
Ci-dessous, je partagerai avec vous un article sur l'ajout dynamique de balises li avec jQuery et l'ajout d'attributs et de méthodes d'événements de liaison. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Le code est le suivant :
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="http://www.daimajiayuan.com/download/jquery/jquery-1.10.2.min.js"></script>
<!-- 3.0 -->
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<ul id="listproject" class="list-group">
<script type="text/javascript">
var JSarray = new Array();
JSarray[0] = "array0";
JSarray[1] = "array1";
JSarray[2] = "array2";
JSarray[3] = "array3";
JSarray[4] = "array4";
for(var i = 0;i<5;i++){
$("#listproject").append("<li id=li"+i+">"+JSarray[i]+"</li>"); //在ul标签上动态添加li标签
$("#li"+i).attr("class",'list-group-item'); //为li标签添加class属性
}
$('li').on('click',function(){ //绑定事件
alert("事件绑定成功!");
});
</script>
</body>
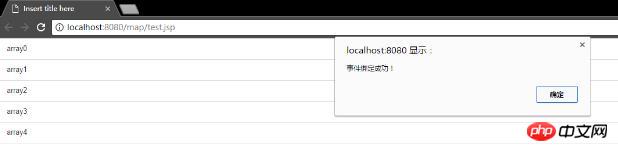
</html>Résultat de l'exécution :

Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser Puppeteer pour déchiffrer le code de vérification glissant
Comment utiliser elementUI pour l'implémenter dans Méthode de thème Vue Custom
Comment changer la couleur de la page dans JS (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery