 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment créer un environnement webApp dans le développement Vue.js 2.0 et Cordova
Comment créer un environnement webApp dans le développement Vue.js 2.0 et Cordova
Comment créer un environnement webApp dans le développement Vue.js 2.0 et Cordova
Ci-dessous, je partagerai avec vous un article sur la façon de créer un environnement webApp pour le développement de Vue.js 2.0 et Cordova. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Documentation technique de l'application de développement HTML5
Paramètres environnementaux
1. HTML, CSS, ES6, Node.js, etc. ;
2. Framework : Vue.js 2.x, Cordova
3.
4. Configuration de l'environnement : node 6+ npm 3+ (il est préférable de télécharger la dernière version officielle de Node.js), jdk1.8, SDK (veuillez télécharger directement la dernière version officielle du logiciel Androidstudio, AndroidSDk a été intégré, il est recommandé de l'installer dans le chemin par défaut) .
2. Configuration des variables d'environnement système (en prenant window7 comme exemple)
1. Configuration du SDK Android
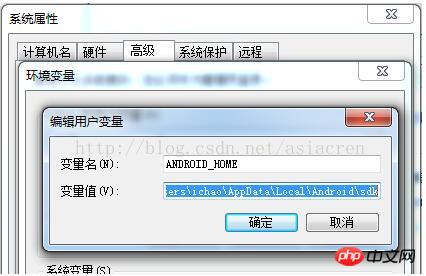
A) Ajoutez la configuration de la variable utilisateur, comme indiqué dans la figure ci-dessous :
Nom de la variable : ANDROID_HOME
Valeur de la variable : principalement basée sur le chemin d'installation, le chemin par défaut est C:Utilisateurs usernameAppDataLocalAndroidsdk

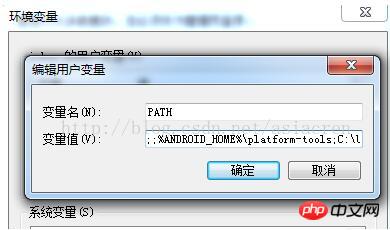
B) Ajoutez la variable utilisateur PATH, comme indiqué ci-dessous :
;%ANDROID_HOME%platform-tools;

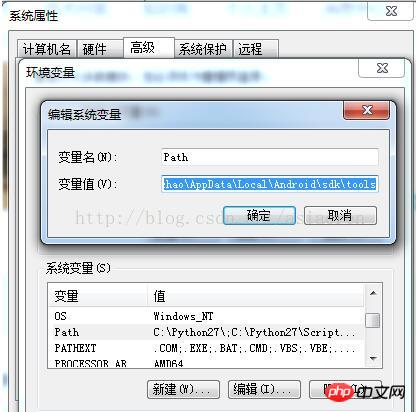
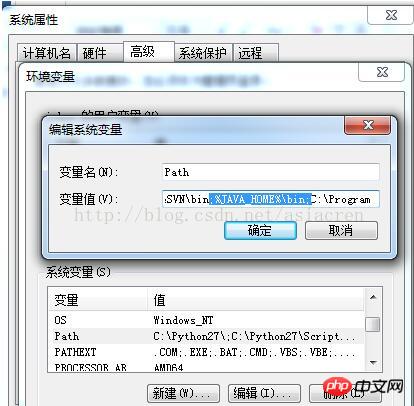
C) Ajoutez-le à la variable système PATH, comme indiqué dans la figure ci-dessous
Le chemin par défaut est C:Nom d'utilisateur des utilisateurs AppDataLocalAndroidsdktools

