Comment modifier le style par défaut dans elementui ?
Ci-dessous, je partagerai avec vous un article sur la façon de modifier le style par défaut de l'élément ui. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde
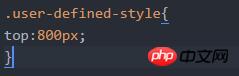
. Aujourd'hui, utilisez l'élément ui pour faire. J'ai reçu une invite de message et j'ai constaté que la position de l'invite est toujours en haut, comme indiqué dans l'image :

Mais je veux que la position d'invite soit en bas, que faire ?
Enfin, j'ai regardé l'API officielle
Il s'avère qu'il existe un attribut de style personnalisé customClass, il suffit de le configurer
code js

code CSS

Rendu

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Renvoi de méthodes sans rappel via le traitement WebView dans React-native
Interprétation détaillée du contenu lié à la fonction js
Comment ajouter et supprimer dynamiquement des données dans AngularJS ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
macOS : Comment changer la couleur des widgets du bureau
Oct 07, 2023 am 08:17 AM
Dans macOS Sonoma, les widgets n'ont pas besoin d'être masqués hors écran ou oubliés dans le panneau du Centre de notifications comme c'était le cas dans les versions précédentes de macOS d'Apple. Au lieu de cela, ils peuvent être placés directement sur le bureau de votre Mac – ils sont également interactifs. Lorsqu'ils ne sont pas utilisés, les widgets du bureau macOS s'effacent en arrière-plan dans un style monochrome, réduisant ainsi les distractions et vous permettant de vous concentrer sur la tâche à accomplir dans l'application ou la fenêtre active. Cependant, lorsque vous cliquez sur le bureau, ils reviennent en couleur. Si vous préférez un aspect terne et souhaitez conserver cet aspect d'uniformité sur votre bureau, il existe un moyen de le rendre permanent. Les étapes suivantes montrent comment procéder. Ouvrez l'application Paramètres système
 Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre le désalignement des pages Web WordPress
Mar 05, 2024 pm 01:12 PM
Guide pour résoudre les pages Web WordPress mal alignées Dans le développement de sites Web WordPress, nous rencontrons parfois des éléments de page Web mal alignés. Cela peut être dû à des tailles d'écran sur différents appareils, à la compatibilité du navigateur ou à des paramètres de style CSS inappropriés. Pour résoudre ce désalignement, nous devons analyser soigneusement le problème, trouver les causes possibles, puis le déboguer et le réparer étape par étape. Cet article partagera certains problèmes courants de désalignement des pages Web WordPress et les solutions correspondantes, et fournira des exemples de code spécifiques pour aider à développer
 Conception d'image d'arrière-plan Web CSS : créez différents styles et effets d'image d'arrière-plan
Nov 18, 2023 am 08:38 AM
Conception d'image d'arrière-plan Web CSS : créez différents styles et effets d'image d'arrière-plan
Nov 18, 2023 am 08:38 AM
Conception d'image d'arrière-plan de page Web CSS : créez divers styles et effets d'image d'arrière-plan, des exemples de code spécifiques sont requis. Résumé : Dans la conception Web, les images d'arrière-plan sont un élément visuel important, qui peut améliorer efficacement l'attractivité et la lisibilité de la page. Cet article présentera certains styles et effets courants de conception d’image d’arrière-plan CSS, et fournira des exemples de code correspondants. Les lecteurs peuvent sélectionner et appliquer ces styles et effets d'image d'arrière-plan en fonction de leurs propres besoins et préférences pour obtenir de meilleurs effets visuels et une meilleure expérience utilisateur. Mots-clés : CSS, image d'arrière-plan, style de conception, effet, représentation du code
 Comment utiliser la pénétration de style pour modifier le style par défaut d'elementUI dans le projet vue3
May 12, 2023 pm 02:34 PM
Comment utiliser la pénétration de style pour modifier le style par défaut d'elementUI dans le projet vue3
May 12, 2023 pm 02:34 PM
1. Modularisation du style Dans un seul fichier CSS, nous écrivons le style du composant dans la balise style. Vous pouvez voir que généralement la balise style aura un attribut scoped. Cela peut obtenir le même sélecteur pour différents composants en temps réel, mais. les styles n'interféreront pas les uns avec les autres. Regardons un exemple. Nous définissons une classe hello-world-box dans les deux composants et définissons différents styles dans les balises de portée correspondantes. Comme vous pouvez le voir, vue ajoute un attribut unique (implémentation de la traduction PostCSS) aux étiquettes des différents composants. Ensuite, grâce au sélecteur d'attributs, les styles d'étiquettes des différents attributs n'interfèrent pas les uns avec les autres. Le rôle du sélecteur d'attributs CSS est de définir des styles pour les éléments HTML avec des attributs spécifiques.
 Existe-t-il un avenir pour l'emploi en pharmacie clinique à l'Université médicale de Harbin ? (Quelles sont les perspectives d'emploi pour la pharmacie clinique à l'Université médicale de Harbin ?)
Jan 02, 2024 pm 08:54 PM
Existe-t-il un avenir pour l'emploi en pharmacie clinique à l'Université médicale de Harbin ? (Quelles sont les perspectives d'emploi pour la pharmacie clinique à l'Université médicale de Harbin ?)
Jan 02, 2024 pm 08:54 PM
Quelles sont les perspectives d'emploi de la pharmacie clinique à l'Université médicale de Harbin ? Bien que la situation nationale de l'emploi ne soit pas optimiste, les diplômés en pharmacie ont toujours de bonnes perspectives d'emploi. Dans l'ensemble, l'offre de diplômés en pharmacie est inférieure à la demande. Les sociétés pharmaceutiques et les usines pharmaceutiques sont les principaux canaux d'absorption de ces diplômés. La demande de talents dans l'industrie pharmaceutique augmente également de manière constante. Selon les rapports, ces dernières années, le rapport offre-demande pour les étudiants diplômés dans des domaines tels que les préparations pharmaceutiques et la chimie médicinale naturelle a même atteint 1:10. Direction d'emploi de la majeure en pharmacie clinique : Après l'obtention de leur diplôme, les étudiants se spécialisant en médecine clinique peuvent s'engager dans le traitement médical, la prévention, la recherche médicale, etc. dans les unités médicales et sanitaires, la recherche médicale et d'autres départements. Postes d'emploi : Représentant médical, représentant commercial pharmaceutique, représentant commercial, directeur commercial, directeur régional des ventes, responsable des investissements, chef de produit, spécialiste produit, infirmière
 Comment utiliser elementUI+Springboot pour exporter la fonction Excel
May 18, 2023 pm 07:19 PM
Comment utiliser elementUI+Springboot pour exporter la fonction Excel
May 18, 2023 pm 07:19 PM
Étape Package de dépendances Tout d'abord, nous devons introduire le package de dépendances de vue. J'utilise ceci npminstallxlsx@^0.16.0npminstallfile-saver@^2.0.2 La fonction de la dépendance xlsx est de traiter les données dans un économiseur de fichiers de classeur Excel. dépendance.La fonction est la suivante : enregistrez le fichier et exportez-le vers la table des éléments. Ici, la balise table d'elementenetUI est en fait utilisée pour obtenir les données. Par conséquent, nous devons ajouter un sélecteur à la table. Un identifiant : exportExceltableData est transmis au backend de réception personnalisé.
 Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant
Nov 20, 2023 am 11:22 AM
Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant
Nov 20, 2023 am 11:22 AM
Utilisez le sélecteur de pseudo-classe :nth-last-child(2) pour sélectionner le style de l'avant-dernier élément enfant. Des exemples de code spécifiques sont requis. En CSS, le sélecteur de pseudo-classe est un outil très puissant qui peut être utilisé pour sélectionner. l'arborescence du document. L'un d'eux est le sélecteur de pseudo-classe :nth-last-child(2), qui sélectionne l'avant-dernier élément enfant et lui applique des styles. Tout d’abord, créons un exemple de document HTML afin de pouvoir y utiliser ce sélecteur de pseudo-classe. par
 Comment télécharger rapidement l'image Win10
Jan 07, 2024 am 11:33 AM
Comment télécharger rapidement l'image Win10
Jan 07, 2024 am 11:33 AM
Récemment, des amis ont expliqué comment télécharger des fichiers image Win10. Étant donné qu'il existe de nombreux fichiers image sur le marché, que dois-je faire si je souhaite trouver un fichier standard à télécharger ? Aujourd'hui, l'éditeur vous a apporté le lien pour télécharger l'image et les étapes détaillées de la solution. Examinons-les ensemble. Téléchargement rapide de l'image Win10 et lien de téléchargement du didacticiel d'installation >>> Accueil système Image Ghostwin101909 version 64 bits v2019.11<<<>>>Image Win10 64 bits v2019.07<<<>>>Image Win10 32 bits v2019. 07<< <1. Rechercher sur Internet






