
Cette fois je vais vous montrer comment utiliser les nouvelles fonctionnalités de vue-cli3.0, et quelles sont les précautions lors de l'utilisation des nouvelles fonctionnalités de vue-cli3.0. Voici des cas pratiques, jetons un coup d'oeil.
Nouveau projet
# 安装 npm install -g @vue/cli # 新建项目 vue create my-project # 项目启动 npm run serve # 打包 npm run build
Le fichier packagé a un préchargement (préchargement/prefetch) injecté dans les ressources de référence, et le lien manifeste/icône est injecté lorsque la PWA Le plug-in est activé et intègre le manifeste d'exécution/morceau du webpack pour des performances optimales.
Configuration des fonctions
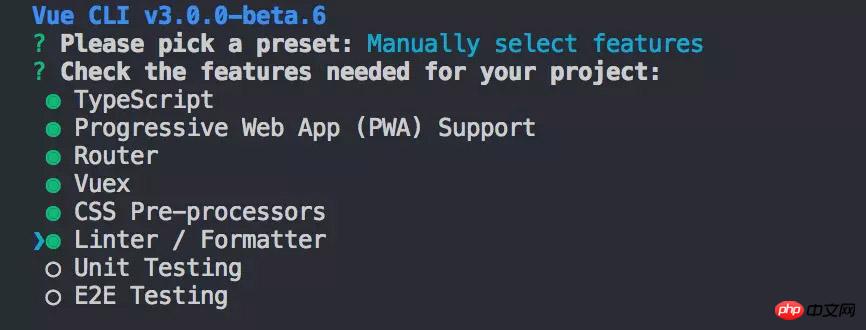
Sélection des fonctions

La version 3.0 inclut la configuration par défaut par défaut Et configuration définie par l'utilisateur. Après la configuration définie par l'utilisateur, il vous sera demandé si vous souhaitez enregistrer la fonction de configuration actuelle comme valeur par défaut pour les futures configurations du projet, afin qu'elle puisse être utilisée directement la prochaine fois sans avoir besoin de la configurer à nouveau.
La configuration des fonctionnalités personnalisées inclut les fonctionnalités suivantes :
TypeScript
Prise en charge des applications Web progressives (PWA)
Routeur
Vuex
Préprocesseurs CSS
Linter/Formatter
Tests unitaires
Les tests E2E
peuvent être expérimentés en fonction de la taille du projet et fonctionnalités Pour configurer différentes fonctions, utilisez la barre d'espace pour sélectionner/inverser la sélection, appuyez sur la touche a pour tout sélectionner/désélectionner tout, appuyez sur la touche i pour inverser les éléments sélectionnés et utilisez les touches haut et bas pour déplacer la sélection vers le haut. et vers le bas.
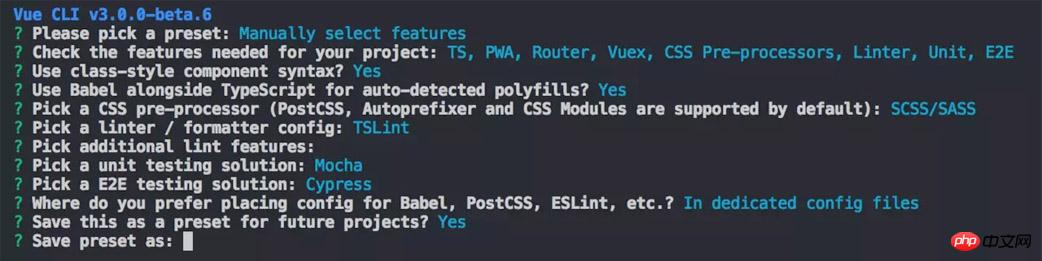
Configuration détaillée de la fonction

Après avoir sélectionné la fonction, il vous sera demandé une configuration plus détaillée,
TypeScript :
S'il faut utiliser la syntaxe des composants de style classe : Utiliser la syntaxe des composants de style classe ?
S'il faut utiliser babel pour s'échapper : Utiliser Babel aux côtés de TypeScript pour les polyfills détectés automatiquement ?
