Comment obtenir du contenu de balise à l'aide de JS
Cette fois, je vais vous montrer comment utiliser JS pour obtenir le contenu des balises, et quelles sont les précautions pour utiliser JS pour obtenir le contenu des balises. Ce qui suit est un cas pratique, jetons un coup d'œil.
Dans notre programmation JS quotidienne, nous avons souvent besoin d'obtenir le contenu des balises et d'opérer sur elles. De nombreux détails sont facilement négligés par nous. Je vais maintenant le résumer brièvement en fonction des méthodes que j'utilise habituellement. S'il y a des erreurs, veuillez les corriger.
La structure HTML est la suivante :
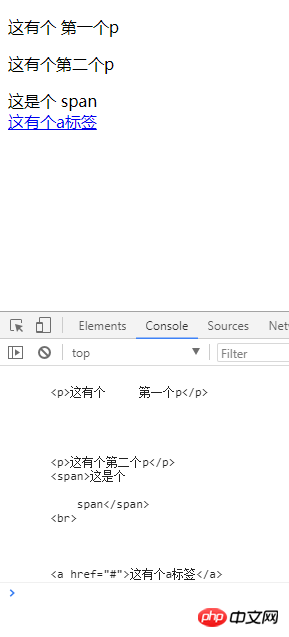
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p id="box"> <p>这有个 第一个p</p> <p>这有个第二个p</p> <span>这是个 span</span> <br> <a href="#">这有个a标签</a> </p> </body> </html>
Cette méthode peut récupérer tout le contenu de la balise, y compris les balises, les espaces, le texte, les sauts de ligne, etc.
Méthode 1, innerHTML
<script>
var box = document.getElementById('box');// 获取标签的内容
var box1 = box.innerHTML;
console.log(box1);</script>Le code JS et les rendus sont les suivants :
innerHTML récupère le contenu de la balise

Si vous souhaitez effacer le contenu de la balise, innerHTML = ""; c'est tout
Si vous souhaitez définir le contenu de la balise, innerHTML = "Remplissez la balise et le contenu que vous souhaitez définir" ; définissez le contenu, tout le contenu original sera écrasé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le filtre à l'échelle mondiale
Explication détaillée des cas d'utilisation de la bibliothèque de framework JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer le navigateur Microsoft Edge pour qu'il s'ouvre avec la navigation 360 - Comment changer l'ouverture avec la navigation 360
Mar 04, 2024 pm 01:50 PM
Comment changer le navigateur Microsoft Edge pour qu'il s'ouvre avec la navigation 360 - Comment changer l'ouverture avec la navigation 360
Mar 04, 2024 pm 01:50 PM
Comment changer la page qui ouvre le navigateur Microsoft Edge en navigation 360 ? C'est en fait très simple, je vais donc maintenant partager avec vous la méthode pour changer la page qui ouvre le navigateur Microsoft Edge en navigation 360. Les amis dans le besoin peuvent prendre une décision. regarde. J'espère pouvoir aider tout le monde. Ouvrez le navigateur Microsoft Edge. Nous voyons une page comme celle ci-dessous. Cliquez sur l'icône à trois points dans le coin supérieur droit. Cliquez sur "Paramètres". Cliquez sur "Au démarrage" dans la colonne de gauche de la page des paramètres. Cliquez sur les trois points affichés dans l'image dans la colonne de droite (ne cliquez pas sur "Ouvrir un nouvel onglet"), puis cliquez sur Modifier et remplacez l'URL par "0" (ou d'autres nombres dénués de sens). Cliquez ensuite sur "Enregistrer". Ensuite, sélectionnez "
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Comment configurer Cheat Engine en chinois ? Méthode chinoise de réglage du moteur de triche
Mar 13, 2024 pm 04:49 PM
Comment configurer Cheat Engine en chinois ? Méthode chinoise de réglage du moteur de triche
Mar 13, 2024 pm 04:49 PM
CheatEngine est un éditeur de jeu qui peut éditer et modifier la mémoire du jeu. Cependant, sa langue par défaut n'est pas le chinois, ce qui est gênant pour de nombreux amis. Alors, comment définir le chinois dans CheatEngine ? Aujourd'hui, l'éditeur vous donnera une introduction détaillée sur la façon de configurer le chinois dans CheatEngine. J'espère que cela pourra vous aider. Première méthode de paramétrage : 1. Double-cliquez pour ouvrir le logiciel et cliquez sur « modifier » dans le coin supérieur gauche. 2. Cliquez ensuite sur « paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre ouverte, cliquez sur « langues » dans la colonne de gauche
 Comment ajouter des tags sur Douyin pour attirer du trafic ? Quelles balises de la plateforme sont les plus faciles à attirer du trafic ?
