
Cet article présente principalement la démo simple de vuex sous vue-cli (implémentant l'opération d'ajout de 1 et de soustraction de 1). Cet article vous le présente en détail avec des images et des textes, et a une valeur de référence. il peut y faire référence
1. Après que vue-cli ait construit le projet, utilisez npm pour installer vuex
npm install vuex --save
2. Construire le répertoire vuex dans le répertoire du projet (ici je crée un nouveau dossier store, et y crée un nouveau fichier store.js)

3. Dans l'entrée fichier main.js dans le projet vue, instanciez Ajouter un objet store à l'objet Vue

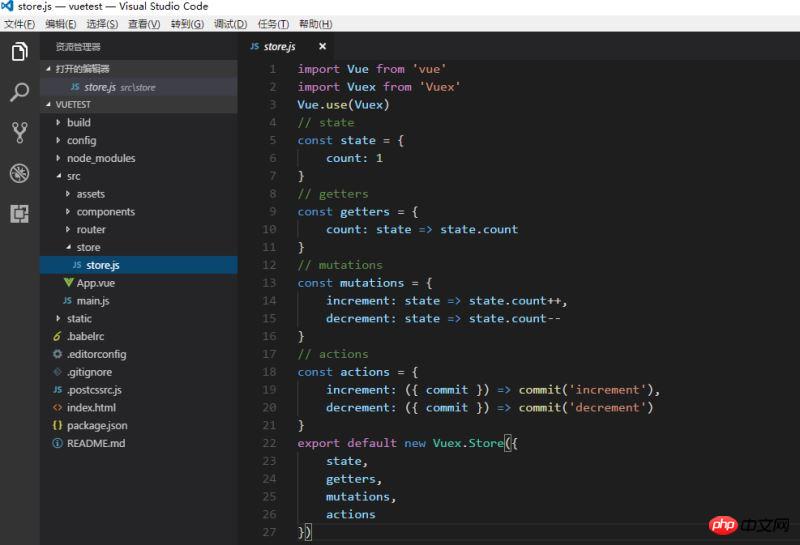
4. Configurez et écrivez le fichier store.js
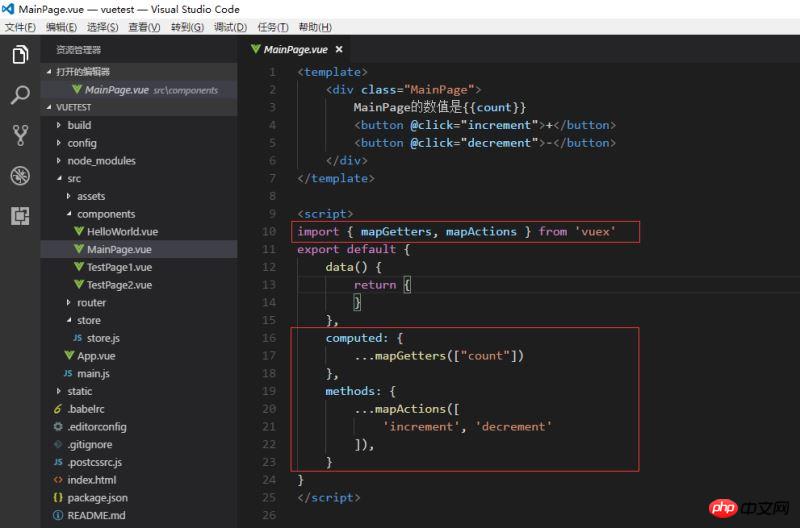
 <.>
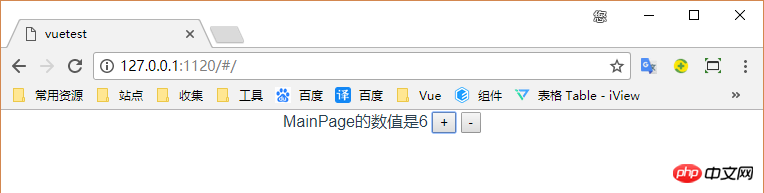
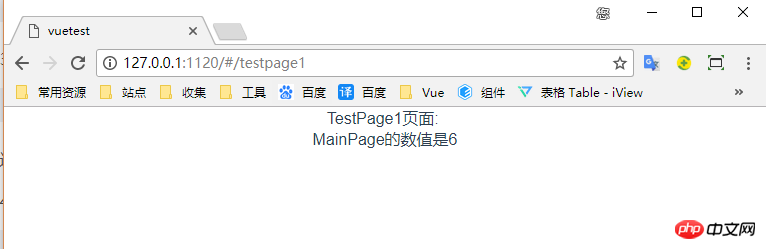
<.>

 Articles connexes :
Articles connexes :
 Quelles sont les méthodes par lesquelles Vue peut utiliser CSS pour remplacer scoped par des modules ?
Quelles sont les méthodes par lesquelles Vue peut utiliser CSS pour remplacer scoped par des modules ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Quel logiciel est Twitter ?
Quel logiciel est Twitter ?
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Solution pour diviser le tableau de mots en deux pages
Solution pour diviser le tableau de mots en deux pages
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue
 Prix du Litecoin aujourd'hui
Prix du Litecoin aujourd'hui