
Vue est un framework progressif pour créer des interfaces utilisateur. Cet article présente principalement les connaissances pertinentes de vue cli. Cet article est très complet et opportun pour tous les amis qui en ont besoin peuvent s'y référer
Écrit devant :
Qu'est-ce que vue ? C'est un framework progressif pour construire des interfaces utilisateur (explication sur le site officiel) La réponse simple est que c'est le moins préconisé. vu et compris par soi-même. Mille Hamlets par lecteur, mais pas trop d'explications. La documentation officielle de Vue est très complète. L'utilisation de vue-cli peut créer rapidement des projets vue. vue-cli est très facile à utiliser, mais lors de la configuration initiale de l'environnement pour installer vue-cli et le contenu associé, c'est un casse-tête pour certaines personnes. J'ai également rencontré de nombreux pièges lors de la création de l'environnement du projet vue-cli. J'écris ici un tutoriel sur la création de l'environnement, en analysant chaque étape en détail autant que possible. Les amis qui en ont besoin peuvent venir s'y référer. Si vous l'aimez, vous pouvez l'aimer ou me suivre. J'espère que cela pourra aider tout le monde.Avantages de l'échafaudage vue-cli :
Ce tutoriel est basé sur le système Windows.
Nous allons maintenant officiellement commencer à construire l'échafaudage vue-cli.Outils de ligne de commande
Les outils de ligne de commande sont la base pour faire fonctionner NPM. C'est un incontournable. De nombreux tutoriels ne le font pas. expliquez-les clairement. De nombreuses commandes ont été publiées au début du didacticiel et je ne savais pas au début où utiliser les outils de ligne de commande. . .Outil de ligne de commande git bash
1 Sous Windows, je recommande d'utiliser l'outil de ligne de commande git bash fourni avec l'outil de gestion de bureau de GitHub. . Téléchargez et installez simplement normalement. 2. Adresse de téléchargement. L'image ci-dessous montre comment utiliser git bash une fois le téléchargement et l'installation terminés.
Installez node.js
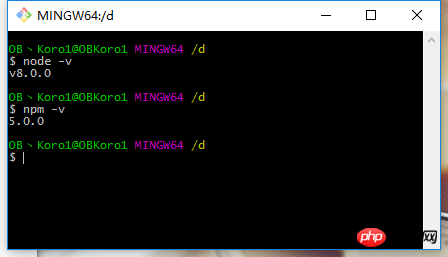
1. Téléchargez et installez simplement node.js normalement à partir du site officiel chinois de node.js. point particulier à surveiller (installation infaillible). 2. Après avoir téléchargé et installé node.js depuis le site officiel, il est déjà livré avec npm (outil de gestion de paquets), et il n'est pas nécessaire d'installer npm séparément. 3. Notez que la version téléchargée de node.js doit être supérieure à 4.0 pour éviter de l'utiliser si la version est trop basse. 4. Ouvrez l'outil de ligne de commande (n'importe quel dossier) et entrez le nœud de ligne de commande -v, npm -v, comme indiqué ci-dessous. Si le numéro de version correspondant apparaît, l'installation est réussie.
Installer le miroir Taobao
cnpm (miroir Taobao) lié :
. 
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm install [name]
Webpack d'installation<🎜. >Méthode d'installation : Ouvrez l'outil de ligne de commande et entrez la ligne de commande :
Après une installation réussie, entrez webpack -v Si le numéro de version correspondant apparaît, l'installation est réussie.npm install webpack -g
Installer l'outil de construction d'échafaudages vue-cliMéthode d'installation : installation globale, dans n'importe quel dossier, entrez la ligne de commande :
npm install vue-cli -g
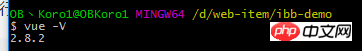
安装完成之后,输入命令行vue -V查看版本号,出现相应得到版本号即为成功:

注:这里是大写的V
通过vue-cli,初始化vue项目
通过以上几步,将我们安装脚手架所需要的环境和工具都准备好好了,下面就可以使用vue-cli来初始化项目。
1。新建一个vuetext(项目名)文件夹来放置项目,
在新建文件夹的上一级文件夹右键打开命令行工具,输入命令行:
vue init webpack vuetext1(项目名)
注:项目名不能大写,不能使用中文
解释一下这个命令,这个命令的意思是初始化一个vue项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中vuetext1是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中。
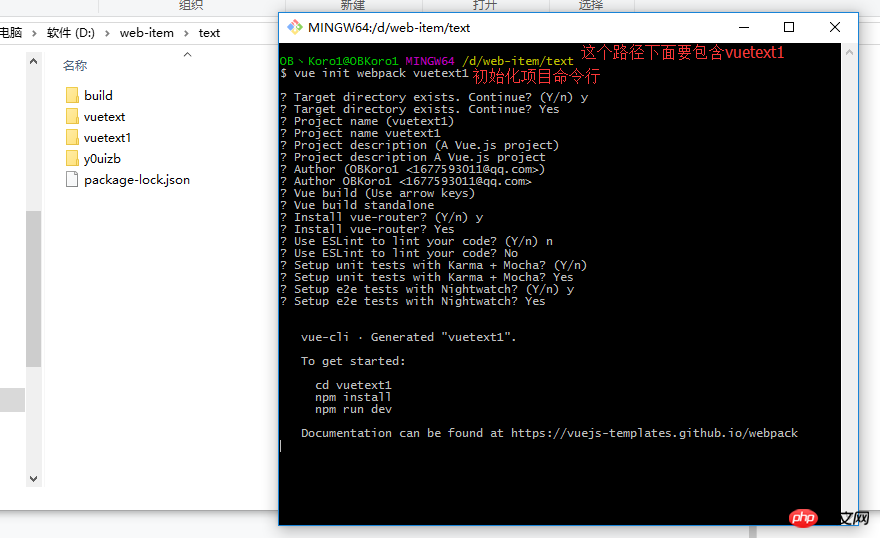
2。以下是脚手架安装过程(安装步骤解析在图片下面)

