Comment créer des formes dynamiques en angulaire
Je vais vous expliquer en détail comment créer des formulaires dynamiques angulaires à travers un exemple de code. Les amis dans le besoin peuvent s'y référer.
Code source : https://github.com/Karin001/ngx-dynamic-form

Scénarios d'utilisation de formulaires dynamiques
Parfois Nous avons besoin d'un formulaire flexible qui peut être reconfiguré en fonction des sélections de l'utilisateur ou des informations renvoyées par le serveur, comme l'ajout ou la suppression d'un ensemble d'éléments d'entrée, d'un ensemble d'éléments de sélection, etc.
Dans ce cas, si vous écrivez tous les formulaires dans le modèle depuis le début et utilisez une arborescence ngif pour le contrôle de sélection, le programme deviendra plus redondant.
En ce moment. Il est préférable que le programme génère automatiquement les formulaires requis en fonction de la sélection de l'utilisateur (pilotée par la configuration) ou de la réponse du serveur. C’est l’affaire des formulaires dynamiques.
Concepts associés à la génération de composants Deux composants de composants
Pour générer dynamiquement des formulaires, vous devez d'abord comprendre comment les composants sont générés.
Un composant angulaire se compose de deux parties.
Wrapper
Wrapper peut interagir avec les composants Lorsqu'un Wrapper est initialisé, il a instancié un composant pour nous. Dans le même temps, il est également responsable de la détection des changements de composants et du déclenchement des fonctions de hook telles que ngOnInit et ngOnChanges.
View
View est responsable du rendu du modèle rendu, montrant l'apparence du composant et peut déclencher la détection des modifications du Wrapper. Un composant peut avoir plusieurs vues, et chaque vue peut être générée et détruite par elle-même en appelant les deux fonctions fournies par Angular. Ce processus ne nécessite pas la participation de la vue de niveau supérieur.
Méthode de chargement habituelle des composants (méthode de chargement non dynamique)
Habituellement, nous intégrons le composant dans le composant racine ou dans un autre composant. Le composant incorporé est appelé composant enfant et le composant incorporé est appelé composant parent. À ce stade, lorsque notre code de sous-composant est compilé, une fabrique de composants (qui est une instance de la classe de base angulaire ComponentFactory) sera générée et une vue hsot. La vue hôte est responsable de la génération du composant dans le composant. vue du composant parent. Le nœud DOM du composant, ainsi que le wrapper et la vue qui génèrent le composant.
Chargement dynamique des composants
Quand on veut insérer un composant dynamique dans une vue de composant, on ne peut pas obtenir une instance du composant dynamique car ceux-ci sont non dynamiques Ce que fait le compilateur de composants.
Implémentation de composants dynamiques
angular fournit quelques fonctions pour résoudre les problèmes ci-dessus. Pour utiliser ces fonctions, nous devons injecter deux objets.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}Nous avons injecté ComponentFactoryResolver et ViewContainerRef.
ComponentFactoryResolver fournit une méthode (resolveComponentFactory()), qui reçoit une classe de composant en tant que paramètre et génère une fabrique de composants basée sur la classe de composants, qui est la fabrique de composants que nous avons mentionnée précédemment.
ViewContainerRef fournit une méthode (createComponent()) qui reçoit une fabrique de composants en tant que paramètre pour générer des sous-composants dans la vue. (Ma compréhension personnelle est qu'il gère ce que fait la vue hôte et génère des wrappers et des vues pour les composants)
Implémentation de formulaires dynamiques
Ce qui précède présente brièvement quelques façons d'implémenter des composants dynamiques Technologie, maintenant commencez à réfléchir à la façon de créer un formulaire dynamique.
Idées spécifiques
Nous souhaitons créer un module de formulaire dynamique indépendant Lorsque nous souhaitons utiliser des formulaires dynamiques, il suffit simplement d'introduire ce module et de l'utiliser avec un peu de configuration.
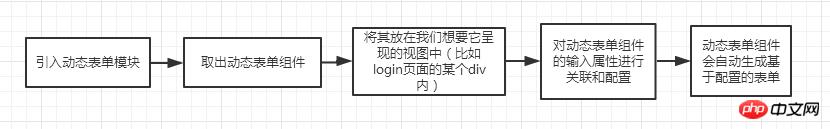
Nous espérons qu'une fois ce module terminé, le flux de travail du point de vue des utilisateurs de haut niveau ressemblera à ceci :

Nous pouvons facilement le faire Un composant avec des propriétés d'entrée Le cœur du problème est de savoir comment ce composant génère le formulaire souhaité en fonction des propriétés d'entrée.
En d'autres termes, doit-il appeler ComponentFactoryResolver et ViewContainerRef lui-même pour générer dynamiquement des composants, ou doit-il être géré par d'autres.
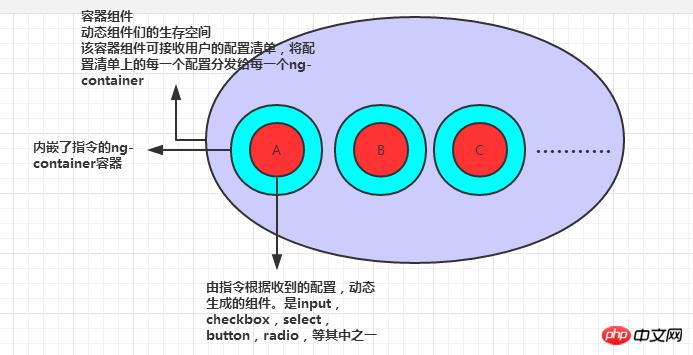
L'image suivante est l'idée d'implémentation :

En fait, nous divisons le formulaire dynamique en petits composants dynamiques (non préchargés). Le composant agit comme un conteneur et tous les composants dynamiques seront générés et détruits à l'intérieur. Ensemble, ils forment une forme dynamique. La logique d'appel de ComponentFactoryResolver et ViewContainerRef pour générer des composants n'est pas intégrée dans le conteneur externe, mais est transmise à une directive personnalisée et à un conteneur ng. Étant donné que l'instruction n'a pas de vue, ce qu'elle obtient en injectant ViewContainerRef est le conteneur de vues de l'hôte. Puisque ng-container ne sera pas rendu, le conteneur de vue obtenu est le conteneur de vue du conteneur de composants externe.
L'avantage de cette approche est qu'il n'est pas nécessaire que le composant externe gère uniformément chaque composant dynamique divisé, ce qui équivaut à être géré par le composant dynamique lui-même.
Le conteneur extérieur des composants ressemblera probablement à ceci :
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
看一下代码目录结构,最后会是这个样子

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !






