Interprétation détaillée des connaissances du minuteur Node
Cet article présente principalement les connaissances pertinentes sur Node timer. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer
JavaScript s'exécute dans un seul thread, et les opérations asynchrones sont particulièrement importantes. .
Tant que vous utilisez des fonctions en dehors du moteur, vous devez interagir avec l'extérieur, formant ainsi des opérations asynchrones. En raison du grand nombre d'opérations asynchrones, JavaScript doit fournir de nombreuses syntaxes asynchrones. C'est comme si certaines personnes étaient toujours touchées et que leur capacité à résister aux coups devait devenir plus forte, sinon elles seraient finies.
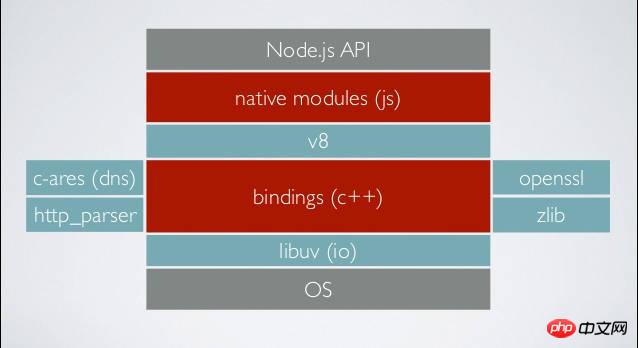
La syntaxe asynchrone de Node est plus compliquée que celle d'un navigateur, car elle peut communiquer avec le noyau, et une bibliothèque spéciale libuv doit être construite pour ce faire. Cette bibliothèque est responsable du temps d'exécution de diverses fonctions de rappel. Après tout, les tâches asynchrones doivent finalement revenir au thread principal et être mises en file d'attente pour être exécutées une par une.

Afin de coordonner les tâches asynchrones, Node fournit en fait quatre minuteries afin que les tâches puissent s'exécuter à des heures spécifiées.
setTimeout()
setInterval()
setImmediate()
process.nextTick()
Les deux premiers sont des standards de langage, et les deux derniers sont propres à Node. Ils sont écrits de la même manière et ont des fonctions similaires, il n’est donc pas facile de les distinguer.
Pouvez-vous me dire le résultat de l'exécution du code suivant ?
// test.js setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); (() => console.log(5))();
Les résultats en cours d'exécution sont les suivants.
$ node test.js
Si vous pouvez l'obtenir tout de suite, vous n'aurez peut-être plus besoin de lire. Cet article explique en détail comment Node gère différents timers, ou plus largement, comment la bibliothèque libuv organise les tâches asynchrones à exécuter sur le thread principal.
1. Tâches synchrones et tâches asynchrones
Tout d'abord, les tâches synchrones sont toujours exécutées plus tôt que les tâches asynchrones.
Dans le morceau de code précédent, seule la dernière ligne est une tâche de synchronisation, elle est donc exécutée au plus tôt.
(() => console.log(5))();
2. Cycle actuel et cycle secondaire
Les tâches asynchrones peuvent être divisées en deux types.
Ajouter des tâches asynchrones dans ce cycle
Ajouter des tâches asynchrones dans le deuxième cycle
La soi-disant « boucle » fait référence à la boucle d'événements. C'est ainsi que le moteur JavaScript gère les tâches asynchrones, ce qui sera expliqué en détail ultérieurement. Comprenez simplement ici que ce cycle doit être exécuté avant le deuxième cycle.
Node stipule que les fonctions de rappel de process.nextTick et Promise sont ajoutées à ce cycle, c'est-à-dire qu'une fois les tâches de synchronisation terminées, elles seront exécutées. Les fonctions de rappel de setTimeout, setInterval et setImmediate sont ajoutées dans le deuxième cycle.
Cela signifie que les troisième et quatrième lignes du code au début de l'article doivent être exécutées plus tôt que les première et deuxième lignes.
// 下面两行,次轮循环执行 setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); // 下面两行,本轮循环执行 process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4));
3. process.nextTick()
Le nom process.nextTick est un peu trompeur, il est exécuté dans ce cycle , et c'est l'exécution la plus rapide parmi toutes les tâches asynchrones.

Une fois que Node a exécuté toutes les tâches de synchronisation, il exécutera ensuite la file d'attente des tâches de process.nextTick. Ainsi, la ligne de code suivante est la deuxième sortie.
process.nextTick(() => console.log(3));
En gros, si vous souhaitez qu'une tâche asynchrone s'exécute le plus rapidement possible, utilisez process.nextTick.
4. Microtâches
Selon les spécifications du langage, la fonction de rappel de l'objet Promise entrera la "microtâche" dans le tâche asynchrone (microtask) File d'attente. La file d'attente des microtâches
est ajoutée à la fin de la file d'attente process.nextTick et appartient également à ce cycle. Par conséquent, le code suivant génère toujours 3 d’abord, puis 4.
process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 3 // 4

