 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter la fonction de recadrage des images et de téléchargement sur le serveur en vue
Comment implémenter la fonction de recadrage des images et de téléchargement sur le serveur en vue
Comment implémenter la fonction de recadrage des images et de téléchargement sur le serveur en vue
Cet article présente principalement la fonction de recadrage des images et de téléchargement sur le serveur dans Vue. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent se référer au
lien d'aperçu et cliquer pour prévisualiser
Rendu Comme indiqué ci-dessous, tout le monde se sent bien, veuillez vous référer au code d'implémentation. 
Exigences
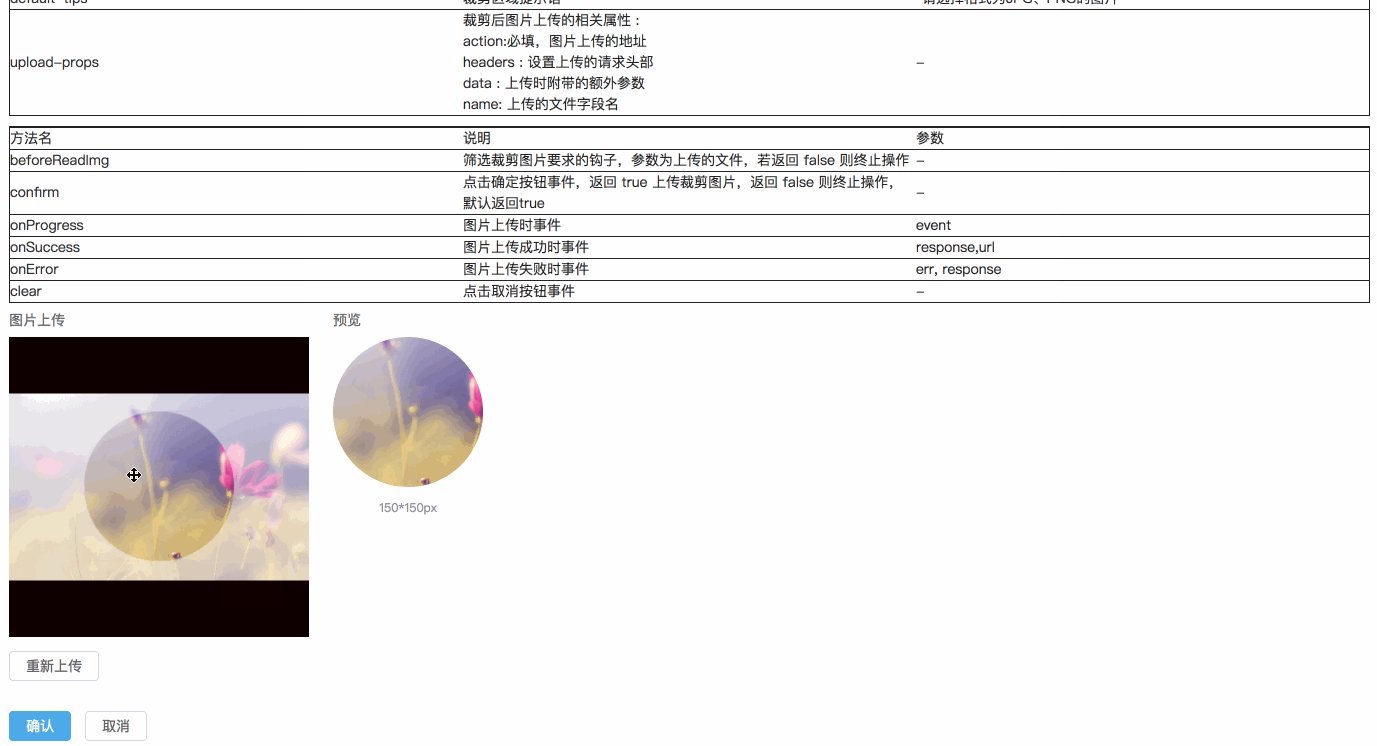
- [x] Aperçu : selon sélection La taille de l'image remplit de manière adaptative la zone de recadrage de gauche
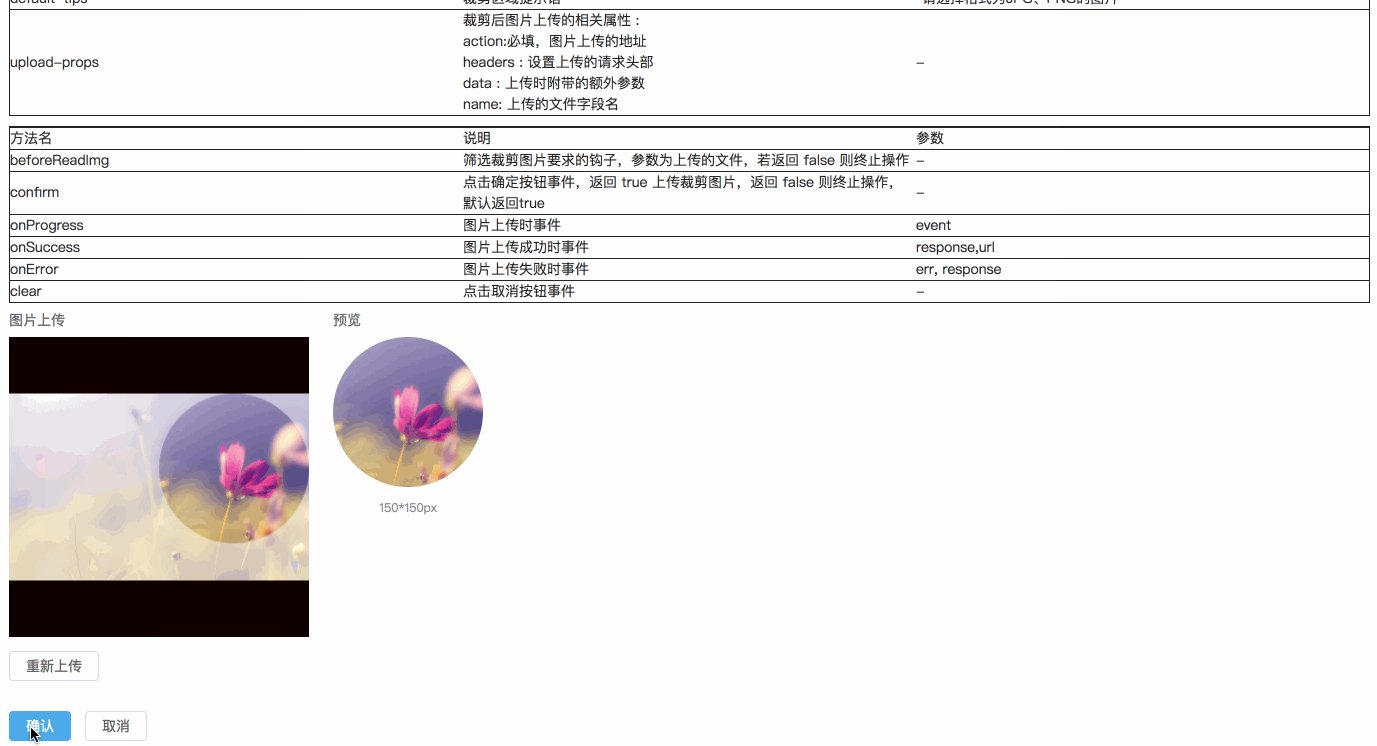
- [x] Recadrage : déplacez la zone d'aperçu sur le côté droit du cadre de recadrage pour un aperçu en temps réel