vue-cli初始化项目选项配置详细解析
$ vue init webpack vuetext1--------------------- 安装vue-cli,初始化vue项目的命令 Target directory exists. Continue? (Y/n) y--------------------找到了vuetext1这个目录是否要继续 Target directory exists. Continue? Yes Project name (vuetext1)---------------------项目的名称(默认是文件夹的名称),ps:项目的名称不能有大写,不能有中文,否则会报错 Project name vuetext1 Project description (A Vue.js project)---------------------项目描述,可以自己写 Project description A Vue.js project Author (OBKoro1)---------------------项目创建者 Author OBKoro1 Vue build (Use arrow keys)--------------------选择打包方式,有两种方式(runtime和standalone),使用默认即可 Vue build standalone Install vue-router? (Y/n) y--------------------是否安装路由,一般都要安装 Install vue-router? Yes Use ESLint to lint your code? (Y/n) n---------------------是否启用eslint检测规则,这里个人建议选no,因为经常会各种代码报错,新手还是不安装好 Use ESLint to lint your code? No Setup unit tests with Karma + Mocha? (Y/n)--------------------是否安装单元测试 Setup unit tests with Karma + Mocha? Yes Setup e2e tests with Nightwatch? (Y/n) y)--------------------是否安装e2e测试 Setup e2e tests with Nightwatch? Yes vue-cli · Generated "vuetext1". To get started:)--------------------如何开始 cd vuetext1)--------------------进入你安装的项目 npm install)--------------------安装项目依赖 npm run dev)--------------------运行项目
Documentation can be found at https://vuejs-templates.github.io/webpack)--------------------vue-cli官方文档
现在vuetext1项目已经初步初始化完成了,里面也有一些文件,但是现在还不能成功运行。
3.如何运行项目
进入你刚才创建在vuetext1项目的文件夹里面,在vuetext1项目的文件夹里面右键运行git bash 命令行工具。
安装项目依赖。命令行: npm install。前面在项目初始化的时候,已经存在了package.json文件,直接使用npm install 安装项目所需要的依赖,否则项目不能正确运行。
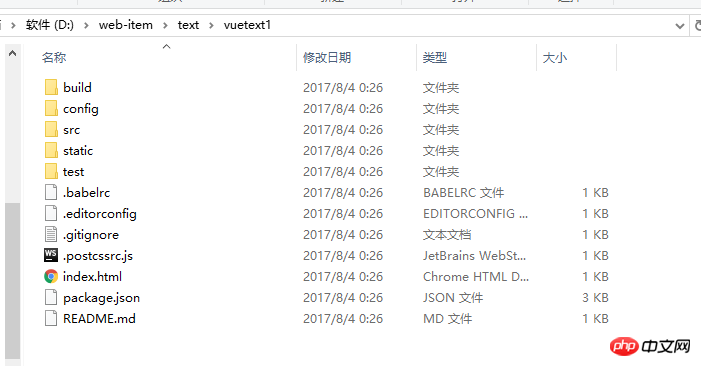
创建完成的“vuetext1”目录如下:

创建完成的项目结构
到这里,我们已经成功使用vue-cli初始化了一个vue项目。
启动项目:
在vuetext1目录运行命令行npm run dev,启动服务,服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
通过angularJS中的radio实现单项二选一的使用方法(详细教程)
在angularjs中获取默认选中的单选按钮的value方法(详细教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre Douyin et Douyin Express Edition ?
Quelle est la différence entre Douyin et Douyin Express Edition ?
 qu'est-ce que h5
qu'est-ce que h5
 bootsql.dat
bootsql.dat
 utilisation de la fonction de tri
utilisation de la fonction de tri
 Introduction à l'emplacement d'ouverture d'exécution de Windows 10
Introduction à l'emplacement d'ouverture d'exécution de Windows 10
 Le rôle de la balise de titre HTML
Le rôle de la balise de titre HTML
 fonction de la touche prtscr
fonction de la touche prtscr
 Comment récupérer des fichiers supprimés accidentellement
Comment récupérer des fichiers supprimés accidentellement