Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 L'utilisation du routage de développement du mini programme WeChat
L'utilisation du routage de développement du mini programme WeChat
L'utilisation du routage de développement du mini programme WeChat
Nous comprenons généralement le routage comme le processus de détermination de la portée du réseau du chemin de bout en bout lorsque les paquets sont envoyés de la source à la destination
En empruntant la définition ci-dessus, nous peut comprendre le routage des pages du mini programme, une règle qui saute d'une page à une autre en fonction de la règle de routage (chemin).
Grâce à cet article, vous pouvez apprendre :
Quelles situations déclencheront un saut de page
Comment sauter une page
Paramètre de page
Pile de pages
》》》Quelles situations déclencheront un saut de page
L'applet démarre et initialise la première page
Ouvrez une nouvelle page, appelez l'API wx.navigateTo ou utilisez le composant
Redirection de page, appelez l'API wx.redirectTo ou utilisez le composant
Pour revenir à la page, appelez l'API wx.navigateBack ou l'utilisateur appuie sur le bouton de retour dans le coin supérieur gauche
-
Changement de barre tar
Toutes les pages doivent être enregistrées dans app.json, par exemple :
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}Comment sauter des pages
Utilisez wx. L'interface NavigTo saute, la page d'origine est conservée.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳转,关闭原页面,不能返回。
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用组件
跳转。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
当该组件添加redirect属性时,等同于wx.redirectTo接口;默认redirect属性为false,等同于wx.navigateTo接口。
用户点击左上角返回按钮,或调用wx.navigateBack接口返回上一页。
wx.navigateBack({
delta: 1
})delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁。
页面跳转传值
其实这个很简单,形如:
url?key=value&key1=value1
经过测试,传递的参数没有被URIEncode,传递中文没有乱码。参数长度未测试。
如何正确使用页面跳转
官方规定小程序最多只能有五个页面同时存在,意思是在不关闭页面的情况,最多新开五个页面,页面深度为5。
Pour les opérations réversibles, utilisez wx.navigateTo, comme passer de la page d'accueil à la page secondaire et revenir de la page secondaire sans restituer la page d'accueil
Pour les opérations irréversibles, utilisez wx.redirectTo. Par exemple, une fois que l'utilisateur s'est connecté avec succès, la page de connexion est fermée et ne peut pas revenir à l'interface de connexion.
Pour certaines pages d'introduction et autres pages inhabituelles wx.redirectTo ou wx.navigatrBack
Pour des éléments de grille et de liste à neuf carrés similaires, utilisez < ;navigator ; Remplir les fonctions de base sur deux ou trois pages est l'incarnation de la quête de Zhang Xiaolong de "petit mais beau"
- Pile de pages
-
Pile de pages par pile (La relation entre les pages est maintenue sous la forme premier entré, dernier sorti) ;
L'applet fournit la fonction getCurrentPages() pour obtenir la pile de pages Le premier élément est la page d'accueil, et le dernier élément est la page actuelle.
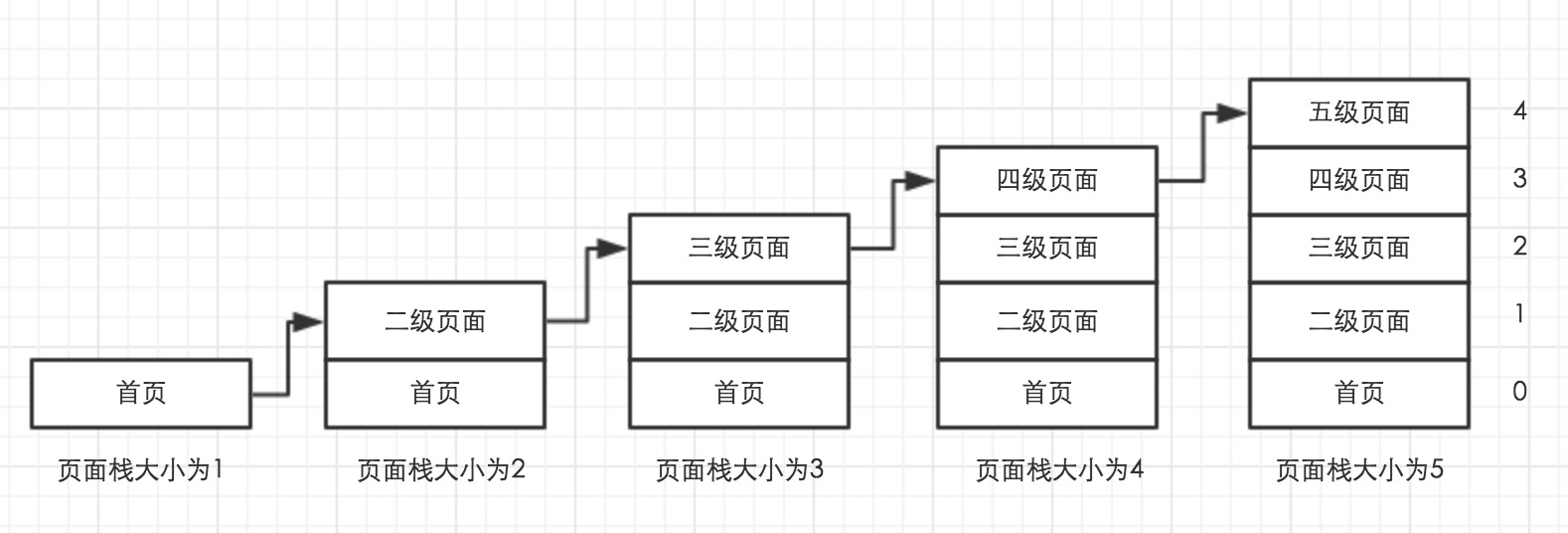
Chaque fois que wx.navigateTo est utilisé pour ouvrir une nouvelle page, la taille de la pile de pages augmente de 1 jusqu'à ce que la taille de la pile de pages atteigne 5 ; 🎜>
Utilisez wx.navigateTo pour ouvrir l'interface à plusieurs reprises
- Dans l'image ci-dessus, si vous utilisez wx.navigateTo pour passer de la page de quatrième niveau à la page de deuxième niveau, vous serez en haut de la pile de pages. Ajoutez une interface qui est la même que l'état initial de la page secondaire, mais les deux états de page sont
- indépendants
.
