
Cette fois, je vais vous montrer comment utiliser des échafaudages pour développer des applications React, et quelles sont les précautions lors de l'utilisation d'échafaudages pour développer des applications React. Voici des cas pratiques, jetons un coup d'œil.
1. Introduction
Lors du développement d'applications React, personne ne doit utiliser la méthode traditionnelle pour introduire le fichier source de réaction (js), puis le modifier en HTML.
Tout le monde utilise webpack + es6 pour développer des applications frontales en combinaison avec React.
À l'heure actuelle, nous pouvons utiliser manuellement npm pour installer divers plug-ins afin de créer l'environnement du début à la fin.
Par exemple :
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
Bien que le processus de construction vous-même soit également un bon processus d'apprentissage, il est parfois inévitable de rencontrer divers problèmes, en particulier pour les débutants, et à chaque fois que vous développez 1. Les nouvelles applications doivent être créées à partir de zéro, ce qui est trop fastidieux.
Ainsi, quelqu'un a développé un échafaudage basé sur sa propre expérience et ses meilleures pratiques pour éviter de réinventer la roue et de faire un travail inutile pendant le processus de développement, économisant ainsi du temps de développement.
Pour des échafaudages comme celui-ci, j'ai recherché sur Internet des échafaudages que de nombreuses personnes utilisent et auxquels ils prêtent attention, et j'en ai trouvé trois au total. Ce sont :
react-boilerplate.
react-redux-starter-kit
create-react-app
leur attention Le volume est très important Au moment de la rédaction de cet article, le nombre d'étoiles sur github est le suivant :



On peut voir qu'en utilisant celles-ci. 3. De nombreuses personnes travaillent sur des échafaudages, la plus importante étant create-react-app.
Il vient par derrière. Son temps de développement est plus tardif que les deux premiers, mais il a plus d'attention qu'eux, et il est également officiellement développé par Facebook.
Certainement un excellent produit.
Présentons ses fonctionnalités ci-dessous.
2. Caractéristiques
Il présente de nombreux avantages, commençons par l'installation et l'utilisation.
2.1 Installation et utilisation simples
create-react-app est vraiment facile à installer. Il ne nécessite qu'une seule commande, contrairement aux autres échafaudages, vous devez le cloner. Le code source de l’ensemble de l’échafaudage est modifié en fonction de cela.
npm install -g create-react-app
Une fois l'installation terminée, vous pouvez générer un nouveau projet en utilisant la commande suivante :
create-react-app my-app cd my-app/
a créé le répertoire my-app. À ce stade, utilisez le. commande suivante. Commencez à développer des applications.
npm start
Par défaut, un serveur sera démarré dans l'environnement de développement, écoutant sur le port 3000. Il ouvrira activement le navigateur pour vous et vous pourrez immédiatement voir l'effet de l'application.

N'est-ce pas très simple ?
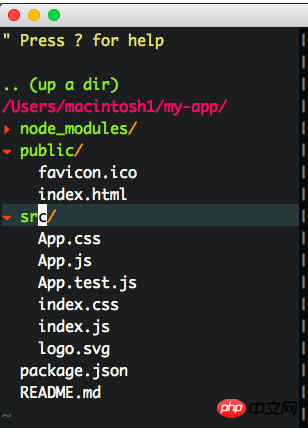
2.2 La structure du code source est simple et claire
Dans le répertoire du projet my-app, vous constaterez que le code source est très clair et qu'il n'y a pas de redondance fichiers.

C'est vraiment rafraîchissant. Vous mettrez tout le code source dans le srcQuel fichier de configuration, vous n'avez pas à vous inquiéter. sur toutes sortes de dégâts. Vous avez juste besoin de vous concentrer sur le développement, create-react-app s'occupera de tout pour vous.
L'ensemble du code source est simple, petit et rafraîchissant ! C’est aussi facile à gérer !
Si vous avez utilisé webpack-dev-server ou webpack pour créer un environnement de développement, vous constaterez que l'environnement de développement de create-react-app dispose également d'une fonction d'actualisation automatique similaire à celle de webpack-dev-server --inline --hot .
Qu'est-ce que cela signifie ?
Une fois le fichier de code source mis à jour et enregistré, le navigateur s'actualisera automatiquement, vous permettant de visualiser l'effet en temps réel.
Il faut toujours explorer ce qui se passe. Se pourrait-il que create-react-app soit également utiliséwebpack-dev-server ?
翻看了一下源码,没有找到webpack.config.js文件,如果有使用webpack就应该有这个文件,好奇怪。
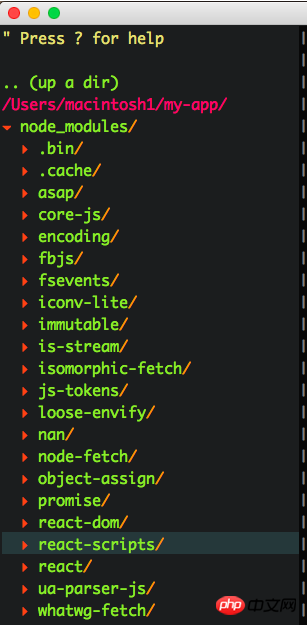
看了一下node_<a href="http://www.php.cn/code/8212.html" target="_blank">module</a>s目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
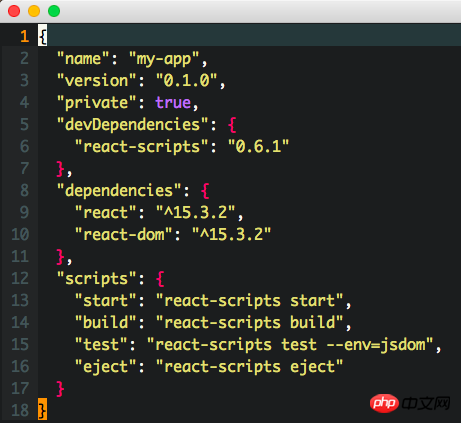
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
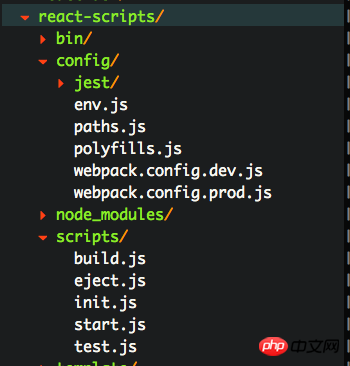
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
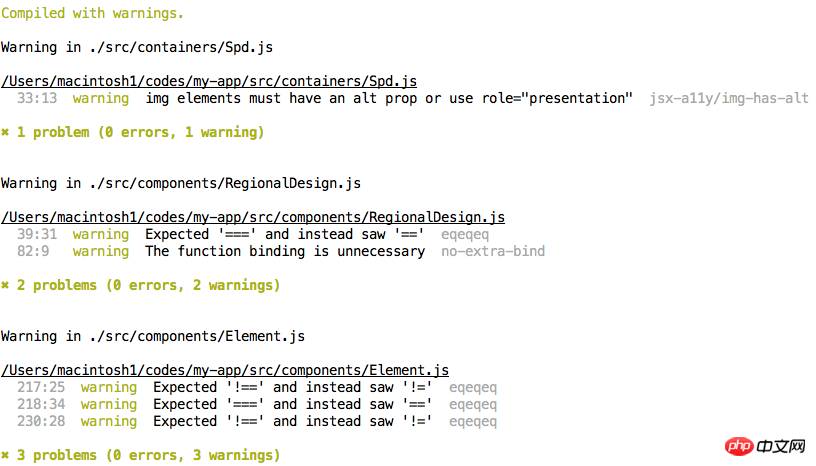
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
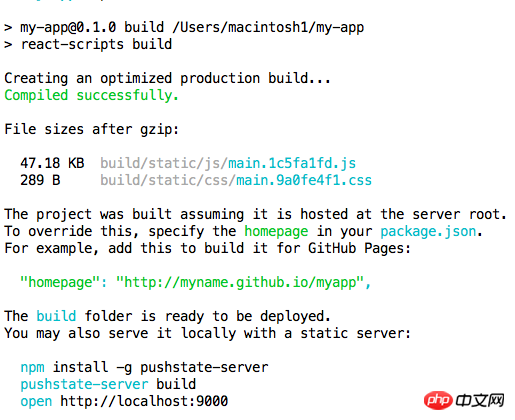
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
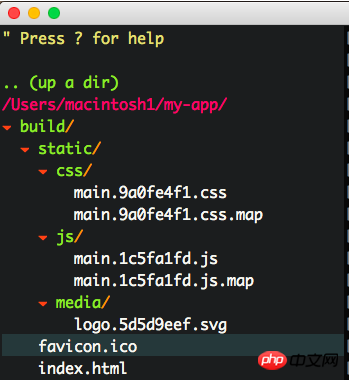
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Comment Vue implémente-t-il la fonction de hook beforeEnter
Comment utiliser vue pour implémenter des onglets et des effets de changement d'onglet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution à une signature invalide
Solution à une signature invalide
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Que sont les constantes de caractère
Que sont les constantes de caractère
 numéro python en chaîne
numéro python en chaîne
 Comment modifier le fichier hosts
Comment modifier le fichier hosts
 Avantages et inconvénients du framework Flutter
Avantages et inconvénients du framework Flutter
 Désactivez les mises à jour automatiques de Win10
Désactivez les mises à jour automatiques de Win10
 Comment ouvrir un compte en monnaie numérique
Comment ouvrir un compte en monnaie numérique