
Maintenant, je vais partager avec vous un article sur la méthode d'interaction des données entre les composants sous-frères de Vue2.0. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Je connais la communication entre les composants Vue.js au même niveau, j'écris donc cet article pour enregistrement.
Vue est un framework progressif léger. Pour certaines de ses fonctionnalités et avantages, veuillez le consulter sur le site officiel sans entrer dans les détails.
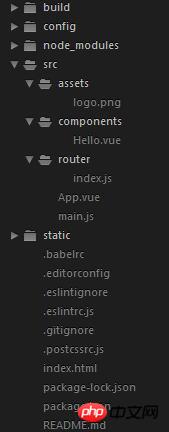
Le projet Vue initialisé à l'aide de NPM et des outils de ligne de commande associés, la structure des répertoires est la suivante

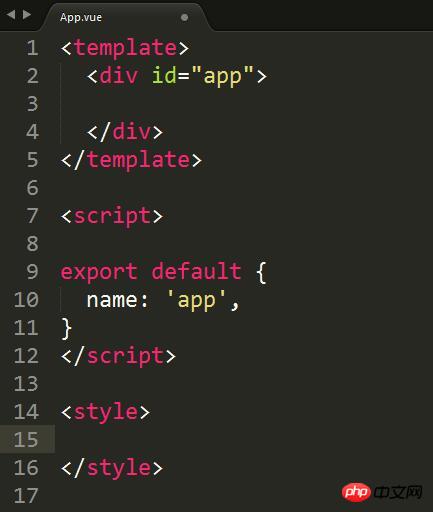
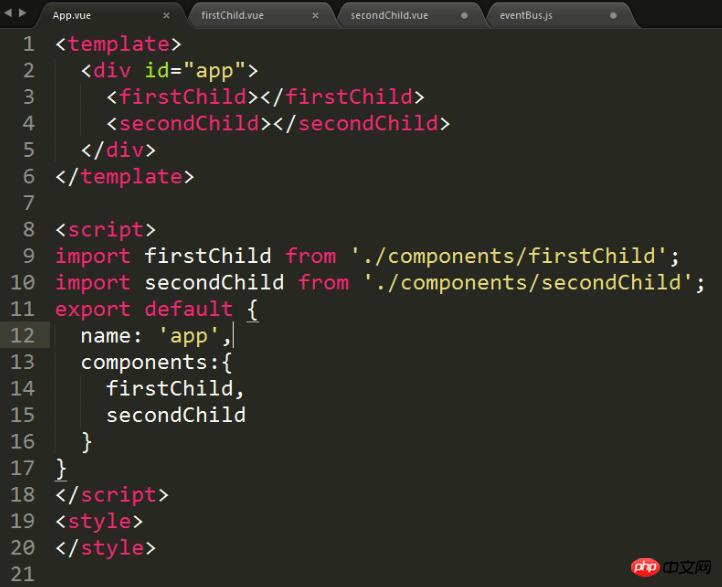
Ensuite, nous entrons dans la démo, nous pouvons d'abord supprimer le src dans le projet modèle /components/Hello.vue, puis supprimez l'enregistrement et l'utilisation du sous-composant Hello et quelques autres éléments non pertinents dans App.vue. À ce stade, App.vue devrait ressembler à ceci
<.>
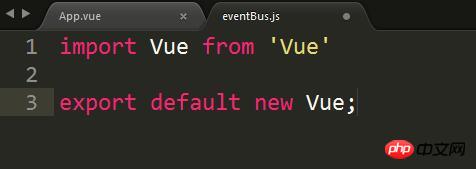
1. Créons d'abord le bus d'événements central et créons un eventBus.js sous src/assets/
Le contenu est. comme suit (dans eventBus Nous avons simplement créé une nouvelle instance Vue, qui servira ensuite de pont de communication entre les composants, c'est-à-dire le bus d'événements central)
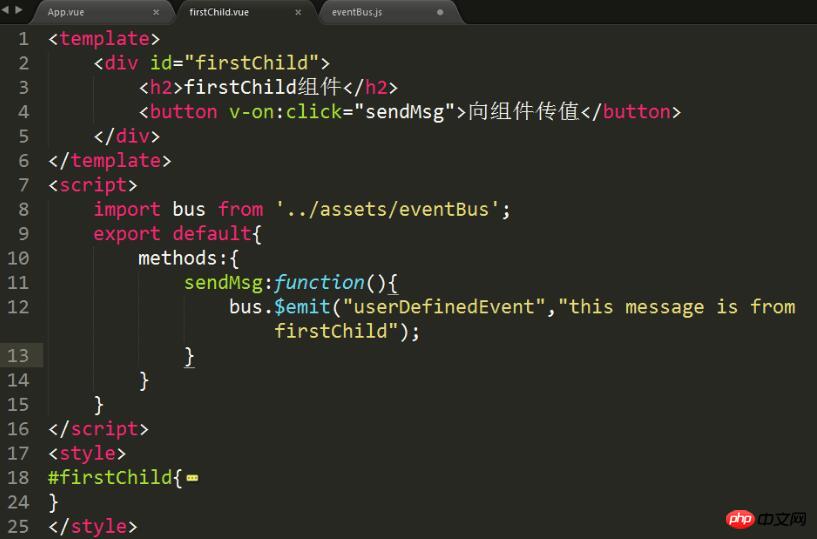
<.>2. Créez un composant firstChild, introduisez le bus d'événements eventBus, puis ajoutez un bouton et liez un événement de clic
 1. Nous sont ici Dans la fonction sendMsg qui répond à l'événement click, $emit est utilisé pour déclencher un événement userDefinedEvent personnalisé et un paramètre de chaîne
1. Nous sont ici Dans la fonction sendMsg qui répond à l'événement click, $emit est utilisé pour déclencher un événement userDefinedEvent personnalisé et un paramètre de chaîne
est passé 2. La méthode d'instance $emit déclenche l'instance actuelle (l'instance actuelle. l'instance actuelle (ici est le bus). Pour les événements, des paramètres supplémentaires seront transmis au rappel de l'auditeur.