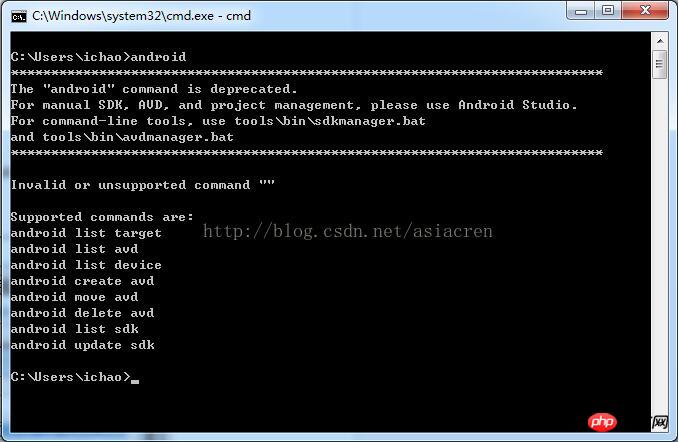
D) Remarque : Exécutez la commande 'android' dans l'environnement cmd, comme indiqué dans la figure ci-dessous, ce qui signifie que les variables d'environnement sont configurées avec succès.

2. Configuration du JDK
A) Ajoutez des variables système, comme indiqué dans la figure ci-dessous
Variable nom : JAVA_HOME
valeur de la variable : répertoire d'installation du JDK

B) Ajoutez la variable système PATH, comme indiqué ci-dessous :
; % JAVA_HOME % bin;

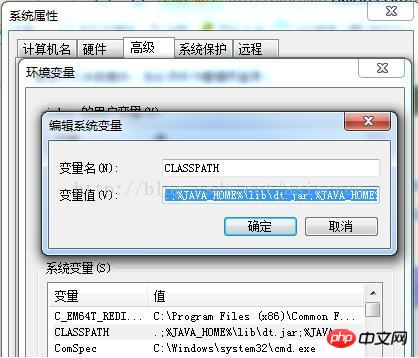
C) Ajoutez des variables système, comme indiqué ci-dessous :
Nom de la variable : CLASSPATH
Valeur de la variable : ;.;% JAVA_HOME %libdt.jar;%JAVA_HOME%libtools.jar;

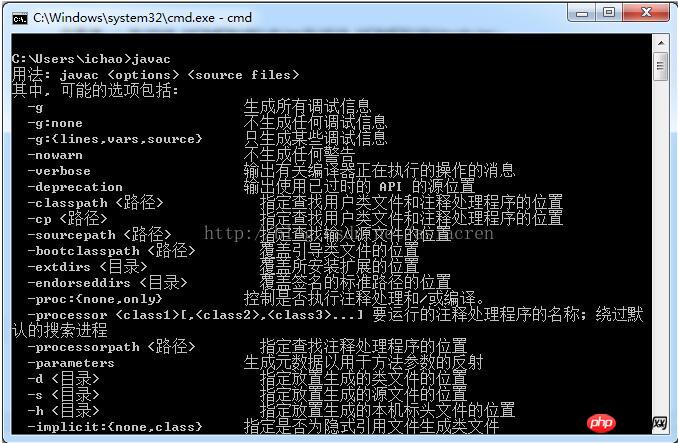
D) Description : Exécutez la commande 'javac' dans l'environnement cmd, comme indiqué dans la figure ci-dessous, qui représente le succès de la configuration de la variable d'environnement.

3. Construction de l'environnement du projet Cordoue +VUE
1.
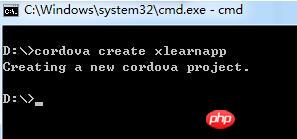
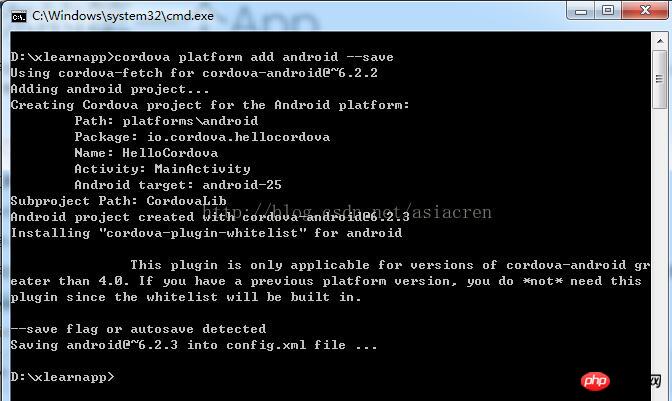
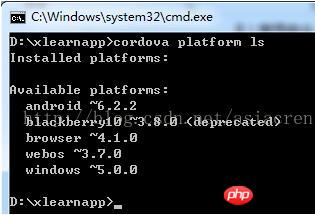
A) Installation : npm install –g cordovaB) Commandes courantes : l Créer un projet : cordova create Nom du projet comme indiqué dans la figure ci-dessous, il s'agit de créé avec succès.






2. Intégrer VUE
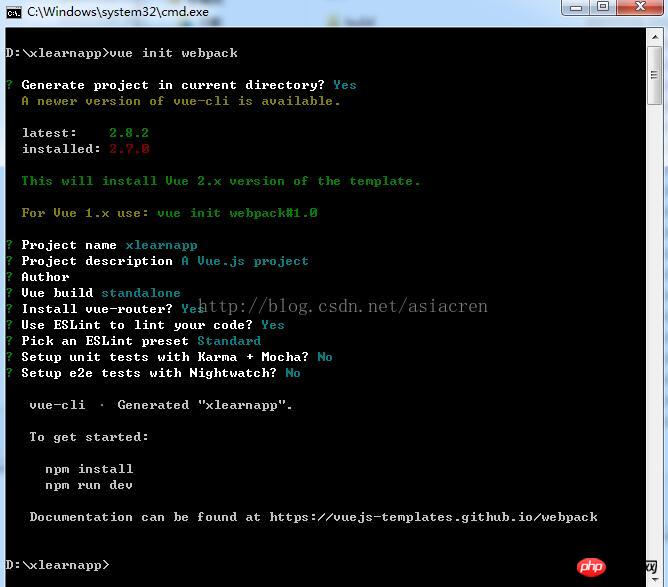
A) Installer l'outil vue : npm install -- g vue-cliB) Créez le projet : d'abord cmd dans le projet créé par cordova, puis exécutez vue init webpack, comme le montre la figure ci-dessous, c'est réussi
C) npm install installe le package de dépendances de développement du projet vue, comme le montre la figure ci-dessous, qui réussit.


3. Instructions relatives au projet
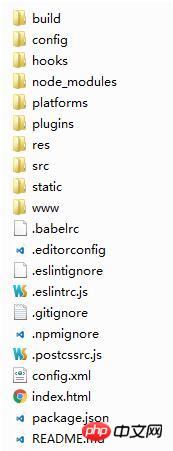
A) Répertoire final du projet :

B) Éléments de modification :
l Effacez les fichiers dans le dossier www
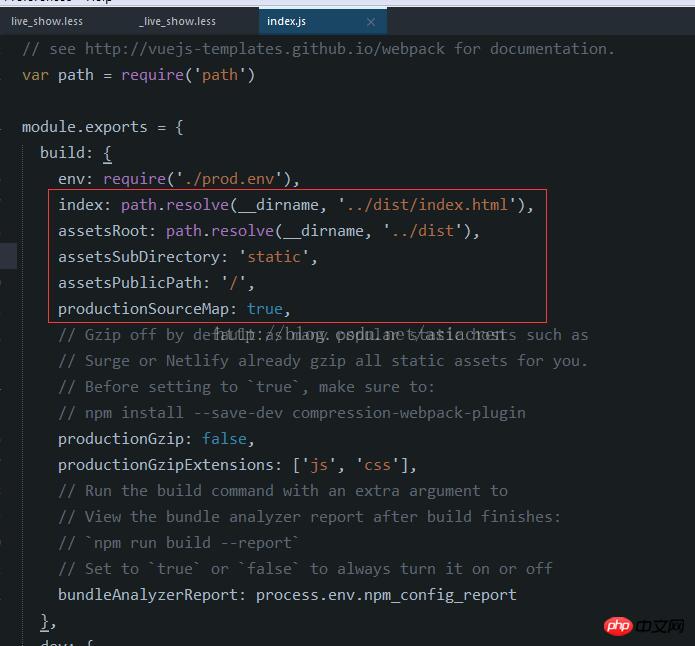
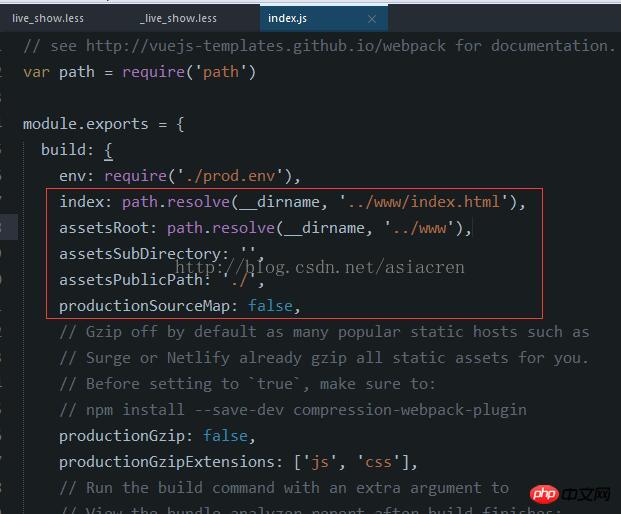
l Recherchez le dossier de configuration et modifiez l'index. Js
Par défaut :

