 Applet WeChat
Applet WeChat
 Développement WeChat
Développement WeChat
 Que dois-je faire si le projet réel ne se trouve pas dans le répertoire racine après la compilation ?
Que dois-je faire si le projet réel ne se trouve pas dans le répertoire racine après la compilation ?
Que dois-je faire si le projet réel ne se trouve pas dans le répertoire racine après la compilation ?
Cette fois, je vais vous expliquer que faire si le projet réel n'est pas dans le répertoire racine après la compilation. Que devez-vous faire si le projet réel n'est pas dans le répertoire racine après la compilation ? Quelles sont les précautions. Voici les cas réels.
ex. : vue-router : mode historique Environnement intranet : 192.168.1.1:8080/index.html Environnement réseau externe : domain.com/ttsd/index.htmlÉtant donné que le projet développé doit être déployé côté client et que le client ne souhaite pas utiliser un nom de domaine (ou sous-domaine) distinct pour le déploiement, le programme packagé devra actuellement apporter quelques modifications de configuration.
Modifiez le fichier de configuration
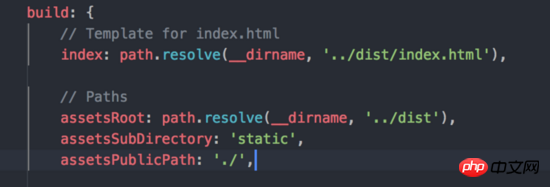
1 Modifiez la référence de ressource packagée en un chemin relatif et recherchez-la sous l'attribut dans <.> config/index.jsbuildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
} 2. Modifier les fichiers de ressources (images,
2. Modifier les fichiers de ressources (images,
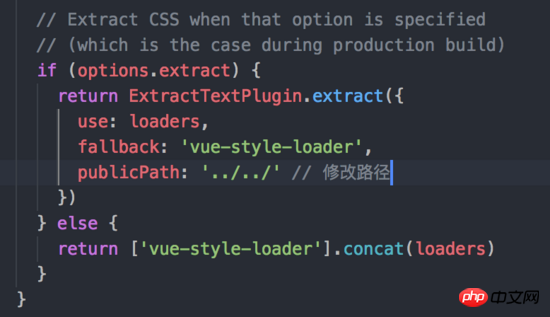
, fichiers de polices, etc.) référencés par le style. pour trouver , ajouter (ou modifier) à build/utils.jspublicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
} modifier l'itinéraire
modifier l'itinéraire
dans la route En mode historique, toutes les routes sont basées sur le chemin racine, tel que Puisque le répertoire de déploiement est inconnu, nous pouvons obtenir le chemin du fichier actuellement consulté en fonction de
pour modifier la route. ./xxxxvue-router fournit un attribut de base location.pathname
Valeur par défaut :
Le chemin de base de l'application. Par exemple, si l'ensemble du SPA est servi sous, alors string doit être réglé sur "/" . /app/baseModifier le code de routage"/app/"
À ce stade, toutes les modifications pertinentes de la configuration de l'emballage ont été effectuées et le projet est accessible normalement. Mais il y a toujours un problème. Après avoir sauté vers un certain itinéraire, actualisez la page et la page sera vide. À ce stade, il est nécessaire de modifier la configuration de nginx.
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})Modifier la configuration de nginx
La configuration officielle de nginx se trouve dans le répertoire racine, c'est-à-dire https://
router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx Modifiez-le simplement en fonction du répertoire du site Web réellement déployé. Personnellement, je pense que vous pouvez également l'obtenir dynamiquement via les instructions intégrées de nginx, mais je n'en suis pas sûr ci-dessous.location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! /dist
Créez une page Web personnelle avec VuePress
Comment lier les touches fléchées pour contrôler le mouvement des div
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer une table des matières dans Google Docs
Apr 13, 2023 pm 08:16 PM
Comment insérer une table des matières dans Google Docs
Apr 13, 2023 pm 08:16 PM
Qu'il s'agisse d'un article, d'un article ou d'un tutoriel, le point fort de tout document est le titre et bien sûr la table des matières. Il décrit la structure générale du document afin que les utilisateurs puissent accéder à l'endroit et à ce qu'ils s'attendent à lire dans le document. C'est également une bonne pratique d'ajouter une table des matières à la plupart des documents pour leur donner un aspect plus professionnel. Aujourd'hui, tout se passe en ligne et les gens utilisent Google Docs pour créer la plupart des documents. De nombreux utilisateurs ne savent toujours pas comment insérer ou ajouter une table des matières dans Google Docs. Par conséquent, nous proposons cet article pour expliquer comment créer ou insérer une table des matières dans Google Docs. Comment insérer une table des matières dans Google Docs Étape 1 : Cliquez ici pour visiter Google Docs Online. Étape 2 : Si
 Erreur de compilation C++ : identifiant non déclaré, comment la résoudre ?
Aug 22, 2023 pm 03:34 PM
Erreur de compilation C++ : identifiant non déclaré, comment la résoudre ?
