
Cet article présente principalement l'exemple de code sur la façon d'utiliser ts dans vue. Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente l'exemple de code sur la façon d'utiliser ts dans vue et le partage avec tout le monde. Les détails sont les suivants :
Remarque : cet article ne remplace pas toutes les vues par ts, mais. can L'implantation de fichiers ts dans le projet d'origine n'en est actuellement qu'au stade de la pratique et constitue une transition vers le processus de conversion ts.
A quoi sert ts ?
Vérification de type, compilation directe en js natif, introduction d'un nouveau sucre syntaxique
Pourquoi utiliser ts ?
TypeScript doit être conçu pour résoudre les « points douloureux » de JavaScript : types faibles et pas d'espace de noms, ce qui le rend difficile à modulariser et ne convient pas au développement de grands programmes. En outre, il fournit également du sucre syntaxique pour aider tout le monde à pratiquer plus facilement la programmation orientée objet.
Typescript peut non seulement contraindre nos habitudes de codage, mais également servir d'annotations. Lorsque nous voyons une fonction, nous pouvons immédiatement savoir comment l'utiliser, quelle valeur doit être transmise et de quel type est la valeur de retour. . C'est clair en un coup d'œil, ce qui améliore considérablement la maintenabilité des grands projets. Cela n’incitera pas les développeurs à se tirer une balle dans le pied.
Angular : Pourquoi avons-nous choisi TypeScript ?
Excellents outils en TypeScript
TypeScript est un sur-ensemble de JavaScript
TypeScript rend les abstractions visibles
TypeScript rend le code plus facile à lire et à comprendre
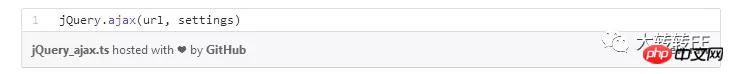
Oui, je sais cela ne semble pas intuitif. Permettez-moi d'illustrer ce que je veux dire avec un exemple. Jetons un coup d'œil à cette fonction jQuery.ajax(). Quelles informations pouvons-nous tirer de sa signature ?

La seule chose dont nous sommes sûrs, c'est que cette fonction a deux paramètres. Nous pouvons deviner ces types. Peut-être que le premier est une chaîne et le second est un objet de configuration. Mais ce ne sont que des spéculations et nous pouvons nous tromper. Nous ne savons pas quelles options entrent dans l'objet settings (leurs noms et types), ni ce que renvoie la fonction.
Il est impossible d'appeler cette fonction sans vérifier le code source ou la documentation. Examiner le code source n’est pas une option – le but d’avoir des fonctions et des classes est de les utiliser sans savoir comment les implémenter. En d’autres termes, nous devrions nous fier à leurs interfaces et non à leurs implémentations. Nous pourrions vérifier la documentation, mais ce n'est pas la meilleure expérience de développement : cela prend plus de temps et la documentation est souvent obsolète.
Donc, bien qu'il soit facile de lire jQuery.ajax(url,settings), pour bien comprendre comment appeler cette fonction, il faut lire son implémentation ou sa documentation.
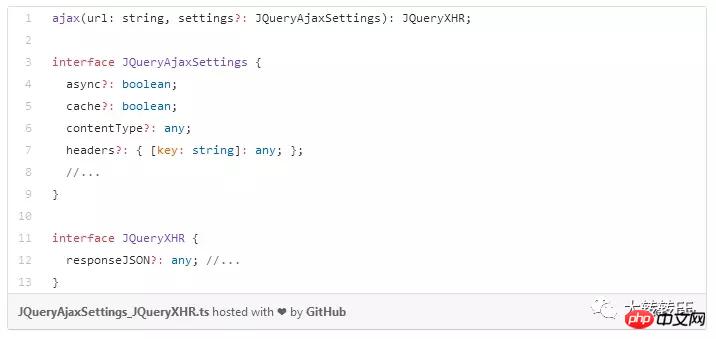
Voici une version type :