Notez que la file d'attente suivante ne sera exécutée que lorsque la file d'attente précédente sera complètement vidée.
process.nextTick(() => console.log(1)); Promise.resolve().then(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 1 // 3 // 2 // 4
Dans le code ci-dessus, toutes les fonctions de rappel de process.nextTick seront exécutées avant Promise.
À ce stade, la séquence d'exécution de ce cycle est terminée.
同步任务 process.nextTick() 微任务
5. Le concept de boucle d'événements
Ce qui suit commence par introduire la séquence d'exécution du deuxième cycle, qui nécessite une compréhension ce qu'est un événement. La boucle d'événements a disparu.
La documentation officielle de Node le présente ainsi.
« Lorsque Node.js démarre, il initialise la boucle d'événements, traite le script d'entrée fourni qui peut effectuer des appels d'API asynchrones, planifier des minuteries ou appeler process.nextTick(), puis commence à traiter la boucle d'événements. »
Ce passage est très important et doit être lu attentivement. Il exprime trois niveaux de sens.
Tout d'abord, certaines personnes pensent qu'en plus du fil principal, il existe un fil de boucle d'événements distinct. Ce n'est pas le cas, il n'y a qu'un seul thread principal et la boucle d'événements se termine sur le thread principal.
其次,Node 开始执行脚本时,会先进行事件循环的初始化,但是这时事件循环还没有开始,会先完成下面的事情。
同步任务
发出异步请求
规划定时器生效的时间
执行process.nextTick()等等
最后,上面这些事情都干完了,事件循环就正式开始了。
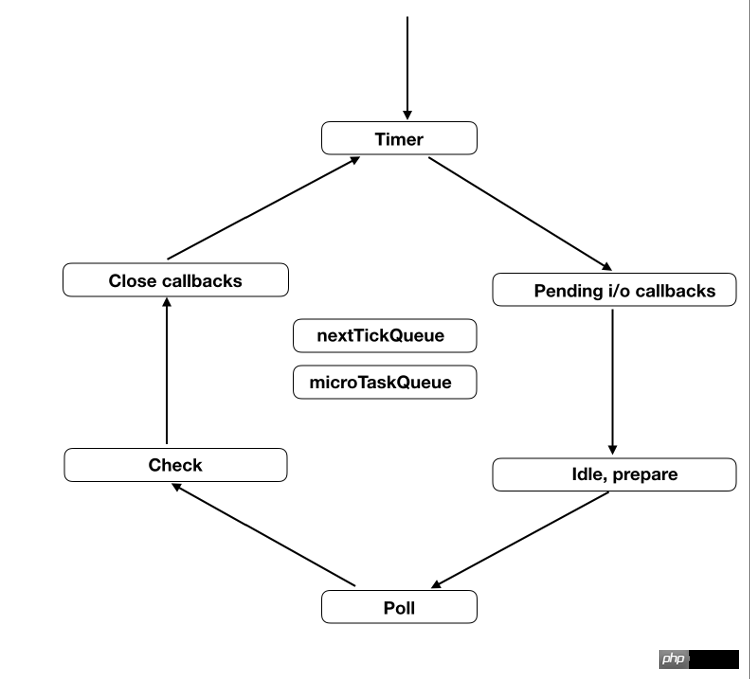
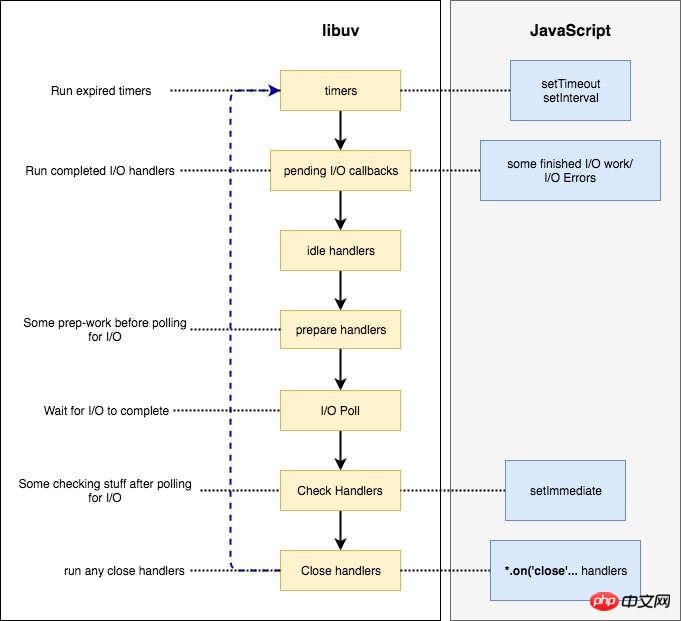
六、事件循环的六个阶段
事件循环会无限次地执行,一轮又一轮。只有异步任务的回调函数队列清空了,才会停止执行。
每一轮的事件循环,分成六个阶段。这些阶段会依次执行。
timers
I/O callbacks
idle, prepare
poll
check
close callbacks
每个阶段都有一个先进先出的回调函数队列。只有一个阶段的回调函数队列清空了,该执行的回调函数都执行了,事件循环才会进入下一个阶段。

