 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Comparaison de l'utilisation de la longueur et de la taille ()
Comparaison de l'utilisation de la longueur et de la taille ()
Comparaison de l'utilisation de la longueur et de la taille ()
Cette fois, je vais vous apporter une comparaison de l'utilisation de length et size(). Quelles sont les précautions lors de l'utilisation de length et size(). Ce qui suit est un cas pratique, jetons un coup d'œil. .
La différence entre jQuery length et size() est résumée comme suit :
1.length est l'attribut et size() est la méthode.
2. Si vous souhaitez simplement obtenir le nombre d'éléments, l'effet est le même. Les valeurs obtenues par ("img").length et ("img").length et ("img").size() sont les mêmes.
3. Si vous calculez la longueur d'une chaîne ou calculez le nombre d'éléments dans un tableau, vous devez utiliser la longueur, telle que $("#text").val().length.
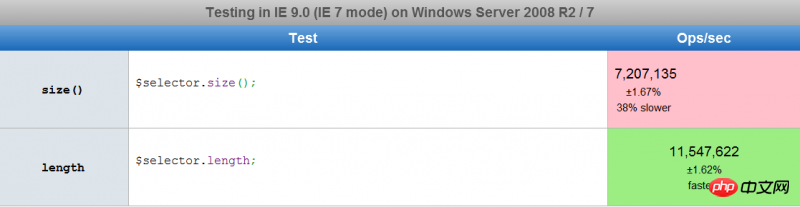
Jetez un œil à leur temps d'exécution, http://jsperf.com/size-vs-length est détecté à l'aide de ceci

Comme vous pouvez le voir d'après l'image La méthode size() est 38% plus lente que length Pourquoi ?
Voici la raison :

Regardez l'explication sur le site officiel (http://api.jquery.com/size/) :
La méthode .size() est obsolète depuis jQuery 1.8. Utilisez plutôt la propriété .length.
La méthode .size() est fonctionnellement équivalente à la propriété .length ; la propriété .length est préférée car elle n'a pas la surcharge d'un appel de fonction.
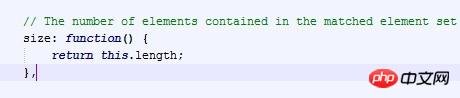
Comme le montre ce qui précède, size() est implémentée en appelant l'attribut length
length a été remplacé après le remplacement de jquery 1.8 Size(), car length n'a pas besoin de renvoyer un appel de fonction, ce qui est mieux.
Apprenez d'hier, vivez pour aujourd'hui, espérez pour demain.
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Créer un compte public WeChat mobile (avec code)
Comment lier le div de contrôle des touches de direction bouger
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Comparaison approfondie : Vivox100 ou Vivox100Pro, lequel vaut le plus la peine d'être acheté ?
Mar 22, 2024 pm 02:06 PM
Sur le marché actuel des smartphones, les consommateurs sont confrontés à de plus en plus de choix. Avec le développement continu de la technologie, les fabricants de téléphones mobiles ont lancé de plus en plus de modèles et de styles, parmi lesquels Vivox100 et Vivox100Pro sont sans aucun doute deux produits qui ont attiré beaucoup d'attention. Les deux téléphones mobiles proviennent de la célèbre marque Vivox, mais ils présentent certaines différences en termes de fonctions, de performances et de prix. Alors face à ces deux téléphones mobiles, lequel vaut le plus la peine d'être acheté ? Il existe des différences évidentes dans la conception de l'apparence entre Vivox100 et Vivox100Pro.
 Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille du fichier
Jul 24, 2023 am 08:36 AM
Utilisez la fonction File.length() de Java pour obtenir la taille d'un fichier. La taille du fichier est une exigence très courante lors des opérations sur les fichiers. Java fournit un moyen très pratique d'obtenir la taille d'un fichier, c'est-à-dire en utilisant la longueur (. ) méthode de la classe File . Cet article explique comment utiliser cette méthode pour obtenir la taille d'un fichier et donne des exemples de code correspondants. Tout d’abord, nous devons créer un objet File pour représenter le fichier dont nous voulons obtenir la taille. Voici comment créer un objet File : Filef
 Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Lequel a le plus de potentiel, la pièce SOL ou la pièce BCH ? Quelle est la différence entre la pièce SOL et la pièce BCH ?
Apr 25, 2024 am 09:07 AM
Actuellement, les pièces potentielles favorisées par le cercle monétaire incluent la pièce SOL et la pièce BCH. SOL est le jeton natif de la plate-forme blockchain Solana. BCH est le jeton du projet BitcoinCash, qui est une monnaie fork de Bitcoin. Parce qu'ils ont des caractéristiques techniques, des scénarios d'application et des orientations de développement différents, il est difficile pour les investisseurs de faire un choix entre les deux. J'aimerais analyser lequel a le plus de potentiel, la monnaie SOL ou le BCH ? Investissez à nouveau. Cependant, la comparaison des devises nécessite une analyse complète basée sur le marché, les perspectives de développement, la solidité du projet, etc. Ensuite, l'éditeur vous le dira en détail. Lequel a le plus de potentiel, la pièce SOL ou le BCH ? En comparaison, la pièce SOL a plus de potentiel. Déterminer laquelle a le plus de potentiel, la pièce SOL ou BCH, est une question compliquée car elle dépend de nombreux facteurs.
 Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ?
Mar 28, 2024 am 09:00 AM
Comparaison des performances de Windows 10 et Windows 11 : lequel est le meilleur ? Avec le développement et les progrès continus de la technologie, les systèmes d’exploitation sont constamment mis à jour et mis à niveau. En tant que l'un des plus grands développeurs de systèmes d'exploitation au monde, la série de systèmes d'exploitation Windows de Microsoft a toujours attiré beaucoup d'attention de la part des utilisateurs. En 2021, Microsoft a lancé le système d’exploitation Windows 11, ce qui a suscité de nombreuses discussions et attentions. Alors, quelle est la différence de performances entre Windows 10 et Windows 11 ?
 Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Comparaison des box TV Huawei, ZTE, Tmall et Xiaomi
Feb 02, 2024 pm 04:42 PM
Les box TV, en tant qu'appareil important qui connecte Internet et la télévision, sont devenues de plus en plus populaires ces dernières années. Avec la popularité des téléviseurs intelligents, les consommateurs privilégient de plus en plus les marques de boîtiers TV telles que Tmall, Xiaomi, ZTE et Huawei. Afin d’aider les lecteurs à choisir le boîtier TV qui leur convient le mieux, cet article proposera une comparaison approfondie des caractéristiques et des avantages de ces quatre boîtiers TV. 1. Huawei TV Box : L'expérience audiovisuelle intelligente est excellente et peut offrir une expérience visuelle fluide. Huawei TV Box dispose d'un processeur puissant et d'une qualité d'image haute définition. Tels que la vidéo en ligne et les applications riches intégrées, la musique et les jeux, etc., il prend en charge une variété de formats audio et vidéo. Le boîtier TV Huawei dispose également d'une fonction de commande vocale, ce qui rend l'utilisation plus pratique. Vous pouvez facilement diffuser le contenu de votre téléphone mobile sur l'écran du téléviseur. Sa diffusion en un clic.
 Mar 22, 2024 pm 02:33 PM
Mar 22, 2024 pm 02:33 PM
Évaluation comparative de Vivox100 et Vivox100Pro : Lequel préférez-vous ? À mesure que les smartphones deviennent de plus en plus populaires et puissants, la demande d'accessoires de téléphonie mobile augmente également. En tant qu'élément indispensable des accessoires de téléphonie mobile, les écouteurs jouent un rôle important dans la vie quotidienne et au travail des gens. Parmi les nombreuses marques de casques, Vivox100 et Vivox100Pro sont deux produits qui ont beaucoup retenu l'attention. Aujourd'hui, nous allons procéder à une évaluation comparative détaillée de ces deux écouteurs pour voir leurs avantages et inconvénients.
 Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Comparaison des performances et avantages et inconvénients du langage Go et d'autres langages de programmation
Mar 07, 2024 pm 12:54 PM
Titre : Comparaison des performances, avantages et inconvénients du langage Go et d'autres langages de programmation Avec le développement continu de la technologie informatique, le choix du langage de programmation devient de plus en plus critique, parmi lesquels les performances sont une considération importante. Cet article prendra le langage Go comme exemple pour comparer ses performances avec d'autres langages de programmation courants et analyser leurs avantages et inconvénients respectifs. 1. Présentation du langage Go Le langage Go est un langage de programmation open source développé par Google. Il présente les caractéristiques d'une compilation rapide, d'une concurrence efficace, d'une concision et d'une lisibilité aisée. Il convient au développement de services réseau, de systèmes distribués, de cloud computing et de technologies de pointe. d'autres domaines. Aller
 Utilisez la fonction String.length() de Java pour obtenir la longueur d'une chaîne
Jul 25, 2023 am 09:09 AM
Utilisez la fonction String.length() de Java pour obtenir la longueur d'une chaîne
Jul 25, 2023 am 09:09 AM
Utilisez la fonction String.length() de Java pour obtenir la longueur d'une chaîne. En programmation Java, la chaîne est un type de données très courant. Nous avons souvent besoin d'obtenir la longueur d'une chaîne, c'est-à-dire le nombre de caractères qu'elle contient. En Java, nous pouvons utiliser la fonction length() de la classe String pour obtenir la longueur d'une chaîne. Voici un exemple de code simple : publicclassStringLengthExample{publ





