
Cette fois, je vais vous apporter les statistiques d'implémentation JS modèles de données dans les chaînes, et quelles sont les notes pour les statistiques JS des modèles de données dans les chaînes. Voici des cas pratiques, prenons. un regard ensemble Jetez un oeil.
js détermine le nombre d'occurrences d'un certain caractère dans une chaîne
La question que j'ai rencontrée aujourd'hui est relativement simple. Afin d'éviter une trop grande vue et une réduction de la main, écrivons-la.
<html>
<head>
<meta charset="utf-8" />
<title> js判断字符串中某字符出现的个数</title>
</head>
<body>
<script>
var testStr = 'aoifhoiwehfoiweiwadakl';
var i;
var tempObj = {};
for (i = 0; i < testStr.length; i++) {
var charAt = testStr.charAt(i);//相当于挨个遍历字符串字符,将字符作为key,出现的次数作为value类似java中的map
if (tempObj[charAt]) {
tempObj[charAt]++;
} else {
tempObj[charAt] = 1;
}
}
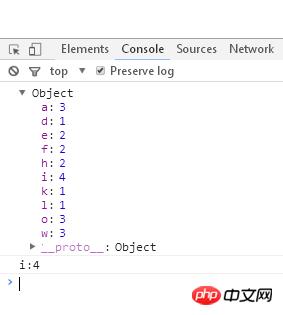
console.log(tempObj);
//循环遍历找到最大数
var max = 0;//初始化一个最大数
var maxStr;
var obj;
for (obj in tempObj) {
if (tempObj[obj] > max) {
max = tempObj[obj];
maxStr = obj;
}
}
console.log(maxStr + ':' + max);
</script>
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention aux autres . articles connexes sur le site php chinois !
Lecture recommandée :
Comment utiliser le framework JQuery en js
Comment utiliser le framework Js front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!