 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser le développement et l'empaquetage multipages de Vue
Comment utiliser le développement et l'empaquetage multipages de Vue
Comment utiliser le développement et l'empaquetage multipages de Vue
Cette fois, je vais vous montrer comment utiliser le développement et le packaging multi-pages vue. Quelles sont les précautions pour utiliser le développement et le packaging multi-pages vue. Voici des cas pratiques, jetons un coup d'oeil.

Lorsque je travaillais sur un projet il y a quelque temps, la pile technologique était vue+webpack, principalement la page d'accueil officielle du site Web ainsi que le système de gestion backend. à l'époque, j'ai analysé trois options
Un code de projet embarque deux applications spa (site officiel et système backend)
Séparez deux ensembles de projets code source
Il n'y a qu'une seule application spa dans un ensemble de code source du projet
Réflexion :
Annule directement une application spa de code source de projet dans un ensemble (les styles d'interface utilisateur se couvriront les uns les autres, s'il n'y a pas de spécification de code, il sera difficile à maintenir plus tard)
deux ensembles de codes sources, deux ports peuvent être ouverts en arrière-plan, puis nécessaires. L'utilisation du proxy inverse nginx peut être gênante, et le développement front-end est également gênant. Après tout, vous. Vous devez maintenir deux entrepôts git et deux ensembles de processus git en ligne, ce qui peut vous faire perdre beaucoup de temps.
J'ai (aveuglement) confiance en ma propre technologie et j'ai envie d'essayer de nouvelles choses. Ce n'est pas très compliqué d'analyser les besoins. J'ai choisi la première option, qui consiste à appliquer plusieurs applications d'une seule page dans un ensemble de code source
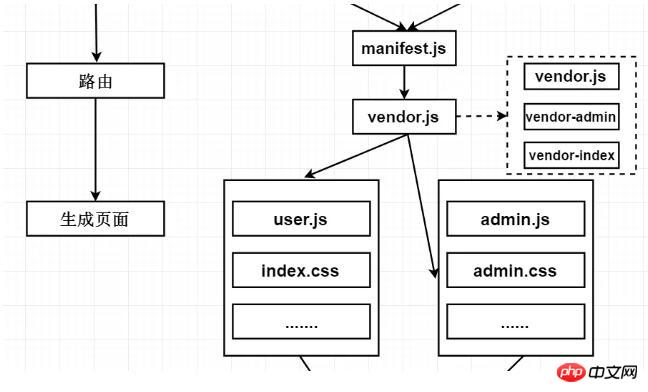
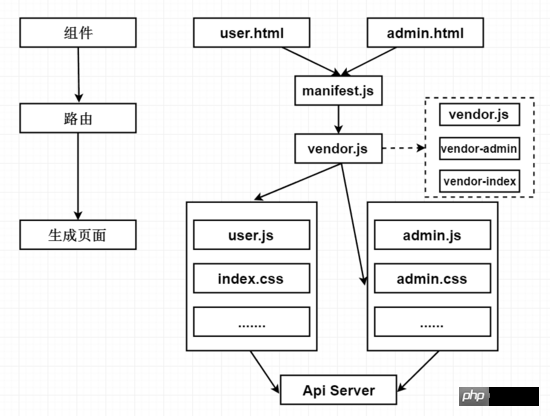
Le schéma de structure du multipage précédent

Télécharger le modèle vue spa
npm install vue-cli -g vue init webpack multiple-vue-amazing
Modifier l'application multipage
npm install glob --save-dev
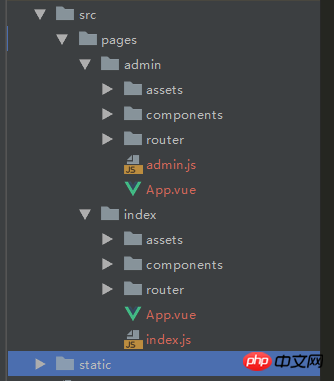
Modifier sous le dossier src Structure du répertoire

Ajoutez
/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin())à util.js et introduisez la bibliothèque d'interface utilisateur tierce
npm install element-ui bootstrap-vue --save
Introduire respectivement différents ui index.js sur différentes pages
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
admin.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
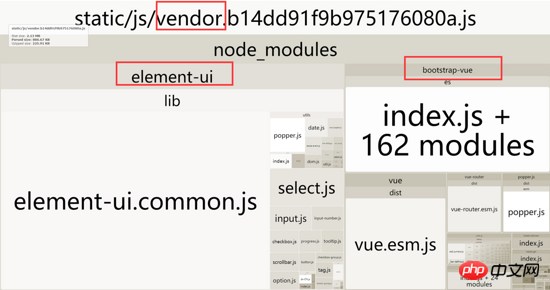
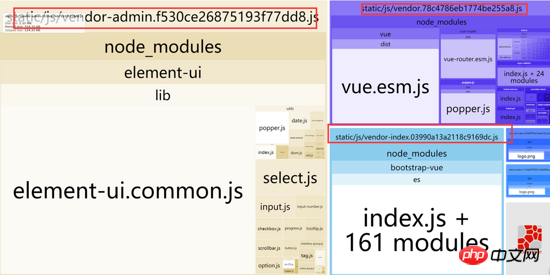
La configuration des multiples pages ci-dessus est basée sur Internet, et le Les idées sur Internet sont pour la plupart similaires. L'essentiel est de modifier plusieurs entrées. Une fois la configuration terminée, aucun problème n'a été détecté lors du développement. Après le développement, lors de l'analyse des performances sur le site officiel. , il a été constaté que le temps de chargement du réseau supplier.js emballé par webpack était spécial, ce qui entraînait un très long écran blanc sur le premier écran. Enfin, la conclusion a été obtenue grâce à l'analyse -webpack-bundle-analyzer
.npm run build --report

Vous constaterez que supplier.js contient la partie commune de index.html et admin.html, ce package de fournisseur est donc destiné à être volumineux et redondant
Idées de solutions
Puisque c'est le cas. Si le fournisseur est trop grand et que la vitesse de chargement est lente, détachez simplement le fournisseur. C'est ce que je pense, extraire le code tiers utilisé dans chaque page dans supplier.js, puis regrouper le code tiers utilisé dans chaque page dans son propre fournisseur-x.js, tel que l'index de page existant .html , admin.html, Vendor.js, Vendor-index.js, Vendor-admin.js seront éventuellement empaquetés.
fichier webpack.prod.conf.js
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-admin',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('element-ui') != -1
)
}
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor-index',
chunks: ['vendor'],
minChunks: function (module, count) {
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(path.join(dirname, '../node_modules')) === 0 &&
module.resource.indexOf('bootstrap-vue') != -1
)
}
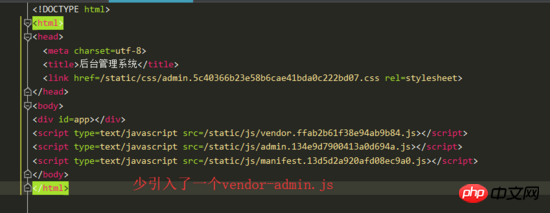
}),Analyse encore une fois, tout va bien, supplier.js est séparé en supplier.js, supplier-index, supplier-admin<.>


