
.toast{
position: fixed;
left: 50%;
transform: translate(-50%, 0);
margin-top: 5rem;
background: #000000;
line-height: 0.7rem;
color: #FFFFFF;
padding: 0 0.2rem;
border-radius: 0.2rem;
}
</style>Code Toast.js :
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = ()=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
}
export default myToast;Bonjour Code .vue :
<template>
<p class="hello">
<button @click="showToast">按钮</button>
</p>
</template>
<script>
import Vue from 'vue';
import toast from './js/toast'; //引入toast函数
Vue.prototype.$toast = toast; //给Vue对象添加$toast方法
export default {
name: 'hello',
data () {
return {
}
},
methods:{
showToast(){
this.$toast(); //现在就可以调用了
}
}
}
</script>Le code modifié de toast.js est le suivant :
import Vue from 'vue';
import Toast from '@/components/Toast'; //引入组件
let ToastConstructor = Vue.extend(Toast) // 返回一个“扩展实例构造器”
let myToast = (text,duration)=>{
let toastDom = new ToastConstructor({
el:document.createElement('p') //将toast组件挂载到新创建的p上
})
document.body.appendChild( toastDom.$el ) //把toast组件的dom添加到body里
toastDom.text = text;
toastDom.duration = duration;
// 在指定 duration 之后让 toast消失
setTimeout(()=>{
toastDom.isShow = false;
}, toastDom.duration);
}
export default myToast;this.$toast('New content', 2000);Notre composant toast de groupe peut être utilisé normalement !
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles associés :Exemple de regroupement de données de v-for dans Vue
Utilisez v-for dans vue pour parcourir un Méthode de tableau dimensionnel
Utilisez import et require en JavaScript pour empaqueter et implémenter l'analyse de principe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!