
Cet article présente principalement en détail l'ajout, la suppression, la modification et l'interrogation de la base de données PHP, ainsi que l'interaction entre PHP et JavaScript. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
L'exploitation linguistique des bases de données est une priorité absolue. Si vous ne savez pas comment exploiter une base de données dans une langue, c'est que vous n'avez toujours pas appris la langue.En même temps, la valeur de php peut également être contrôlée avec des scripts JavaScript
1. Objectifs de base
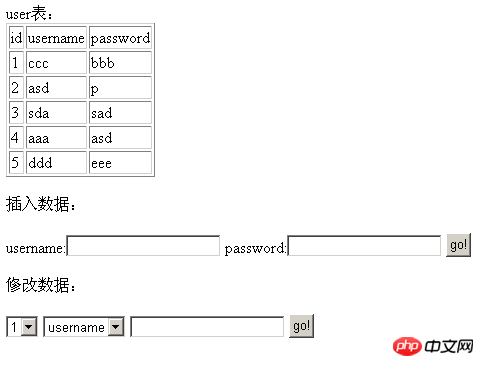
Tout d'abord, il y a une table d'informations utilisateur utilisateur dans mysql, et les champs dans ce sont l'identifiant, le nom d'utilisateur et le mot de passe. Ouvrez la page web dbselect.php, utilisez d'abord php pour connaître l'intégralité de la table user :



2. Idée de base
L'entrée du programme est dbselect. php, et le processus d'exploitation de la base de données est constitué de deux nouvelles pages, l'une est dbinsert.php et l'autre est dbupdate.php. Une fois que ces deux pages exploitent la base de données, elles seront immédiatement renvoyées via javascript.
3. Processus de production
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbselect</title>
</head>
<body>
user表:
<table border="1">
<tr>
<td>id</td>
<td>username</td>
<td>password</td>
</tr>
<?php
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "<tr>";
echo "<td>${row["id"]}</td>";
echo "<td>${row["username"]}</td>";
echo "<td>${row["password"]}</td>";
echo "</tr>";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
</table>
<br />
<!--以下是两个表单,不再赘述了-->
插入数据:
<form action="dbinsert.php" method="get">
username:<input type="text" name="username" />
password:<input type="text" name="password" />
<input type="submit" value="go!" />
</form>
修改数据:
<form action="dbupdate.php" method="get">
<select id="userid" name="userid"></select>
<script>
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i<total+1;i++){
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
</script>
<select name="rowname">
<option value="username">username</option>
<option value="password">password</option>
</select>
<input type="text" name="rowtext" />
<input type="submit" value="go!" />
</form>
</body>
</html><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dbinsert.php</title>
</head>
<body>
<?php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
<script>
alert("添加成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>(3) La logique de dbupdate.php
est exactement la même que celle de dbinsert.php, sauf que l'instruction de requête de mysql_query a changé depuis l'insertion en déclaration à la déclaration de mise à jour
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
<script>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
</script>
</body>
</html>Idées d'implémentation du cache de base de données PHP
Classe d'encapsulation du traitement de base de données PHP
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!