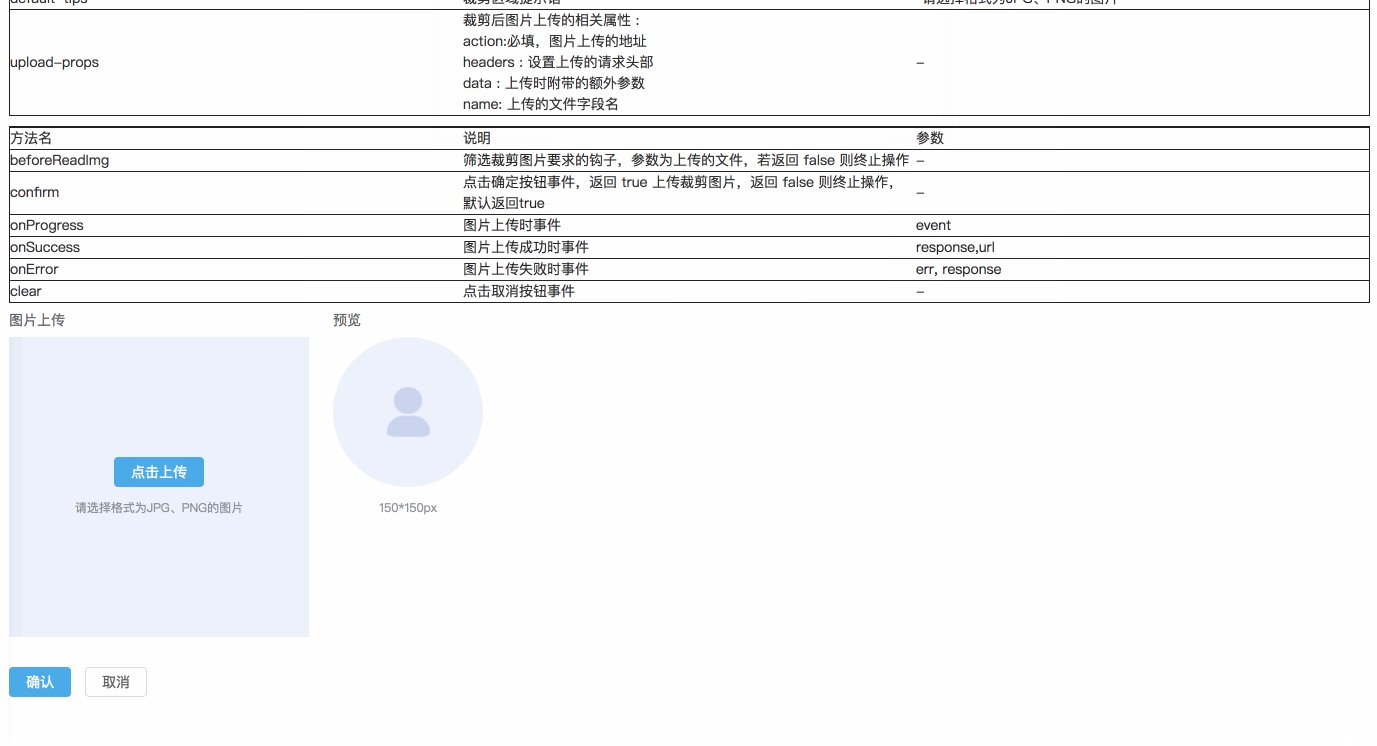
- [x ] Télécharger et effacer : cliquez sur Confirmer pour télécharger l'image recadrée, cliquez sur le bouton Annuler pour effacer l'image
- [ ] Le cadre de recadrage peut être redimensionné
Étapes d'implémentation
methods:funName() - correspond à la méthode funName dans les méthodes de la source code data:dataName - correspond au funName dans data dans le code source dataName dataSélection et lecture d'images1.