.
La taille de la pile de pages sera augmentée de 1 Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide
Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide Utilisez wx.redirectTo pour rediriger

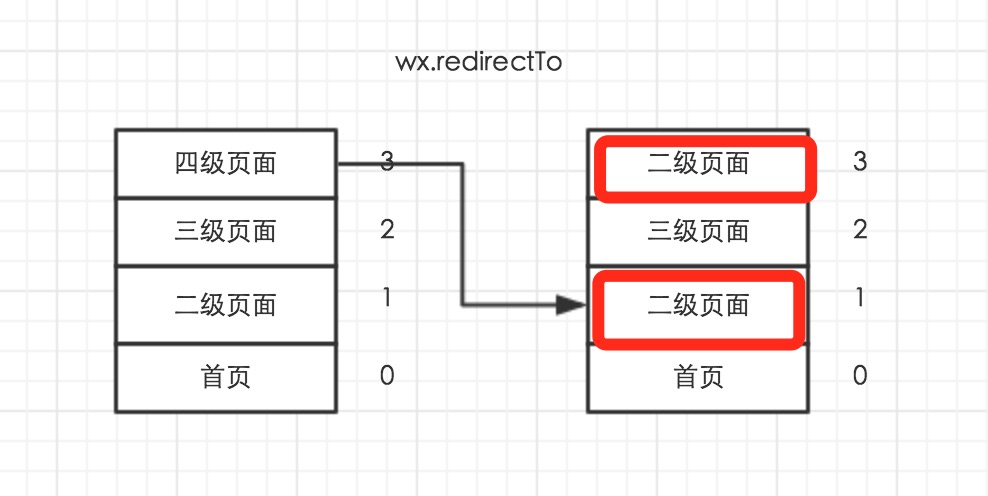
Dans l'image ci-dessus, si wx.redirectTo est utilisé pour rediriger de la page de quatrième niveau vers la page de deuxième niveau, la page de quatrième niveau sera fermée et utilisera la page de deuxième niveau pour remplacer la page de quatrième niveau, mais le statut des deux pages est indépendant. La taille de la pile de pages reste inchangée pour le moment. Veuillez noter la différence avec l'utilisation de wx.navigateTo.Utilisez wx.navigateBack pour revenir

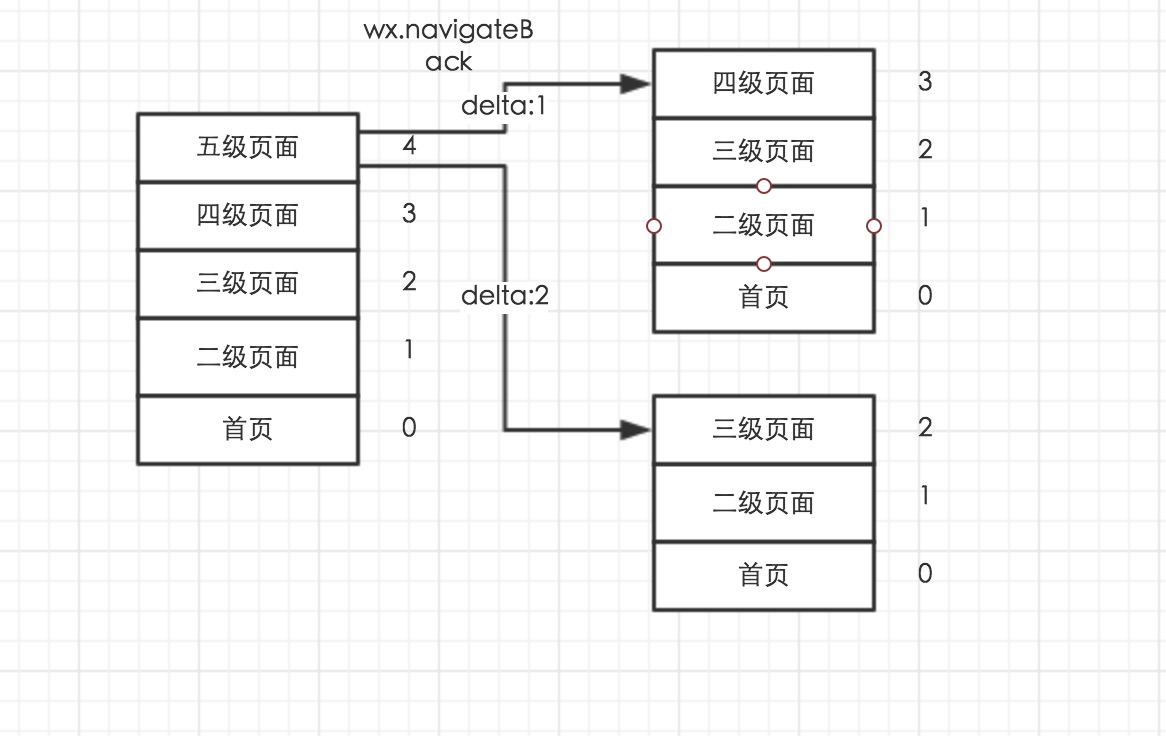
Dans l'image ci-dessus, si la page actuelle est une page à cinq niveaux, utilisez wx.navigateBack :
Lorsque delta est égal à 1, la page de cinquième niveau est fermée, la page actuelle est une page de quatrième niveau et la taille de la pile de pages est réduite de 1 ;
Lorsque delta est 2, fermez la page de cinquième niveau et la page de quatrième niveau dans l'ordre. La page actuelle est une page de troisième niveau et la taille de la pile de pages est. réduit de 2
et ainsi de suite, jusqu'au bas de la pile, c'est-à-dire la première page.
Ce qui précède utilise wx.navigateTo, wx.redirectTo, wx.navigateBack pour influencer le fonctionnement de la pile de pages. Il ne peut pas être utilisé dans la vie quotidienne, mais il l'est toujours. nécessaire de comprendre les principes qui la sous-tendent.
En apprenant la pile de pages, vous pouvez au moins savoir :
Lorsque le mini programme est en cours d'exécution, vous pouvez obtenir les attributs et méthodes du fichier initialisé page
Obtenir dynamiquement le chemin de la page actuelle
La page saute automatiquement
Vous pouvez passer getCurrentPages () Récupérer l'objet page et exécuter des méthodes dans la page js non actuelle
Résumé
wx.navigateTo augmentera la taille de la pile de pages jusqu'à ce que la taille de la pile de pages soit de 5
wx .redirectTo n'augmentera pas la taille de la pile de pages
wx.navigateBack réduira la taille de la pile de pages jusqu'à ce que la taille de la pile de pages soit de 1