下面简单介绍一下每个阶段的含义,详细介绍可以看官方文档,也可以参考 libuv 的源码解读。
(1)timers
这个是定时器阶段,处理setTimeout()和setInterval()的回调函数。进入这个阶段后,主线程会检查一下当前时间,是否满足定时器的条件。如果满足就执行回调函数,否则就离开这个阶段。
(2)I/O callbacks
除了以下操作的回调函数,其他的回调函数都在这个阶段执行。
setTimeout()和setInterval()的回调函数
setImmediate()的回调函数
用于关闭请求的回调函数,比如socket.on('close', ...)
(3)idle, prepare
该阶段只供 libuv 内部调用,这里可以忽略。
(4)Poll
这个阶段是轮询时间,用于等待还未返回的 I/O 事件,比如服务器的回应、用户移动鼠标等等。
这个阶段的时间会比较长。如果没有其他异步任务要处理(比如到期的定时器),会一直停留在这个阶段,等待 I/O 请求返回结果。
(5)check
该阶段执行setImmediate()的回调函数。
(6)close callbacks
该阶段执行关闭请求的回调函数,比如socket.on('close', ...)。
七、事件循环的示例
下面是来自官方文档的一个示例。
const fs = require('fs');
const timeoutScheduled = Date.now();
// 异步任务一:100ms 后执行的定时器
setTimeout(() => {
const delay = Date.now() - timeoutScheduled;
console.log(`${delay}ms`);
}, 100);
// 异步任务二:至少需要 200ms 的文件读取
fs.readFile('test.js', () => {
const startCallback = Date.now();
while (Date.now() - startCallback < 200) {
// 什么也不做
}
});上面代码有两个异步任务,一个是 100ms 后执行的定时器,一个是至少需要 200ms 的文件读取。请问运行结果是什么?

脚本进入第一轮事件循环以后,没有到期的定时器,也没有已经可以执行的 I/O 回调函数,所以会进入 Poll 阶段,等待内核返回文件读取的结果。由于读取小文件一般不会超过 100ms,所以在定时器到期之前,Poll 阶段就会得到结果,因此就会继续往下执行。
第二轮事件循环,依然没有到期的定时器,但是已经有了可以执行的 I/O 回调函数,所以会进入 I/O callbacks 阶段,执行fs.readFile的回调函数。这个回调函数需要 200ms,也就是说,在它执行到一半的时候,100ms 的定时器就会到期。但是,必须等到这个回调函数执行完,才会离开这个阶段。
第三轮事件循环,已经有了到期的定时器,所以会在 timers 阶段执行定时器。最后输出结果大概是200多毫秒。
八、setTimeout 和 setImmediate
由于setTimeout在 timers 阶段执行,而setImmediate在 check 阶段执行。所以,setTimeout会早于setImmediate完成。
setTimeout(() => console.log(1)); setImmediate(() => console.log(2));
上面代码应该先输出1,再输出2,但是实际执行的时候,结果却是不确定,有时还会先输出2,再输出1。
这是因为setTimeout的第二个参数默认为0。但是实际上,Node 做不到0毫秒,最少也需要1毫秒,根据官方文档,第二个参数的取值范围在1毫秒到2147483647毫秒之间。也就是说,setTimeout(f, 0)等同于setTimeout(f, 1)。
实际执行的时候,进入事件循环以后,有可能到了1毫秒,也可能还没到1毫秒,取决于系统当时的状况。如果没到1毫秒,那么 timers 阶段就会跳过,进入 check 阶段,先执行setImmediate的回调函数。
但是,下面的代码一定是先输出2,再输出1。
const fs = require('fs');
fs.readFile('test.js', () => {
setTimeout(() => console.log(1));
setImmediate(() => console.log(2));
});上面代码会先进入 I/O callbacks 阶段,然后是 check 阶段,最后才是 timers 阶段。因此,setImmediate才会早于setTimeout执行。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment régler une minuterie sur l'appareil photo de votre iPhone
Apr 14, 2023 am 10:43 AM
Comment régler une minuterie sur l'appareil photo de votre iPhone
Apr 14, 2023 am 10:43 AM
Combien de temps pouvez-vous régler une minuterie sur l'appareil photo de votre iPhone ? Lorsque vous accédez aux options de minuterie dans l'application appareil photo de l'iPhone, vous aurez la possibilité de choisir entre deux modes : 3 secondes (3 s) et 10 secondes (10 s). La première option vous permet de prendre un selfie rapide depuis la caméra avant ou arrière pendant que vous tenez votre iPhone. La deuxième option est utile dans les scènes où vous pouvez monter votre iPhone sur un trépied à distance pour cliquer sur des photos de groupe ou des selfies. Comment régler une minuterie sur un appareil photo iPhone Bien que régler une minuterie sur un appareil photo iPhone soit un processus assez simple, la manière exacte de le faire varie en fonction du modèle d'iPhone que vous utilisez.
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ?
Feb 24, 2023 pm 07:33 PM
Qu'est-ce qu'un système d'authentification unique ? Comment l'implémenter en utilisant nodejs ? L'article suivant vous présentera comment utiliser Node pour implémenter un système d'authentification unique. J'espère qu'il vous sera utile !