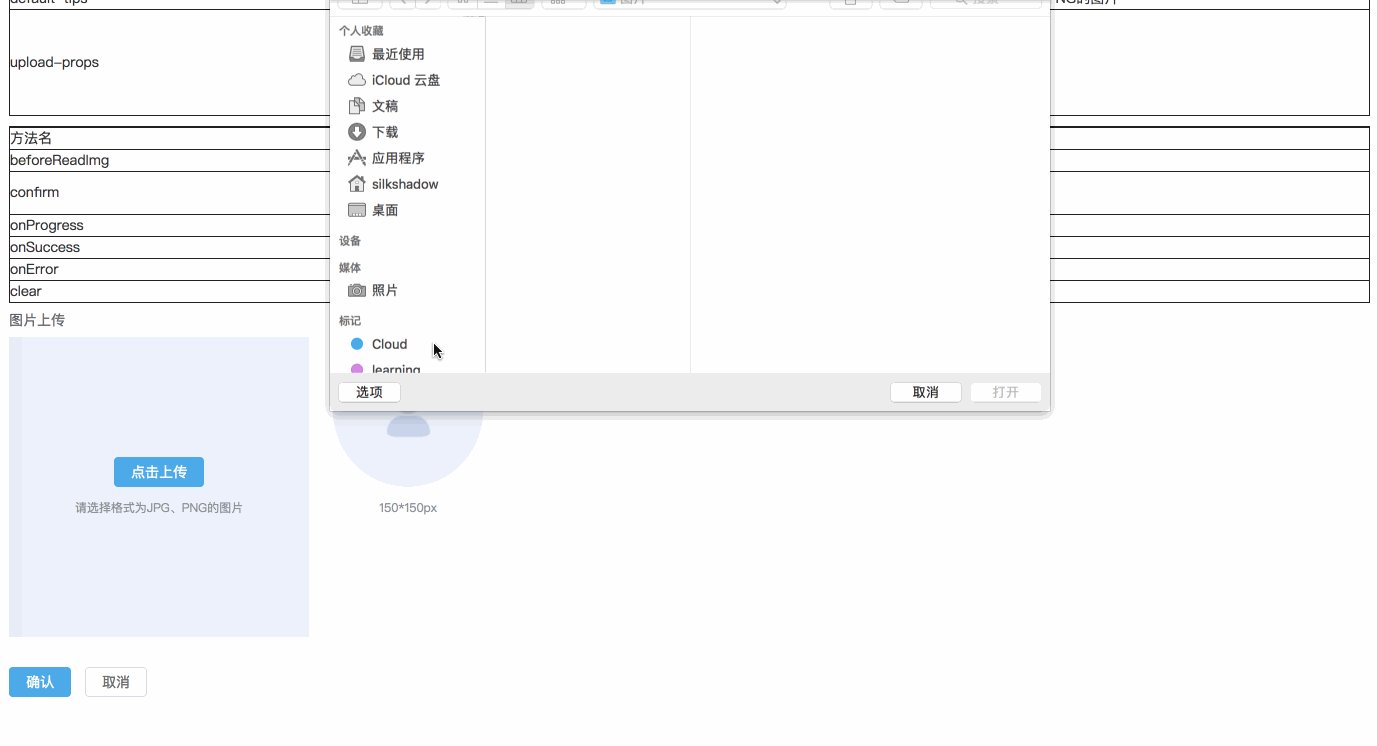
- Sélectionner des images : (methods:selectPic) Utiliser input[ type="file"] fait apparaître la boîte de sélection d'image et js déclenche activement l'événement de clic
- Lire l'image : (méthodes :readImage) Créez un objet image et utilisez createObjectURL pour afficher l'image. objectURL = URL.createObjectURL(blob) ;
2. Affichez les images dans le canevas
Canevas dont vous avez besoin. master Connaissances associées :- Effacer le canevas ctx.clearRect(x,y,width,height);
- Remplir le rectangle ctx.fillRect (x, y, largeur, hauteur) ;
- Dessiner un arc ctx.arc(x,y,r,startAngle,endAngle,counterwatch) ;Dessiner un rectangle ctx.rect(x,y ,largeur,hauteur);
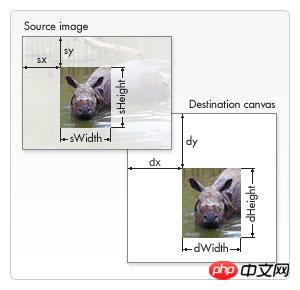
- Dessiner une image drawImage

# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
5. Recadrer l'image ctx.clip();
Étapes spécifiques :
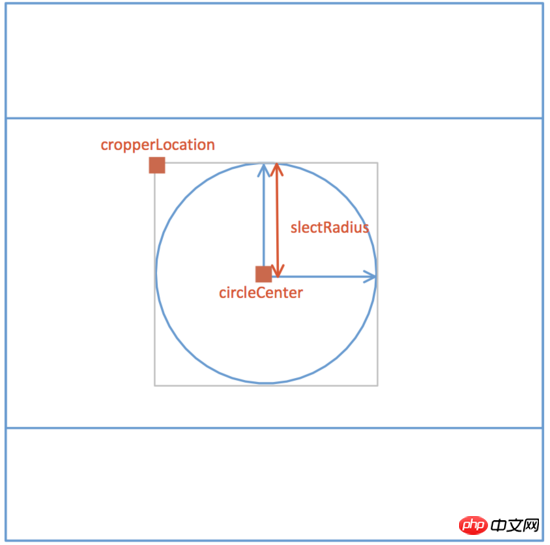
- Calculer la largeur et la hauteur du canevas : (méthodes :calcCropperSize) Calculer la largeur et la hauteur du canevas (données :cropperCanvasSize) en fonction de la taille de l'image, afin que l'image puisse être affichée de manière adaptative dans la zone de recadrage et déterminer la position du coin supérieur gauche du recadrage (data:cropperLocation) .
- Dessinez l'image de la zone de recadrage de gauche : (methods:renderCropperImg)

- Dessinez l'image d'aperçu de droite : (methods:renderPreviewImg)
3. Déplacez le cadre de recadrage.
Points de connaissance : onmousedown, onmousemove, onmouseupImplémentation spécifique :methods:drag()
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
};4. Télécharger des images sur le serveur
Connaissances points :
- Utilisation de l'objet FormData
- canvas.toBlob() ;
