 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment implémenter l'ajout et la suppression dynamiques de méthodes div dans angulaireJS
Comment implémenter l'ajout et la suppression dynamiques de méthodes div dans angulaireJS
Comment implémenter l'ajout et la suppression dynamiques de méthodes div dans angulaireJS
Ci-dessous, je partagerai avec vous un article sur l'ajout et la suppression dynamiques de méthodes p dans angulaireJS. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
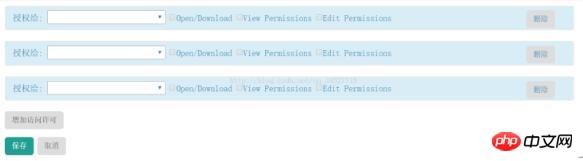
La fonction à implémenter est similaire à l'image ci-dessous, ajouter ou supprimer dynamiquement un p
Cliquez sur Ajouter pour ajouter un p

Le code HTML est le suivant : (le code de style CSS est omis mdr)
<p class="accordion-inner">
<p class="alert alert-info fade in" ng-repeat="permission in permissions">授权给:
<select id="" class="grantees" disabled="" style=" margin-bottom: 3px;" ng-model="permission.grantee">
<option value="everyone">所有人</option>
<option value="authenUsers">已认证的用户</option>
<option value="me" selected="">我自己</option>
</select>
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port1">Open/Download
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port2">View Permissions
<input type="checkbox" checked="" class="permissions" disabled="" ng-model="permission.port3">Edit Permissions
<button class="btn" type="button" style="float: right;" ng-click="delPermission($index)">删除</button>
</p>
<p>
<button class="btn" type="button" ng-click="addPermission($index)">增加访问许可</button>
</p>
<br>
<p>
<button class="btn btn-primary" type="button">保存</button>
<button class="btn" type="button">取消</button>
</p>
</p>Les codes JS ajoutés et supprimés sont les suivants :
//增加许可访问p
$scope.permissions = [{grantee: "",port1:"",port2:"",port3:""}];
$scope.addPermission = function($index){
$scope.permissions.splice($index + 1, 0,
{grantee:"", port1:"",port2:"",port3:""});
}
//删除许可访问p
$scope.delPermission = function($index){
$scope.permissions.splice($index, 1);
}Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Explication détaillée du code source de FastClick (tutoriel détaillé)
Comment implémenter la pagination du contenu d'une table à l'aide de vue et d'élément -ui
Comment utiliser vue pour convertir les horodatages en formats d'heure personnalisés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
Comment ajouter un téléviseur à Mijia
Mar 25, 2024 pm 05:00 PM
De nombreux utilisateurs privilégient de plus en plus l'écosystème électronique d'interconnexion de la maison intelligente Xiaomi dans la vie moderne. Après vous être connecté à l'application Mijia, vous pouvez facilement contrôler les appareils connectés avec votre téléphone mobile. Cependant, de nombreux utilisateurs ne savent toujours pas comment ajouter Mijia à. leur application Homes., ce guide didacticiel vous présentera les méthodes et étapes de connexion spécifiques, dans l'espoir d'aider tous ceux qui en ont besoin. 1. Après avoir téléchargé l'application Mijia, créez ou connectez-vous au compte Xiaomi. 2. Méthode d'ajout : Une fois le nouvel appareil allumé, rapprochez le téléphone de l'appareil et allumez le téléviseur Xiaomi. Dans des circonstances normales, une invite de connexion apparaîtra. Sélectionnez « OK » pour entrer dans le processus de connexion de l'appareil. Si aucune invite ne s'affiche, vous pouvez également ajouter l'appareil manuellement. La méthode est la suivante : après avoir accédé à l'application Smart Home, cliquez sur le premier bouton en bas à gauche.
 Tutoriel sur l'ajout d'un nouveau disque dur dans Win11
Jan 05, 2024 am 09:39 AM
Tutoriel sur l'ajout d'un nouveau disque dur dans Win11
Jan 05, 2024 am 09:39 AM
Lors de l'achat d'un ordinateur, nous ne choisissons pas nécessairement un gros disque dur. À ce stade, si nous voulons ajouter un nouveau disque dur à win11, nous pouvons d'abord installer le nouveau disque dur que nous avons acheté, puis ajouter des partitions à l'ordinateur. Tutoriel sur l'ajout d'un nouveau disque dur dans win11 : 1. Tout d'abord, nous démontons l'hôte et trouvons l'emplacement du disque dur. 2. Après l'avoir trouvé, nous connectons d'abord le « câble de données », qui a généralement une conception infaillible. S'il ne peut pas être inséré, inversez simplement le sens. 3. Insérez ensuite le nouveau disque dur dans l'emplacement pour disque dur. 4. Après l'insertion, connectez l'autre extrémité du câble de données à la carte mère de l'ordinateur. 5. Une fois l'installation terminée, vous pouvez le remettre dans l'hôte et l'allumer. 6. Après le démarrage, cliquez avec le bouton droit sur "Cet ordinateur" et ouvrez "Gestion de l'ordinateur" 7. Après ouverture, cliquez sur "Gestion des disques" dans le coin inférieur gauche 8. Ensuite, à droite, vous pouvez
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Tutoriel pour créer rapidement des raccourcis sur le bureau dans Win11
Dec 27, 2023 pm 04:29 PM
Tutoriel pour créer rapidement des raccourcis sur le bureau dans Win11
Dec 27, 2023 pm 04:29 PM
Dans Win11, nous pouvons démarrer rapidement des logiciels ou des fichiers sur le bureau en ajoutant des raccourcis sur le bureau, et il nous suffit de cliquer avec le bouton droit sur les fichiers requis pour fonctionner. Ajouter un raccourci sur le bureau dans win11 : 1. Ouvrez « Ce PC » et recherchez le fichier ou le logiciel auquel vous souhaitez ajouter un raccourci sur le bureau. 2. Après l'avoir trouvé, faites un clic droit pour le sélectionner et cliquez sur "Afficher plus d'options" 3. Sélectionnez ensuite "Envoyer à" - "Raccourci du bureau" 4. Une fois l'opération terminée, vous pouvez trouver le raccourci sur le bureau.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
Comment ajouter un nouveau script dans Tampermonkey-Comment supprimer un script dans Tampermonkey
Mar 18, 2024 pm 12:10 PM
L'extension Tampermonkey Chrome est un plug-in de gestion de scripts utilisateur qui améliore l'efficacité des utilisateurs et l'expérience de navigation via des scripts. Alors, comment Tampermonkey ajoute-t-il de nouveaux scripts ? Comment supprimer le script ? Laissez l'éditeur vous donner la réponse ci-dessous ! Comment ajouter un nouveau script à Tampermonkey : 1. Prenez GreasyFork comme exemple. Ouvrez la page Web de GreasyFork et entrez le script que vous souhaitez suivre. L'éditeur choisit ici le téléchargement hors ligne en un clic. 2. Sélectionnez un script. Après être entré dans la page du script, vous pouvez voir le bouton pour installer ce script. 3. Cliquez pour installer ce script pour accéder à l'interface d'installation. Cliquez simplement ici pour installer. 4. Nous pouvons voir l'installé en un clic dans le script d'installation.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.





