
Cette fois je vais vous montrer comment réaliser une interface node.js et quelles sont les précautions pour réaliser une interface node.js. Voici des cas pratiques. regarder. .
Récemment, je souhaite écrire une interface d'outil pour intégrer la fonction du projet Attributs pour faciliter l'édition par des personnes d'autres départements, un peu similaire au backend. Il y aura une certaine interaction avec les données. J'ai donc découvert le backend node.js.
Le code source est le suivant :
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
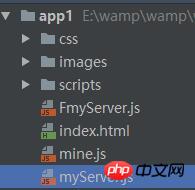
console.log('Server is running at http://127.0.0.1:8081/');La structure de répertoires de ce projet est comme suit :

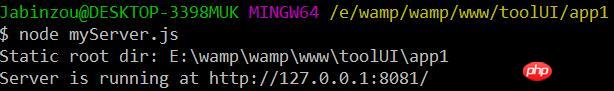
Une fois les pages js et html écrites comme d'habitude, exécutez la commande cnd :

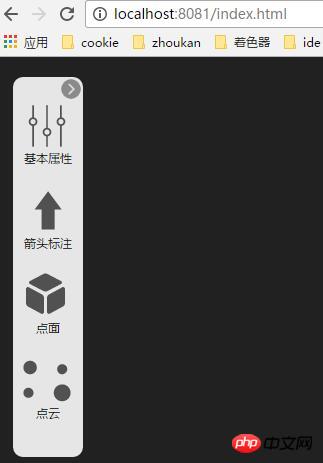
L'effet final est le suivant :

Je crois que vous maîtrisez la méthode après en lisant le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser Vue pour supprimer le signe # dans le chemin
Comment utiliser Vue pour cliquez sur l'espace vide Implémentation du div caché
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!