- Convertissez l'URI de données en fichier, puis ajoutez-le à FormData
methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});Utiliser ES6 pour résoudre le problème de fuite de mémoire via WeakMap (tutoriel détaillé)
Utiliser jquery pour cliquez sur Entrée pour obtenir l'effet de connexion (tutoriel détaillé)
Définissez les variables globales ou les méthodes de données en fonction de la vue (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? Où est l'image enregistrée automatiquement lors de la publication ?
Mar 22, 2024 am 08:06 AM
Avec le développement continu des médias sociaux, Xiaohongshu est devenue une plateforme permettant à de plus en plus de jeunes de partager leur vie et de découvrir de belles choses. De nombreux utilisateurs sont gênés par des problèmes de sauvegarde automatique lors de la publication d’images. Alors, comment résoudre ce problème ? 1. Comment résoudre le problème de l'enregistrement automatique des images lors de la publication sur Xiaohongshu ? 1. Vider le cache Tout d'abord, nous pouvons essayer de vider les données du cache de Xiaohongshu. Les étapes sont les suivantes : (1) Ouvrez Xiaohongshu et cliquez sur le bouton « Mon » dans le coin inférieur droit (2) Sur la page du centre personnel, recherchez « Paramètres » et cliquez dessus (3) Faites défiler vers le bas et recherchez « ; "Vider le cache". Cliquez sur OK. Après avoir vidé le cache, entrez à nouveau dans Xiaohongshu et essayez de publier des photos pour voir si le problème de sauvegarde automatique est résolu. 2. Mettez à jour la version Xiaohongshu pour vous assurer que votre Xiaohongshu
 Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Comment publier des photos dans les commentaires TikTok ? Où se trouve l'entrée des photos dans la zone commentaire ?
Mar 21, 2024 pm 09:12 PM
Avec la popularité des courtes vidéos Douyin, les interactions des utilisateurs dans la zone de commentaires sont devenues plus colorées. Certains utilisateurs souhaitent partager des images en commentaires pour mieux exprimer leurs opinions ou émotions. Alors, comment publier des photos dans les commentaires TikTok ? Cet article répondra à cette question en détail et vous fournira quelques conseils et précautions connexes. 1. Comment publier des photos dans les commentaires Douyin ? 1. Ouvrez Douyin : Tout d'abord, vous devez ouvrir l'application Douyin et vous connecter à votre compte. 2. Recherchez la zone de commentaire : lorsque vous parcourez ou publiez une courte vidéo, recherchez l'endroit où vous souhaitez commenter et cliquez sur le bouton "Commentaire". 3. Saisissez le contenu de votre commentaire : saisissez le contenu de votre commentaire dans la zone de commentaire. 4. Choisissez d'envoyer une photo : Dans l'interface de saisie du contenu des commentaires, vous verrez un bouton « image » ou un bouton « + », cliquez sur
 6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
6 façons de rendre les images plus nettes sur iPhone
Mar 04, 2024 pm 06:25 PM
Les iPhones récents d'Apple capturent des souvenirs avec des détails, une saturation et une luminosité nets. Mais parfois, vous pouvez rencontrer des problèmes qui peuvent rendre l’image moins claire. Bien que la mise au point automatique sur les appareils photo iPhone ait parcouru un long chemin, vous permettant de prendre des photos rapidement, l'appareil photo peut se concentrer par erreur sur le mauvais sujet dans certaines situations, rendant la photo floue dans les zones indésirables. Si vos photos sur votre iPhone semblent floues ou manquent globalement de netteté, l’article suivant devrait vous aider à les rendre plus nettes. Comment rendre les images plus claires sur iPhone [6 méthodes] Vous pouvez essayer d'utiliser l'application Photos native pour nettoyer vos photos. Si vous souhaitez plus de fonctionnalités et d'options
 Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Comment faire sortir les images ppt une par une
Mar 25, 2024 pm 04:00 PM
Dans PowerPoint, il est courant d'afficher les images une par une, ce qui peut être réalisé en définissant des effets d'animation. Ce guide détaille les étapes de mise en œuvre de cette technique, y compris la configuration de base, l'insertion d'images, l'ajout d'une animation et l'ajustement de l'ordre et du timing de l'animation. De plus, des paramètres et ajustements avancés sont fournis, tels que l'utilisation de déclencheurs, l'ajustement de la vitesse et de l'ordre de l'animation et la prévisualisation des effets d'animation. En suivant ces étapes et conseils, les utilisateurs peuvent facilement configurer les images pour qu'elles apparaissent les unes après les autres dans PowerPoint, améliorant ainsi l'impact visuel de la présentation et attirant l'attention du public.
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Comment convertir des documents PDF en images jpg avec Foxit PDF Reader - Comment convertir des documents PDF en images jpg avec Foxit PDF Reader
Mar 04, 2024 pm 05:49 PM
Utilisez-vous également le logiciel Foxit PDF Reader ? Alors, savez-vous comment Foxit PDF Reader convertit les documents PDF en images jpg ? L'article suivant vous explique comment Foxit PDF Reader convertit les documents PDF en images jpg ? images jpg, venez jeter un oeil ci-dessous. Démarrez d'abord Foxit PDF Reader, puis recherchez « Fonctionnalités » dans la barre d'outils supérieure, puis sélectionnez la fonction « PDF vers autres ». Ensuite, ouvrez une page Web intitulée « Foxit PDF Online Conversion ». Cliquez sur le bouton « Connexion » en haut à droite de la page pour vous connecter, puis activez la fonction « PDF to Image ». Cliquez ensuite sur le bouton de téléchargement et ajoutez le fichier pdf que vous souhaitez convertir en image. Après l'avoir ajouté, cliquez sur "Démarrer la conversion".
 Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ?
Oct 27, 2023 am 09:39 AM
Comment utiliser JavaScript pour implémenter la fonction glisser et zoomer des images ? Dans le développement Web moderne, faire glisser et zoomer sur des images est une exigence courante. En utilisant JavaScript, nous pouvons facilement ajouter des fonctions de glisser et de zoom aux images pour offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser JavaScript pour implémenter cette fonction, avec des exemples de code spécifiques. Structure HTML Tout d'abord, nous avons besoin d'une structure HTML de base pour afficher les images et ajouter





