
Cet article présente principalement la fonction de glissement et de téléchargement de fichiers avec barre de progression implémentée par Vue. Cet article vous la présente en détail à travers un exemple de code et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
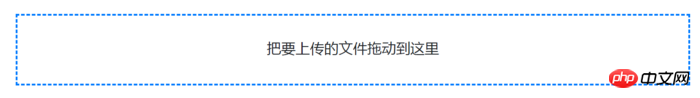
. 1. Interface de base
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {},
methods: {},
mounted: function () {}
});
</script>
</body>
</html>
2. >Laissez d'abord la page prendre en charge le déplacement de fichiers, ajoutez du code dans la fonction Mounted() de Vue :
Lorsque vous faites glisser un fichier vers la zone de déplacement du navigateur, il sera Trois les événements sont déclenchés :mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}.
est ajoutée à l'objet méthodes de Vue : Dans la fonction
onDrop(), les fichiers glissés par l'utilisateur vers le navigateur peuvent être obtenus via e.dataTransfer.files Les informations de base de la fonction uploadFile() n'impriment désormais que ces informations. On peut comprendre que chaque fichier glissé vers le navigateur est un objet File :methods: {
uploadFile: function (file) {
console.log(file);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},<. 🎜> 
Maintenant, nous devons ajouter des fonctions à la fonction uploadFile() pour que lorsque vous faites glisser un fichier, le nom du fichier et un le téléchargement apparaîtra dans la barre de progression de la zone de glisser.
Définissez d'abord l'attribut files dans l'objet de données de Vue, qui est utilisé pour enregistrer les noms de tous les fichiers glissés vers le navigateur. Ensuite, chaque fois que la fonction uploadFile() est appelée, enregistrez le nom du fichier et téléchargez la progression vers les fichiers :La fonction de progression du téléchargement sera introduite plus tard, écrivez d'abord une valeur fixe.
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
},
}Et "Faites glisser le fichier à télécharger ici" L'invite est uniquement affiché lorsqu'il n'y a pas de fichier dans la zone de glisser :
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>Faites glisser le fichier à télécharger ici
De cette façon, l'effet de glisser sera là :<h2 v-if="files.length===0" class="text-center">

Ensuite, pour implémenter le téléchargement de fichiers réels, continuez à télécharger le code d'ajout de la fonction uploadFile(). :
FormData est utilisé ici, le fichier à télécharger est joint à FormData et envoyé côté PHP via AJAX. Code côté PHP :
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.send(fd);
},Actualisez maintenant la page et faites glisser les deux fichiers de votre ordinateur dans le navigateur. Le côté PHP recevra et enregistrera les fichiers dans le répertoire de téléchargement :
if (isset($_FILES['myFile'])) {
move_uploaded_file($_FILES['myFile']['tmp_name'], 'uploads/' . $_FILES['myFile']['name']);
echo 'OK';
} else {
echo 'No file specified';
}
post_max_size = 20M // POST请求的最大字节数 upload_max_filesize = 20M // 上传文件的最大体积
Fonction de téléchargement de base Terminé, complétons enfin la barre de progression. Chaque fois qu'une requête AJAX envoie des données pendant une période de temps, un événement de progression sera généré. Nous pouvons écouter l'événement de progression pour connaître la progression actuelle du téléchargement :
e.loaded représente le nombre d'octets. actuellement envoyé par AJAX, e.total représente le nombre total d'octets envoyés par AJAX. Ces deux propriétés vous permettent de calculer le pourcentage de progression du téléchargement. De cette manière, une fonction de glisser et de télécharger des fichiers avec une barre de progression est complétée.uploadFile: function (file) {
...
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},Pièce jointe : Le code complet
Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir. Articles connexes :<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 v-if="files.length===0" class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 0
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},
mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}
});
</script>
</body>
</html>Comment utiliser la méthode d'opération de compilation dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue