 interface Web
interface Web
 js tutoriel
js tutoriel
 L'interface utilisateur Vue+Mint effectue une suppression coulissante sur un téléphone mobile
L'interface utilisateur Vue+Mint effectue une suppression coulissante sur un téléphone mobile
L'interface utilisateur Vue+Mint effectue une suppression coulissante sur un téléphone mobile
Cette fois, je vous présente Vue+Mint UI pour effectuer une suppression coulissante sur le téléphone mobile Quelles sont les précautions pour utiliser Vue+Mint UI pour effectuer une suppression coulissante sur le mobile. téléphone. Voici quelques exemples de cas pratiques.
Concernant Mint UI, il y a des problèmes tels que la documentation n'est pas assez précise et détaillée, les composants sont légèrement approximatifs et les fonctions ne sont pas assez parfaites. Elle présente également l'avantage d'être hautement composée de composants et de petite taille. taille.
InstallerMint UI :
# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
Introduire les composants :
// 引入全部组件
import Mint from 'mint-ui';
import 'mint-ui/lib/style.css'
Vue.use(Mint);
// 按需引入部分组件
import { CellSwipe } from 'mint-ui';
Vue.component(CellSwipe.name, CellSwipe);Extraire l'API du document, le Slot est le suivant :

Exemple de code :
<ul class="list">
<li class="item" v-for="section in sectionList">
<mt-cell-swipe
:right="[
{
content: '删除',
style: { background: '#ff7900', color: '#fff'},
handler: () => deleteSection(section.PartId)
}
]">
<p class="section">{{section.PartName}}</p>
<p class="teacher">{{section.TeacherName}}</p>
</mt-cell-swipe>
</li>
</ul>: right peut définir plusieurs boutons, ou vous pouvez modifier vous-même le style par défaut de CellSwipe
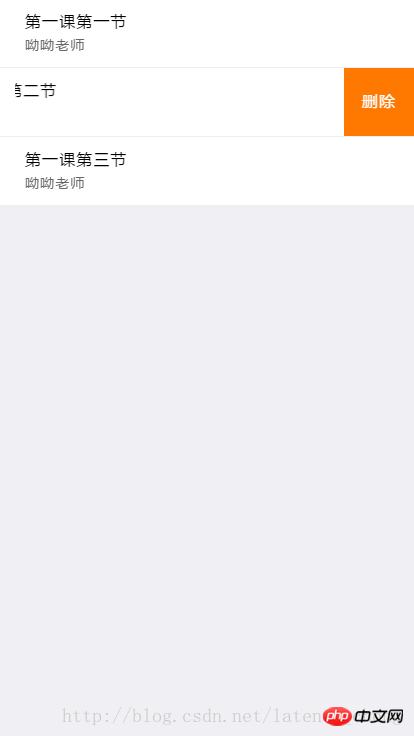
Affichage de l'effet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php. Site chinois !
Lecture recommandée :
Comment générer des données aléatoires avec mockjs
Utiliser une demande de publication dans vue (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dossier inetpub peut-il être supprimé ? Comment supprimer rapidement le dossier inetpub sur le lecteur C
Mar 13, 2024 pm 02:00 PM
Le dossier inetpub peut-il être supprimé ? Comment supprimer rapidement le dossier inetpub sur le lecteur C
Mar 13, 2024 pm 02:00 PM
Il a été constaté qu'il existe un dossier inetpub sur le lecteur C de l'ordinateur qui occupe beaucoup de mémoire. Qu'est-ce que ce dossier inetpub ? Peut-il être supprimé directement ? En fait, inetpub est un dossier sur le serveur IIS. Le nom complet d'IIS est Internet Information Services, qui signifie Internet Information Services. Il peut être utilisé pour créer et déboguer des sites Web. S'il n'est pas nécessaire, il peut être désinstallé. La méthode spécifique est la suivante : 1. Cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Programmes et fonctionnalités ». 2. Après ouverture, cliquez sur « Activer ou désactiver les fonctionnalités de Windows ». 3. Dans la liste des fonctionnalités Windows, décochez II
 Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes Xiaohongshu
Mar 21, 2024 pm 08:12 PM
Comment supprimer les notes de Xiaohongshu ? Les notes peuvent être modifiées dans l'application Xiaohongshu. La plupart des utilisateurs ne savent pas comment supprimer les notes de Xiaohongshu. Ensuite, l'éditeur propose aux utilisateurs des images et des textes expliquant comment supprimer les notes de Xiaohongshu. un regard ensemble ! Tutoriel d'utilisation de Xiaohongshu Comment supprimer les notes de Xiaohongshu 1. Ouvrez d'abord l'application Xiaohongshu et entrez dans la page principale, sélectionnez [Moi] dans le coin inférieur droit pour accéder à la zone spéciale 2. Ensuite, dans la zone Ma, cliquez sur la page de note comme suit : indiqué ci-dessous, sélectionnez la note que vous souhaitez supprimer ; 3. Accédez à la page de notes, cliquez sur [trois points] dans le coin supérieur droit ; 4. Enfin, la barre de fonctions s'agrandira en bas, cliquez sur [Supprimer] pour terminer.
 Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
1. Tout d'abord, il est faux de bloquer et de supprimer définitivement quelqu'un et de ne pas l'ajouter de manière permanente. Si vous souhaitez ajouter l'autre partie après l'avoir bloquée et supprimée, vous n'avez besoin que du consentement de l'autre partie. 2. Si un utilisateur bloque quelqu'un, l'autre partie ne pourra pas envoyer de messages à l'utilisateur, voir son cercle d'amis ou passer des appels avec l'utilisateur. 3. Le blocage ne signifie pas la suppression de l'autre partie de la liste de contacts WeChat de l'utilisateur. 4. Si l'utilisateur supprime l'autre partie de sa liste de contacts WeChat après l'avoir bloqué, il n'y a aucun moyen de récupérer après la suppression. 5. Si l'utilisateur souhaite à nouveau ajouter l'autre partie comme ami, l'autre partie doit accepter et ajouter à nouveau l'utilisateur.
 Quel dossier trouve-t-on.000 ? Le dossier found.000 peut-il être supprimé ?
Mar 13, 2024 pm 08:52 PM
Quel dossier trouve-t-on.000 ? Le dossier found.000 peut-il être supprimé ?
Mar 13, 2024 pm 08:52 PM
Au cours de l'utilisation quotidienne de l'ordinateur, vous pouvez recevoir un message d'erreur indiquant que le fichier found.000 est perdu et endommagé. De quel dossier s'agit-il ? Peut-il être supprimé s’il n’est plus utile ? Puisque tant de gens ne connaissent pas ce fichier, laissez-moi vous parler en détail du dossier found.000 ~ 1. Qu'est-ce que le dossier found.000 Lorsque l'ordinateur est partiellement ou complètement perdu en raison d'un arrêt illégal, vous pouvez le trouver ? le dossier spécial nommé "found.000" et les fichiers avec l'extension ".chk" qu'il contient dans le répertoire spécifié de la partition système. Ce "pour
 Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
Comment supprimer les versions de Xiaohongshu ? Comment récupérer après suppression ?
Mar 21, 2024 pm 05:10 PM
En tant que plate-forme sociale de commerce électronique populaire, Xiaohongshu a attiré un grand nombre d'utilisateurs pour partager leur vie quotidienne et leurs expériences d'achat. Parfois, nous pouvons publier par inadvertance du contenu inapproprié, qui doit être supprimé à temps pour mieux préserver notre image personnelle ou respecter les réglementations de la plateforme. 1. Comment supprimer les versions de Xiaohongshu ? 1. Connectez-vous à votre compte Xiaohongshu et accédez à votre page d'accueil personnelle. 2. Au bas de la page d'accueil personnelle, recherchez l'option « Mes créations » et cliquez pour entrer. 3. Sur la page « Mes créations », vous pouvez voir tout le contenu publié, y compris les notes, vidéos, etc. 4. Recherchez le contenu qui doit être supprimé et cliquez sur le bouton "..." à droite. 5. Dans le menu contextuel, sélectionnez l'option "Supprimer". 6. Après avoir confirmé la suppression, le contenu disparaîtra de votre page d'accueil personnelle et de votre page publique.
 Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Qu'est-ce que le fichier hiberfil.sys ? hiberfil.sys peut-il être supprimé ?
Mar 15, 2024 am 09:49 AM
Récemment, de nombreux internautes ont demandé à l'éditeur : quel est le fichier hiberfil.sys ? hiberfil.sys peut-il occuper beaucoup d’espace sur le disque C et être supprimé ? L'éditeur peut vous indiquer que le fichier hiberfil.sys peut être supprimé. Jetons un coup d'œil aux détails ci-dessous. hiberfil.sys est un fichier caché dans le système Windows et également un fichier d'hibernation du système. Il est généralement stocké dans le répertoire racine du lecteur C et sa taille est équivalente à la taille de la mémoire installée du système. Ce fichier est utilisé lorsque l'ordinateur est en veille prolongée et contient les données de mémoire du système actuel afin qu'il puisse être rapidement restauré à son état précédent lors de la récupération. Étant donné que sa taille est égale à la capacité de la mémoire, il peut occuper une plus grande quantité d’espace sur le disque dur. hiberner
 Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
1. Ouvrez l'application Douyin, cliquez sur [Message] en bas de l'interface, puis cliquez sur l'entrée de conversation de chat qui doit être supprimée. 2. Appuyez longuement sur n'importe quel enregistrement de discussion, cliquez sur [Sélection multiple] et vérifiez les enregistrements de discussion que vous souhaitez supprimer. 3. Cliquez sur le bouton [Supprimer] dans le coin inférieur droit et sélectionnez [Confirmer la suppression] dans la fenêtre contextuelle pour supprimer définitivement ces enregistrements.
 Comment supprimer complètement WeChat File Transfer Assistant_Introduction à la fermeture de WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
Comment supprimer complètement WeChat File Transfer Assistant_Introduction à la fermeture de WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
L'assistant de transfert de fichiers de WeChat est disponible pour tous les utilisateurs. Certains utilisateurs l'utilisent comme mémo pour enregistrer certaines choses. Alors, comment supprimer complètement WeChat File Transfer Assistant ? Laissez-moi vous le présenter en détail ci-dessous. Comment supprimer complètement l'Assistant de transfert de fichiers WeChat ? Réponse : [WeChat]-[Appuyez longuement sur Assistant de transfert de fichiers]-[Supprimer ce chat]. Étapes spécifiques : 1. Ouvrez d'abord le logiciel WeChat. Après être entré dans la page d'accueil, nous trouvons [File Transfer Assistant] et maintenez enfoncé ; 2. Ensuite, une fenêtre contextuelle sera marquée comme non lue, épinglez le chat en haut, faites-le. ne pas afficher le chat et supprimer le chat Ici, nous pouvons cliquer sur [Supprimer ce chat] ;