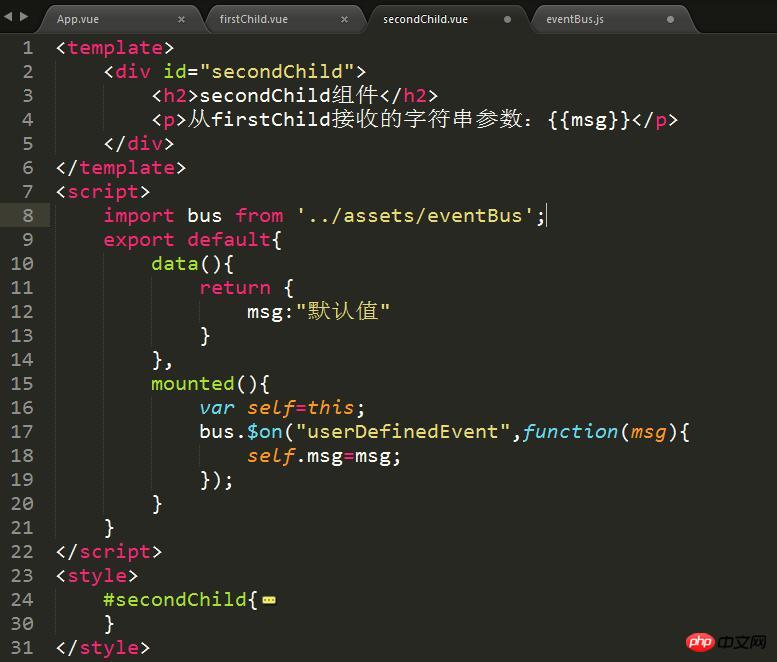
3. Créons un composant secondChild, introduisons le bus d'événements eventBus et utilisons une balise p pour afficher la valeur transmise
 1. Dans monté, nous avons écouté le userDefinedEvent et avons passé le paramètre de chaîne transmis à la fonction de rappel de l'écouteur $on
1. Dans monté, nous avons écouté le userDefinedEvent et avons passé le paramètre de chaîne transmis à la fonction de rappel de l'écouteur $on
2 monté : est une vie Vue La fonction hook dans le. cycle est simplement similaire au ready de jQuery. Vue appellera la fonction montée une fois le document chargé.
3. $on : Écoutez les événements personnalisés sur l'instance actuelle (l'instance actuelle ici est le bus). Les événements peuvent être déclenchés par $emit, et la fonction de rappel recevra tous les paramètres supplémentaires transmis à la fonction de déclenchement d'événements ($emit).
4. Dans le composant parent, enregistrez ces deux composants et ajoutez les balises de ces deux composants
 Enregistrez tous les fichiers modifiés, puis ouvrez une fenêtre de navigateur avec le contenu suivant (veuillez gérer le CSS vous-même)
Enregistrez tous les fichiers modifiés, puis ouvrez une fenêtre de navigateur avec le contenu suivant (veuillez gérer le CSS vous-même)
 Cliquez sur le bouton Passer la valeur au composant, nous pouvons voir Valeur transmise avec succès
Cliquez sur le bouton Passer la valeur au composant, nous pouvons voir Valeur transmise avec succès

Résumé : 1. Créez un bus d'événements, tel que eventBus dans le démo, utilisez-le comme pont de communication
2. Utilisez bus.$emit pour déclencher un événement personnalisé dans le composant qui doit transmettre la valeur et transmettre les paramètres
3. Dans le composant qui doit recevoir des données Utilisez bus.$on pour écouter les événements personnalisés et traiter les paramètres transmis dans la fonction de rappel
En plus : 1. Composants Brother Par rapport à l'interaction des données entre les composants parent et enfant, la communication entre les composants frères et sœurs est en fait quelque peu similaire à la transmission de valeurs par le composant enfant au composant parent. En fait, leurs principes de communication sont les mêmes. . Par exemple, l'enfant transmet la valeur au parent. Les formes $emit et $on n'ont tout simplement pas de bus d'événement, mais si nous y réfléchissons bien, le composant parent joue en fait le rôle de bus d'événements à ce moment-là. .
2. Cette méthode d'utilisation d'une instance Vue comme bus d'événements central pour gérer la communication des composants ne convient qu'aux projets ayant des exigences de communication plus simples. Pour les situations plus complexes, Vue propose également un mode de gestion d'état plus complexe. effectue le traitement.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
web3.js ajoute les étapes de la méthode eth.getRawTransactionByHash(txhash)Exemple de méthode simple nodejs d'accès et d'exploitation de la base de données mysql Projet créé par vue-cli, méthode d'implémentation de configuration de plusieurs pages
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
Comment réparer la passerelle par défaut de l'ordinateur n'est pas disponible
 le bios ne peut pas détecter le disque SSD
le bios ne peut pas détecter le disque SSD
 Quelles sont les pièces inscrites ?
Quelles sont les pièces inscrites ?
 mise à jour automatique de Windows
mise à jour automatique de Windows
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment définir le style des points CAO
Comment définir le style des points CAO
 Comment créer un wifi virtuel dans Win7
Comment créer un wifi virtuel dans Win7