Elle nous donne plus d'informations.
Le premier paramètre de cette fonction est une chaîne.
Le réglage des paramètres est facultatif. Nous pouvons voir toutes les options qui peuvent être transmises à la fonction, non seulement leurs noms, mais aussi leurs types. La fonction
renvoie un objet JQueryXHR, et nous pouvons voir ses propriétés et fonctions.
Les signatures typées sont nettement plus longues que celles non typées, mais :string, :JQueryAjaxSettings et JQueryXHR ne sont pas encombrées. Ce sont des documents importants qui améliorent la compréhensibilité de votre code. Nous pouvons comprendre le code plus en profondeur sans avoir à nous plonger dans l'implémentation ou à lire la documentation. Mon expérience personnelle est que je peux lire le code tapé plus rapidement car les types fournissent plus de contexte pour comprendre le code.
Extrait d'Angular : Pourquoi choisissons-nous TypeScript ?
Est-ce facile à apprendre ?
L'un des points forts de la conception de TypeScript est qu'il n'abandonne pas la syntaxe de JavaScript pour en créer une nouvelle, mais en fait plutôt un sur-ensemble de JavaScript (ce crédit doit être attribué à Anders), de sorte que toute déclaration légale JavaScript est légale sous TypeScript, ce qui signifie que le coût d'apprentissage est très faible. Si vous avez une compréhension plus approfondie de JavaScript, vous pouvez réellement démarrer rapidement avec TypeScript, car sa conception est basée sur les habitudes d'utilisation de JavaScript et. conventions.
Quelques exemples simples, faciles à comprendre d'un seul coup d'œil :
Type de base
let isDone: boolean = false; // 布尔值 let decLiteral: number = 6; // 数字 let name: string = "bob"; // 字符串 let list: number[] = [1, 2, 3]; // 数组 ... ...
Interface
function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label);
} let myObj = { size: 10, label: "Size 10 Object" };
printLabel(myObj);Le vérificateur de type examinera l'appel à printLabel. printLabel a un paramètre et nécessite que ce paramètre d'objet ait un attribut nommé label de type chaîne. Il convient de noter que le paramètre d'objet que nous transmettons contiendra en réalité de nombreuses propriétés, mais le compilateur vérifiera uniquement si ces propriétés requises existent et si leurs types correspondent.
Bien sûr, il existe quelques utilisations avancées, que je ne présenterai pas trop ici.
Comment appliquer ts dans les projets vue ?
1. Installez d'abord ts
npm install --save-dev typescript npm install --save-dev ts-loader
2. Créez le fichier tsconfig.json dans le répertoire racine
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"] }3. le chargeur de configuration
{
test: /\.tsx?$/,
loader: 'ts-loader', exclude: /node_modules/, options: {
appendTsSuffixTo: [/\.vue$/],
}
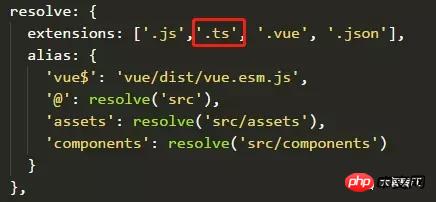
}4. Enfin, ajoutez le suffixe .ts et c'est OK Sous le fichier webpack.base.conf.js
.
现在就可以在我们原本的项目中使用ts文件了。
如何实践?
1、如何在js中引用ts文件?
由于js文件没有类型检测,当我们把ts文件引入的时候,ts文件会转化成js文件,所以在js文件中引用ts文件的方法类型检测机制不会生效。也就是说只有在ts文件内才会有类型检测机制。
那么怎么在js文件中使用类型检测机制呢?小编自己封装了一套typeCheck的decorator方法,仅供参考!用法如下:
@typeCheck('object','number') deleteItem(item,index) {}检测deleteItem方法参数: item为object类型,index为number类型,如果类型不匹配将会抛出异常
部分代码献上:
const _check = function (checked,checker) {
check: for(let i = 0; i < checked.length; i++) { if(/(any)/ig.test(checker[i])) continue check; if(_isPlainObject(checked[i]) && /(object)/ig.test(checker[i])) continue check; if(_isRegExp(checked[i]) && /(regexp)/ig.test(checker[i])) continue check; if(Array.isArray(checked[i]) && /(array)/ig.test(checker[i])) continue check; let type = typeof checked[i]; let checkReg = new RegExp(type,'ig') if(!checkReg.test(checker[i])) { console.error(checked[i] + 'is not a ' + checker[i]); return false;
}
} return true;
} /**
* @description 检测类型
* 1.用于校检函数参数的类型,如果类型错误,会打印错误并不再执行该函数;
* 2.类型检测忽略大小写,如string和String都可以识别为字符串类型;
* 3.增加any类型,表示任何类型均可检测通过;
* 4.可检测多个类型,如 "number array",两者均可检测通过。正则检测忽略连接符 ;
*/
export function typeCheck() { const checker = Array.prototype.slice.apply(arguments); return function (target, funcName, descriptor) { let oriFunc = descriptor.value;
descriptor.value = function () { let checked = Array.prototype.slice.apply(arguments); let result = undefined; if(_check(checked,checker) ){
result = oriFunc.call(this,...arguments);
} return result;
}
}
};ts的类型检测配合typeCheck基本上已经满足了我们的需要。
2、如何在ts中引用js文件?
由于js文件中没有类型检测,所以ts文件引入js文件时会转化为any类型,当然我们也可以在 .d.ts文件中声明类型。
如 global.d.ts 文件

当然有的时候我们需要使用一些库,然而并没有声明文件,那么我们在ts文件中引用的时候就会是undefined。这个时候我们应该怎么做?
比如我想要在util.ts文件中用 ‘query-string'的时候我们就会这样引用:
import querystring from 'query-string';
然而当你打印querystring 的时候是undefined。如何解决呢?小编的方法也仅供参考
新建module.js文件
import querystring from 'query-string'; export const qs = querystring;
utile.ts 文件
import { qs } from './module.js';解决了。打印qs不再是undefined,可以正常使用qs库了哦。
至此本文就将ts在vue中的配置介绍结束,此文只代表个人看法,考虑到项目的扩展性,所以没有全部替换成ts,只是尝试性在vue中引入ts,还有很多需要改进的地方,如果有更好的建议和意见可以联系我!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
nodejs+mongodb aggregate级联查询操作示例
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Apprenez le C# à partir de zéro
Apprenez le C# à partir de zéro
 Comment résoudre les caractères tronqués de Filezilla
Comment résoudre les caractères tronqués de Filezilla
 Comment activer la même fonction de ville sur Douyin
Comment activer la même fonction de ville sur Douyin
 Historique des opérations de la table de vue Oracle
Historique des opérations de la table de vue Oracle
 Liste de prix du niveau Douyin 1-75
Liste de prix du niveau Douyin 1-75
 Comment additionner des tableaux tridimensionnels en php
Comment additionner des tableaux tridimensionnels en php
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 Comment lire des fichiers et les convertir en chaînes en Java
Comment lire des fichiers et les convertir en chaînes en Java
 Le rôle du système d'exploitation Linux
Le rôle du système d'exploitation Linux