
Résumé : ce qui précède représente l'intégralité du contenu de cet article sur la façon d'ajouter dynamiquement des tableaux en HTML. J'espère que cela sera utile à l'apprentissage de chacun. Recommandations associées :
Le code spécifique est le suivant :
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>Dans le code ci-dessus, une table est d'abord construite dans le corps Afin de faciliter les opérations ultérieures, nous ajoutons head à. la table Et la balise tbody, la balise thead marque l'en-tête du tableau et la balise tbody marque le corps du tableau.
Le tableau de l'exemple comporte trois colonnes, la première colonne est le prénom, la deuxième colonne est le nom de famille et la troisième colonne est la colonne d'opération.
La colonne d'opération contient deux opérations, l'une consiste à ajouter des lignes au tableau et l'autre à supprimer la ligne actuelle. Les opérations d'ajout de lignes et de suppression de lignes sont liées respectivement à deux boutons. Lorsque le bouton est cliqué, les opérations d'ajout de ligne/suppression de ligne correspondantes sont déclenchées.
Méthode d'ajout de ligne
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}La première ligne, créez un élément tr, c'est-à-dire créez une ligne de tableau.
La deuxième ligne, trObj.id = new Date().getTime(); ajoutez l'attribut id à la ligne modifiée, attribuez une valeur à l'attribut et prenez les millisecondes du système actuel. Ceci est principalement nécessaire lors de la suppression.
La troisième ligne, trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>" ; attribuez une valeur à la ligne du tableau et définissez le code html entre la balise
La quatrième ligne, document.getElementById("tb").appendChild(trObj); ajoute la ligne du tableau créée au corps du tableau.
Un paramètre est passé dans la méthode de suppression. Dans la méthode d'ajout de ligne, nous pouvons voir que ce paramètre est passé dans la méthode de suppression del. . Ceci dans le code de la page fait référence à l'élément HTML actuel, c'est-à-dire au champ où il se trouve. La première ligne de
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}; du nœud parent de l'élément actuel, c'est-à-dire l'identifiant de la ligne à supprimer .
Deuxième ligne, var trId = obj.parentNode.parentNode.idRécupérez l'élément de ligne à supprimer
Troisième ligne. 🎜>Supprimez la ligne dans le corps du tableau.>var trObj = document.getElementById(trId); Défauts
document.getElementById("tb").removeChild(trObj);
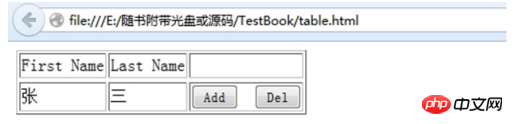
1 La largeur du tableau change avant d'ajouter des lignes et après l'ajout de lignesAvant d'ajouter des lignes
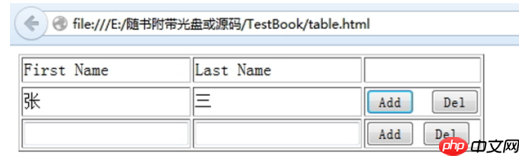
Après l'ajout de lignes
 Après l'ajout de lignes, les colonnes du tableau deviennent plus larges
Après l'ajout de lignes, les colonnes du tableau deviennent plus larges
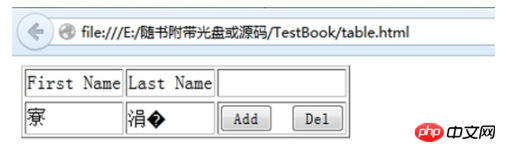
2 La page que le navigateur ouvre par défaut contient des caractères chinois tronqués

Obligatoire Définissez l'encodage des caractères et modifiez le format d'encodage de la page avant qu'elle puisse être affichée normalement
Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère cela sera utile à l'apprentissage de chacun
Recommandations associées : 
Balise hyperlien en HTML
htmlLe rôle du langage dans la balise
Utiliser des balises en html pour créer une instance de formulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!