
Cet article présente d'abord les points communs et les incompatibilités entre les composants des deux frameworks, puis présente l'utilisation et les principes de React-to-Vue. Les amis dans le besoin peuvent s'y référer
Basé sur le fait. que React et Vue sont actuellement relativement populaires, le but du développement de l'outil React-to-Vue est d'améliorer encore la réutilisabilité des composants, afin que la réutilisation des composants ne se limite pas à un seul framework
Introduction
Pour les outils de réaction à vue, les composants de réaction de base sont convertis, et non l'intégralité de l'application de réaction. La définition du composant de réaction de base est davantage un composant rendu en fonction des accessoires et de l'état, qui peut également inclure l'envoi de requêtes.
Cet article présente d'abord les points communs et les incompatibilités entre les composants des deux frameworks, puis présente l'utilisation et les principes de React-to-Vue. Dans les affaires réelles, plus de 90 % des composants commerciaux de base de réaction à vue de Lufax peuvent être convertis en composants Vue.
Faites le point sur les composants communs aux deux frameworks
1. 🎜>2. État propre du composant
// react
FrontendMagazine.propTypes = {
name: PropTypes.string
}
FrontendMagazine.defaultProps = {
name: 'FrontendMagazine'
}
// vue
{
name: 'frontend-magazine',
props: {
name: {
type: String,
default: 'FrontendMagazine'
}
}
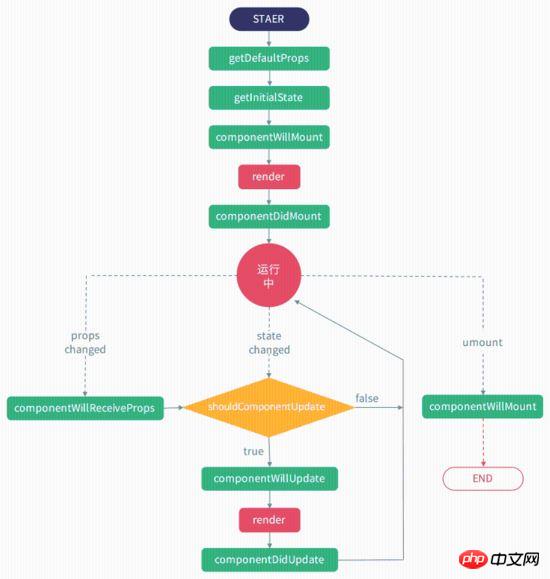
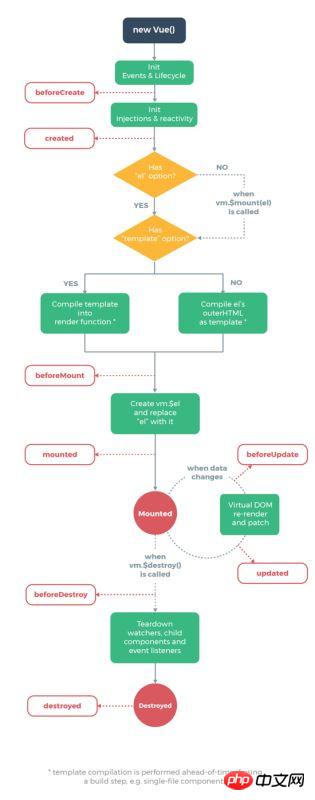
}3. Cycle de vie
| 框架 | 说明 |
|---|---|
| React | 在初始化的时候,通过this.state = {xxx}来设置 |
| Vue | 通过data 返回函数来设置值,不同于react的state,vue是响应式 |
Bien que les noms du cycle de vie soient différents, ils correspondent presque à les uns les autres
 4. Gestion des événements
4. Gestion des événements
5.
| 框架 | 说明 |
|---|---|
| React | 相应的事件都加到了组件的实例方法上 |
| Vue | 设计上比较好,处理事件都加在一个methods对象下面,方便查找,更直观 |
// react
class FrontendMagazine {
clickme () {
// xxxx
}
}
// vue
{
name: 'frontend-magazine',
methods: {
clickme () {
// xxx
}
}
}6. la syntaxe jsx
| 框架 | 说明 |
|---|---|
| React | componentDidCatch |
| Vue | errorCaptured |
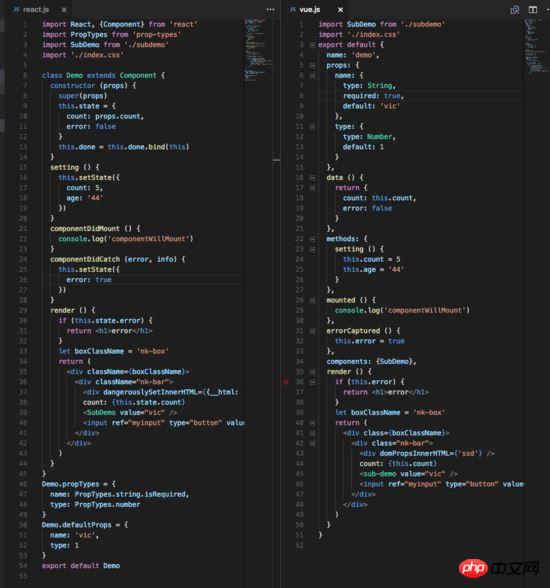
react est écrit sur la base de jsx, bien que dans de nombreux scénarios, le modèle puisse être utilisé pour écrire, mais Vue prend également entièrement en charge la syntaxe jsx. Pour cet outil, il convertit uniquement la syntaxe jsx de React en jsx pris en charge par vue
L'incompatibilité entre les deux frameworksDans la dernière version. Dans la version React, les indicateurs sont pris en charge, ce qui permet au nœud racine de renvoyer plusieurs nœuds. Actuellement, il n'y a pas de prise en charge pour vue. De plus, lors de la conception des composants React, un niveau élevé est utilisé, ce qui n'est pas pris en charge par cet outil.
Outil React-to-VueInstallation et utilisation
Options :# install npm install -g react-to-vue # usage Usage: rtv [options] file(react component)
-V, --version output the version number -o --output [string] the output file name -t --ts it is a typescript component -h, --help output usage information
Étapes de principe
Utilisez d'abord Babylon pour analyser le fichier d'entrée, générer ast
Si le fichier est dactylographié, la description ts correspondante sera supprimée
Parcourir ast, extraire d'abord propTypes et defaultProps
Selon le type de composant, les composants de fonction de processus et les composants de classe
Dans les composants de classe, le cycle de vie, l'état et d'autres informations doivent être convertis
Enfin, les informations extraites sont fusionnées en composants de vue et embellies via plus joli-eslint
Comment écrire des composants open source React et Vue en même temps
Si vos composants veulent être utilisés par tout le monde en tant qu'open source, l'auteur a une petite suggestion ici, vous pouvez lors de l'écriture des composants React, essayer de les convertir en composants vue. S'il y a des problèmes avec la conversion, essayez de modifier le code pour prendre en charge autant que possible tous les frameworks. afin que les composants que vous écrivez puissent certainement être utilisés dans les projets React et Vue. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment résoudre le problème d'erreur sur IE compatible VUEX (tutoriel détaillé)Utilisation de readline dans Node.js Comment lire et écrire le contenu d'un fichier ligne par ligne
Quelle est la solution à l'incapacité d'observer les changements de valeur dans Vuex ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 Quels sont les outils de vérification inversée des noms de domaine IP ?
Quels sont les outils de vérification inversée des noms de domaine IP ?
 Où regarder les rediffusions en direct de Douyin
Où regarder les rediffusions en direct de Douyin
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 commande d'arrêt planifié Linux
commande d'arrêt planifié Linux
 Qu'est-ce que la carte de contrôle d'accès NFC
Qu'est-ce que la carte de contrôle d'accès NFC
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer