
Cet article présente principalement l'utilisation spécifique de ceci dans les composants React. Maintenant, je le partage avec vous et vous donne une référence.
Qu'est-ce que c'est dans le composant React ?
En écrivant un composant simple et en le rendant, imprimez la fonction personnalisée et ceci dans le rendu :
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
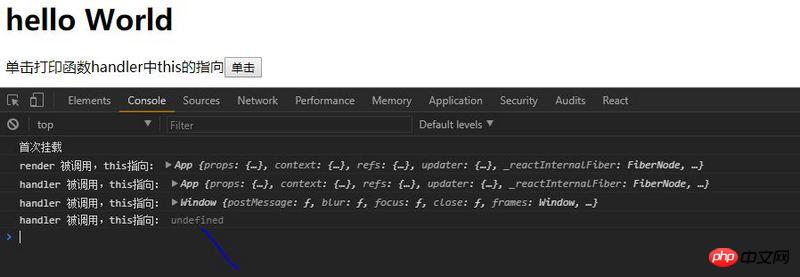
export default AppLe résultat est tel qu'indiqué dans la figure :

Comme vous pouvez le voir, ceci dans la fonction de rendu pointe vers l'instance du composant, tandis que ceci dans le gestionnaire () la fonction n'est pas définie.
Ceci dans la fonction JavaScript
Nous savons tous que ceci dans la fonction JavaScript n'est pas défini lorsque la fonction est déclarée, mais lorsque la fonction est appelée (c'est-à-dire exécuter ) Lorsque le code
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();défini est exécuté, vous pouvez voir que student.func() imprime l'objet étudiant, car cela pointe vers l'objet étudiant à ce moment-là et studentFunc() imprime la fenêtre, car ; à ce moment, il est imprimé par Appelé par fenêtre, cela pointe vers fenêtre.
Ce code vérifie clairement que this dans la fonction JavaScript n'est pas défini lorsque la fonction est déclarée, mais lorsque la fonction est exécutée
De même, les composants React suivent également JavaScript. Cette fonctionnalité signifie que différent ; Les « appelants » des méthodes de composants entraîneront des différences à cet égard (l'« appelant » fait ici référence à l'objet actuel lorsque la fonction est exécutée)
Les différences dans « l'appelant » feront que cela est différent
Test : imprimez ceci dans la fonction de cycle de vie et la fonction personnalisée du composant, et utilisez respectivement this.handler(), window.handler() dans la méthode render(), onCilck={this.handler } Ces trois méthodes appellent handler() :
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
Vous pouvez voir :
this -> objet App d'instance de composant dans le rendu
this.handler() dans l'objet App d'instance de composant de rendu ;
window.handler() -> objet fenêtre dans le rendu
onClick ={this.handler} -> >Continuez à utiliser les événements pour déclencher le processus de chargement, de mise à jour et de déchargement des composants :
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}<!DOCTYPE html>
<html>
<head>
<title>react-this</title>
</head>
<body>
<button onclick="window.renderComponent()">挂载</button>
<button onclick="window.setState()">更新</button>
<button onclick="window.unmountComponentAtNode()">卸载</button>
<p id="root">
<!-- app -->
</p>
</body>
</html> 2. L'appelant de this.handler() est this dans render(), donc l'instance du composant est imprimée
2. L'appelant de this.handler() est this dans render(), donc l'instance du composant est imprimée
3. L'"appelant" de window.handler() , est window ; , donc print window;
4. L'"appelant" de onClick={this.handler} est lié à un événement, avec diverses sources, et undefined est imprimé ici.
-Face à une scène aussi déroutante, si nous voulons appeler une méthode de composant personnalisé dans onClick et obtenir l'instance de groupe dans cette méthode, nous devons convertir le contexte, c'est-à-dire lier le contexte :
Liaison automatique et liaison manuelleReact.createClass a une magie intégrée qui peut automatiquement lier la méthode utilisée afin que celle-ci pointe vers The objet d'instanciation du composant, mais les autres classes JavaScript n'ont pas cette fonctionnalité ;
L'équipe React a donc décidé de ne pas implémenter la liaison automatique dans la classe du composant React et de donner la liberté de conversion de contexte. à Pour les développeurs ;
Nous lions donc généralement le point this de la méthode dans le constructeur :
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default AppCeci dans la fonction de cycle de vie du composant React pointe vers l'instance du composant ; Le this de la méthode du composant personnalisé sera différent selon l'appelant
Afin d'obtenir automatiquement l'instance de composant dans la méthode de définition, vous devez la lier manuellement à l'instance de groupe. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :Méthode de Vue pour obtenir l'itinéraire actuellement activé
Demandez d'abord les données, puis restituez le partage dom dans vue
Résoudre le problème selon lequel l'opération DOM sur la page vue ne prend pas effet
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!