Solution
Ce problème est en fait HtmlWebpackPlugin Le problème est de changer le chunksSortMode d'origine : 'dependency' en configuration defonction personnalisée, comme suit
fichier util.jschunksSortMode: function (chunk1, chunk2) {
var order1 = chunks.indexOf(chunk1.names[0])
var order2 = chunks.indexOf(chunk2.names[0])
return order1 - order2
},Chaque page charge son propre morceau
Chaque page a des paramètres différents
Chaque page peut partager des morceaux publics
Cache du navigateur, meilleures performances
S'il est encore trop lent, activez gzip
Impressions
C'est fait. Bien que la configuration semble très simple, j'y ai réfléchi longtemps lorsque je la développais, donc si vous n'êtes pas familier avec CommonsChunkPlugin et HtmlWebpackPlugin ou si vous utilisez uniquement d'autres configurations tierces Table, cela peut être un gros piège. Par exemple, CommonsChunkPlugin ne spécifie pas de morceaux, quelle est la valeur par défaut ? La plupart des gens ne peuvent écrire qu'une seule valeur dans minChunks. Cependant, la méthode d'écriture personnalisée définissant une fonction est en fait la plus puissante. D'après mon expérience personnelle, les morceaux combinés avec la fonction personnalisée minChunks peuvent résoudre presque tous les CommonsChunkPlugins. . Événements surnaturels.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser Vue pour implémenter un bouton de compte à rebours
Comment utiliser Vue pour écrire un deux liaison de données -way
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : outils essentiels au développement
Feb 22, 2024 pm 02:33 PM
Résumé des cinq bibliothèques du langage Go les plus populaires : des outils essentiels au développement, nécessitant des exemples de code spécifiques. Depuis sa naissance, le langage Go a fait l'objet d'une attention et d'une application généralisées. En tant que langage de programmation émergent, efficace et concis, le développement rapide de Go est indissociable du support de riches bibliothèques open source. Cet article présentera les cinq bibliothèques de langage Go les plus populaires. Ces bibliothèques jouent un rôle essentiel dans le développement Go et offrent aux développeurs des fonctions puissantes et une expérience de développement pratique. Parallèlement, afin de mieux comprendre les usages et les fonctions de ces bibliothèques, nous les expliquerons avec des exemples de codes précis.
 Comment résoudre le problème selon lequel la page Laravel ne peut pas afficher correctement le CSS
Mar 10, 2024 am 11:33 AM
Comment résoudre le problème selon lequel la page Laravel ne peut pas afficher correctement le CSS
Mar 10, 2024 am 11:33 AM
"Comment gérer l'échec des pages Laravel à afficher correctement les CSS, des exemples de code spécifiques sont requis" Lorsque vous utilisez le framework Laravel pour développer des applications Web, vous rencontrerez parfois le problème que la page ne peut pas afficher correctement les styles CSS, ce qui peut provoquer le page pour afficher des styles anormaux. Affecte l’expérience utilisateur. Cet article présentera quelques méthodes pour gérer l'échec des pages Laravel à afficher correctement le CSS et fournira des exemples de code spécifiques pour aider les développeurs à résoudre ce problème courant. 1. Vérifiez le chemin du fichier. Vérifiez d’abord le chemin du fichier CSS.
 Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Titre : Méthode d'implémentation du saut de page en 3 secondes : Guide de programmation PHP Dans le développement web, le saut de page est une opération courante. Généralement, nous utilisons des balises méta dans les méthodes HTML ou JavaScript pour accéder aux pages. Cependant, dans certains cas précis, nous devons effectuer des sauts de page côté serveur. Cet article expliquera comment utiliser la programmation PHP pour implémenter une fonction qui accède automatiquement à une page spécifiée dans les 3 secondes, et donnera également des exemples de code spécifiques. Le principe de base du saut de page en utilisant PHP PHP est une sorte de.
 Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ?
Mar 25, 2024 pm 05:27 PM
Explication détaillée des fonctions VSCode : Comment cela vous aide-t-il à améliorer l'efficacité du travail ? Avec le développement continu de l'industrie du développement de logiciels, la recherche par les développeurs de l'efficacité du travail et de la qualité du code est devenue un objectif important dans leur travail. Dans ce processus, le choix de l’éditeur de code devient une décision cruciale. Parmi les nombreux éditeurs, Visual Studio Code (VSCode en abrégé) est apprécié par la majorité des développeurs pour ses fonctions puissantes et son évolutivité flexible. Cet article présentera en détail certaines fonctions de VSCode et discutera
 Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
Comprendre VSCode : à quoi sert cet outil ?
Mar 25, 2024 pm 03:06 PM
« Comprendre VSCode : à quoi sert cet outil ? » 》En tant que programmeur, que vous soyez débutant ou développeur expérimenté, vous ne pouvez pas vous passer de l'utilisation d'outils d'édition de code. Parmi les nombreux outils d'édition, Visual Studio Code (VSCode en abrégé) est très populaire parmi les développeurs en tant qu'éditeur de code open source, léger et puissant. Alors, à quoi sert exactement VSCode ? Cet article approfondira les fonctions et les utilisations de VSCode et fournira des exemples de code spécifiques pour aider les lecteurs.