Mar 22, 2024 am 10:28 AM
Comment ajouter des tags sur Douyin pour attirer du trafic ? Quelles balises de la plateforme sont les plus faciles à attirer du trafic ?
Mar 22, 2024 am 10:28 AM
En tant que plateforme sociale de courtes vidéos populaire, Douyin dispose d’une énorme base d’utilisateurs. Pour les créateurs Douyin, utiliser des balises pour attirer du trafic est un moyen efficace d'augmenter l'exposition du contenu et d'attirer l'attention. Alors, comment Douyin utilise-t-il les balises pour attirer du trafic ? Cet article répondra à cette question en détail pour vous et présentera les techniques associées. 1. Comment ajouter des tags sur Douyin pour attirer du trafic ? Lorsque vous publiez une vidéo, assurez-vous de choisir des balises pertinentes par rapport au contenu. Ces balises doivent couvrir le sujet et les mots-clés de votre vidéo pour permettre aux utilisateurs de trouver plus facilement votre vidéo grâce aux balises. Tirer parti des hashtags populaires est un moyen efficace d’augmenter la visibilité de votre vidéo. Recherchez les balises et les tendances populaires actuelles et intégrez-les dans vos descriptions et balises vidéo. Ces balises populaires ont généralement une plus grande visibilité et peuvent attirer l’attention d’un plus grand nombre de téléspectateurs. 3. Étiquette
 Où définir le bouton de téléchargement dans Microsoft Edge - Comment définir le bouton de téléchargement dans Microsoft Edge
Mar 06, 2024 am 11:49 AM
Où définir le bouton de téléchargement dans Microsoft Edge - Comment définir le bouton de téléchargement dans Microsoft Edge
Mar 06, 2024 am 11:49 AM
Savez-vous où définir le bouton de téléchargement pour qu'il s'affiche dans Microsoft Edge ? Ci-dessous, l'éditeur vous présentera la méthode pour définir le bouton de téléchargement à afficher dans Microsoft Edge. J'espère que cela vous sera utile. Suivons l'éditeur pour apprendre. à ce sujet ! Étape 1 : Ouvrez d'abord le navigateur Microsoft Edge, cliquez sur le logo [...] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. Étape 2 : Cliquez ensuite sur [Paramètres] dans le menu contextuel, comme indiqué dans la figure ci-dessous. Étape 3 : Cliquez ensuite sur [Apparence] sur le côté gauche de l'interface, comme indiqué dans la figure ci-dessous. Étape 4 : Enfin, cliquez sur le bouton à droite de [Afficher le bouton de téléchargement] et il passera du gris au bleu, comme le montre la figure ci-dessous. C'est ci-dessus que l'éditeur vous explique comment configurer le bouton de téléchargement dans Microsoft Edge.
 Quelle est l'horloge derrière le label TikTok ? Comment taguer le compte Douyin ?
Mar 24, 2024 pm 03:46 PM
Quelle est l'horloge derrière le label TikTok ? Comment taguer le compte Douyin ?
Mar 24, 2024 pm 03:46 PM
Lorsque nous parcourons les œuvres de Douyin, nous voyons souvent une icône d'horloge derrière la balise. Alors, quelle est exactement cette horloge ? Cet article se concentrera sur la discussion sur « Quelle est l'horloge derrière le label Douyin », dans l'espoir de fournir une référence utile pour votre utilisation de Douyin. 1. Quelle est l'horloge derrière le label Douyin ? Douyin lancera des défis thématiques d'actualité. Lorsque les utilisateurs participeront, ils verront une icône d'horloge après la balise, ce qui signifie que l'œuvre participe au défi thématique et affichera le temps restant du défi. Pour certains contenus urgents, tels que les vacances, les événements spéciaux, etc., Douyin apposera une icône d'horloge après l'étiquette pour rappeler aux utilisateurs la période de validité du contenu. 3. Balises populaires : lorsqu'une balise devient populaire, Douyin ajoutera une icône d'horloge derrière la balise pour indiquer que la balise est
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Un examen plus approfondi de l'élément vidéo en HTML
Feb 24, 2024 pm 08:18 PM
Un examen plus approfondi de l'élément vidéo en HTML
Feb 24, 2024 pm 08:18 PM
Explication détaillée de la balise vidéo en HTML La balise vidéo en HTML5 est une balise utilisée pour lire des vidéos sur des pages Web. Il peut restituer des vidéos en utilisant différents formats, tels que MP4, WebM, Ogg, etc. Dans cet article, nous présenterons en détail l’utilisation de la balise vidéo et fournirons des exemples de code spécifiques. Structure de base Voici la structure de base de la balise vidéo :