Aug 22, 2023 pm 03:34 PM
Lors de la programmation en C++, nous rencontrons souvent le problème des identifiants non déclarés. Cela se produit généralement lorsque des variables, des fonctions ou des classes non définies sont utilisées, ce qui empêche le compilateur de reconnaître ces identifiants, ce qui entraîne des erreurs de compilation. Cet article décrit les causes courantes des problèmes d'identifiant non déclarés et comment les résoudre. Causes courantes Les problèmes d'identifiant non déclaré proviennent généralement des raisons suivantes : Les variables, fonctions ou classes ne sont pas déclarées correctement : vous devez déclarer les variables, fonctions ou classes avant de les utiliser. Si la variable n'est pas déclarée ou fonction
 Utilisez la fonction File.isDirectory() de Java pour déterminer si le fichier existe et s'il s'agit d'un type de répertoire
Jul 24, 2023 pm 06:57 PM
Utilisez la fonction File.isDirectory() de Java pour déterminer si le fichier existe et s'il s'agit d'un type de répertoire
Jul 24, 2023 pm 06:57 PM
Utilisez la fonction File.isDirectory() de Java pour déterminer si un fichier existe et est de type répertoire. En programmation Java, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un fichier existe et est de type répertoire. Java fournit la classe File pour gérer les fichiers et les répertoires. La fonction isDirectory() peut nous aider à déterminer si un fichier est un type de répertoire. La fonction File.isDirectory() est une méthode de la classe File. Sa fonction est de déterminer le fichier actuel.
 Techniques de compilation et décompilation en Java
Jun 09, 2023 am 09:43 AM
Techniques de compilation et décompilation en Java
Jun 09, 2023 am 09:43 AM
Java est un langage de programmation très populaire et largement utilisé pour développer divers types de logiciels. Dans le développement Java, les technologies de compilation et de décompilation sont des liens très importants. La technologie de compilation est utilisée pour convertir le code Java en fichiers exécutables, tandis que la technologie de décompilation permet de reconvertir les fichiers exécutables en code Java. Cet article présentera les techniques de compilation et de décompilation en Java. 1. Technologie de compilation La compilation est le processus de conversion du code d'un langage de haut niveau (tel que Java) en langage machine. en Java
 Pourquoi mon programme Go prend-il plus de temps à compiler ?
Jun 09, 2023 pm 06:00 PM
Pourquoi mon programme Go prend-il plus de temps à compiler ?
Jun 09, 2023 pm 06:00 PM
Ces dernières années, le langage Go est devenu le choix de plus en plus de développeurs. Cependant, par rapport à d’autres langages de programmation, la vitesse de compilation du langage Go n’est pas assez rapide. De nombreux développeurs rencontreront ce problème lors de la compilation de programmes Go : Pourquoi mon programme Go prend-il plus de temps à compiler ? Cet article explorera cette question sous plusieurs aspects. L'architecture du compilateur du langage Go L'architecture du compilateur du langage Go adopte une conception en trois étapes : front-end, couche intermédiaire et back-end. Le front-end est chargé de traduire le code source en code intermédiaire en langage Go, et la couche intermédiaire sera
 Erreur de compilation C++ : La liste des paramètres de la fonction est trop longue, comment la résoudre ?
Aug 21, 2023 pm 11:19 PM
Erreur de compilation C++ : La liste des paramètres de la fonction est trop longue, comment la résoudre ?
Aug 21, 2023 pm 11:19 PM
Erreur de compilation C++ : La liste des paramètres de la fonction est trop longue, comment la résoudre ? Lors de l'écriture de programmes en C++, vous rencontrez parfois une telle erreur de compilation : la liste des paramètres de la fonction est trop longue. Pour les débutants en C++, cela peut être un casse-tête. Ensuite, nous aborderons les causes et les solutions à ce problème. Tout d’abord, examinons les règles de base des paramètres des fonctions C++. En C++, les paramètres de fonction doivent être déclarés entre le nom de la fonction et la parenthèse ouvrante. Lorsque vous transmettez un paramètre de fonction, vous indiquez à la fonction quoi faire. Ces paramètres peuvent être n'importe lesquels
 Introduction à la fonction PHP — rename() : Renommer un fichier ou un répertoire
Jul 25, 2023 pm 12:10 PM
Introduction à la fonction PHP — rename() : Renommer un fichier ou un répertoire
Jul 25, 2023 pm 12:10 PM
Introduction à la fonction PHP — rename() : Renommer des fichiers ou des répertoires Introduction : En PHP, la fonction rename() est utilisée pour renommer des fichiers ou des répertoires. Il fournit un moyen simple de modifier le nom d’un fichier ou d’un répertoire. Qu'il s'agisse d'un seul fichier ou d'un répertoire entier, vous pouvez utiliser cette fonction pour effectuer une opération de renommage. Le processus de renommage peut être facilement réalisé en spécifiant le nom du fichier ou du répertoire source et le nom cible. Syntaxe : boolrename(string$source,str
 La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires
Nov 18, 2023 pm 06:17 PM
La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires
Nov 18, 2023 pm 06:17 PM
La fonction glob() en PHP est utilisée pour rechercher des fichiers ou des répertoires et constitue une puissante fonction d'opération de fichiers. Il peut renvoyer le chemin d'un fichier ou d'un répertoire en fonction d'une correspondance de modèle spécifiée. La syntaxe de la fonction glob() est la suivante : glob(pattern, flags) où pattern représente la chaîne de modèle à rechercher, qui peut être une expression générique, telle que *.txt (fichiers correspondants se terminant par .txt), ou un chemin de fichier spécifique. flags est un paramètre facultatif utilisé pour contrôler la fonction