Je crois que vous maîtrisez la méthode dans le cas de cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser js pour trouver la chaîne palindrome la plus longue dans une chaîne
Développement d'applets WeChat Comment utiliser switchTab
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Java Apache Camel : Construire une architecture orientée services flexible et efficace
Feb 19, 2024 pm 04:12 PM
Apache Camel est un framework d'intégration basé sur Enterprise Service Bus (ESB) qui peut facilement intégrer des applications, des services et des sources de données disparates pour automatiser des processus métier complexes. ApacheCamel utilise une configuration basée sur les routes pour définir et gérer facilement les processus d'intégration. Les principales fonctionnalités d'ApacheCamel incluent : Flexibilité : ApacheCamel peut être facilement intégré à une variété d'applications, de services et de sources de données. Il prend en charge plusieurs protocoles, notamment HTTP, JMS, SOAP, FTP, etc. Efficacité : ApacheCamel est très efficace, il peut gérer un grand nombre de messages. Il utilise un mécanisme de messagerie asynchrone, qui améliore les performances. Extensible
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment
 Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
Implémentez la fonction de suppression coulissante dans le mini-programme WeChat
Nov 21, 2023 pm 06:22 PM
La mise en œuvre de la fonction de suppression coulissante dans les mini-programmes WeChat nécessite des exemples de code spécifiques. Avec la popularité des mini-programmes WeChat, les développeurs rencontrent souvent des problèmes de mise en œuvre de certaines fonctions courantes au cours du processus de développement. Parmi eux, la fonction de suppression coulissante est une exigence fonctionnelle courante et couramment utilisée. Cet article présentera en détail comment implémenter la fonction de suppression coulissante dans l'applet WeChat et donnera des exemples de code spécifiques. 1. Analyse des besoins Dans le mini programme WeChat, la mise en œuvre de la fonction de suppression coulissante implique les points suivants : Affichage de la liste : pour afficher une liste qui peut être glissée et supprimée, chaque élément de la liste doit inclure



 Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide
Si la taille de la pile de pages est de 5, wx.navigateTo n'est pas valide