Pré-processeurs CSS :
Sélectionnez le type de pré-traitement CSS : choisissez un pré-traitement CSS processeur
Linter/Formatter
Sélectionnez le type de spécification Linter/Formatter : choisissez une configuration linter/formatter
Sélectionnez le mode charpie, vérifiez lors de l'enregistrement/vérifiez lors de la soumission : choisissez des fonctionnalités de charpie supplémentaires
Test
Sélectionnez le mode de test unitaire
Sélectionnez la méthode de test E2E
Sélectionnez l'emplacement de stockage des configurations personnalisées telles que Babel, PostCSS, ESLint, etc. Où préférez-vous placer la configuration pour Babel, PostCSS, ESLint, etc. ?
configuration personnalisée vue.config.js
vue.config.js configuration par défaut complète
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}définir le proxy
# string
module.exports = {
devServer: {
proxy: '<url>'
}
}
# Object
module.exports = {
devServer: {
proxy: {
'/api': {
target: '<url>',
ws: true,
changeOrigin: true
},
'/foo': {
target: '<other_url>'
}
}
}
}Activer la dll
Une fois la dll activée, la valeur [chunkhash] du fournisseur générée par notre fichier de bibliothèque dynamique sera la même à chaque fois Au moment où il est empaqueté, et sa valeur peut être vraie/faux, des bases de code spécifiques peuvent également être formulées.
module.exports = {
dll: true
}
module.exports = {
dll: [
'dep-a',
'dep-b/some/nested/file.js'
]
}Chemin de ressource statique
Chemin relatif
Chemin de ressource statique commençant par @ représente
Le chemin des ressources statiques commence par ~, qui peut importer des ressources dans les modules de nœuds
Références de ressources statiques dans le dossier public
# 在 public/index.html中引用静态资源
<%= webpackConfig.output.publicPath %>
<link rel="shortcut icon" href="<%= webpackConfig.output.publicPath %>favicon.ico" rel="external nofollow" >
# vue templates中,需要在data中定义baseUrl
<template>
<img :src="`${baseUrl}my-image.png`">
</template>
<script>
data () {
return {
baseUrl: process.env.BASE_URL
}
}
</script>Modification de la configuration du Webpack
Utilisez webpack-chain pour modifier les configurations liées au webpack Il est fortement recommandé de se familiariser avec le code source de webpack-chain et de vue-cli dans. afin de mieux comprendre cette option.
Modifier la configuration de traitement du module
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('js')
.include
.add(/some-module-to-transpile/) // 要处理的模块
}
}Modifier la configuration du webpack Loader
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('scss')
.use('sass-loader')
.tap(options =>
merge(options, {
includePaths: [path.resolve(dirname, 'node_modules')],
})
)
}
}Modifier la configuration du plugin webpack
// vue.config.js
module.exports = {
chainWebpack: config => {
config
.plugin('html')
.tap(args => {
return [/* new args to pass to html-webpack-plugin's constructor */]
})
}
}par exemple : Dans ce cas, le projet est petit et seules quelques modifications ont été apportées à uglifyjs. S'il y a des optimisations de configuration, nous continuerons à les ajouter plus tard.
chainWebpack: config => {
if (process.env.NODE_ENV === 'production') {
config
.plugin('uglify')
.tap(([options]) =>{
// 去除 console.log
return [Object.assign(options, {
uglifyOptions: { compress: {
drop_console : true,
pure_funcs: ['console.log']
}}
})]
})
}
}Réglage des variables globales
在项目根目录创建以下项目:
.env # 在所有环节中执行 .env.local # 在所有环境中执行,git会ignored .env.[mode] # 只在特定环境执行( [mode] 可以是 "development", "production" or "test" ) .env.[mode].local # 在特定环境执行, git会ignored .env.development # 只在生产环境执行 .env.production # 只在开发环境执行
在文件里配置键值对:
# 键名须以VUE_APP开头 VUE_APP_SECRET=secret
在项目中访问:
console.log(process.env.VUE_APP_SECRET)
这样项目中的 process.env.VUE_APP_SECRET 就会被 secret 所替代。
vue-cli 3 就项目性能而言已经相当友好了,私有制定性也特别强,各种配置也特别贴心,可以根据项目大小和特性制定私有预设,对前期项目搭建而言效率极大提升了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!