Après modification :

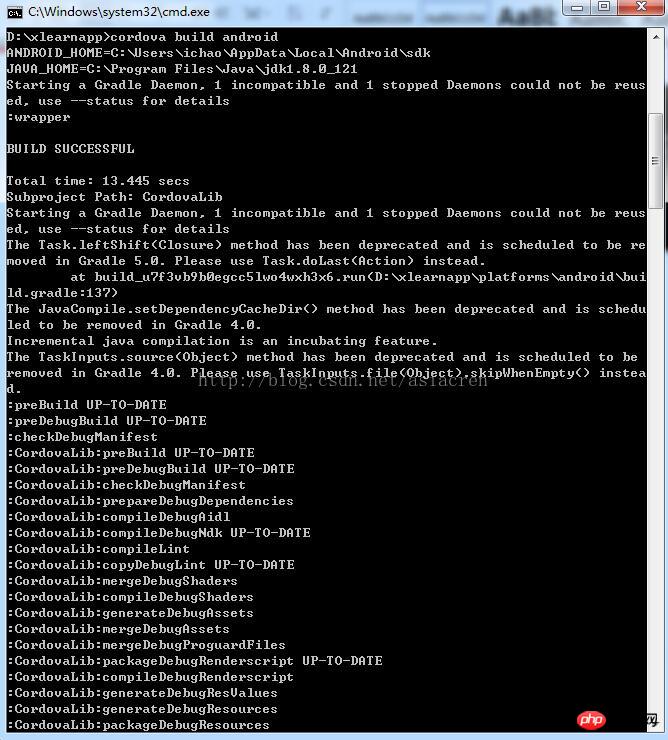
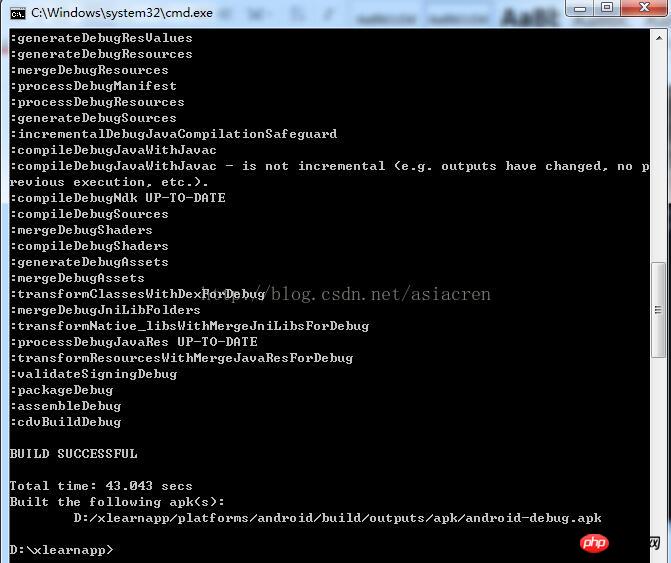
l Après avoir développé le projet, exécutez le commande npm run build, puis cordova build android, et enfin cordovaemulate android, vous pouvez prévisualiser le projet.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Exemple d'images zoomées avec le doigt dans le code de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





