
Cet article présente principalement la méthode de spécification de la couleur et de la transparence lors du dessin d'un canevas HTML5, y compris une introduction à l'attribut global transparent globalAlpha. Les amis dans le besoin peuvent se référer à
Spécifier la couleur<.>
Le noir est la couleur par défaut pour le dessin sur toile. Si vous souhaitez le changer en une couleur différente, vous devez spécifier la couleur avant de dessiner.Code JavaScriptCopier le contenu dans le presse-papier
ctx.strokeStyle = color
Code JavaScriptCopier le contenu dans le presse-papiers
ctx.fillStyle = color
Code JavaScriptCopier le contenu dans le presse-papiers
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgb(192, 80, 77)'; // 红
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(155, 187, 89)'; // 绿
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgb(128, 100, 162)'; // 紫
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}
Spécifier la transparence
Tout comme dans le CSS ordinaire, nous pouvons également apporter une valeur alpha lors de la spécification de la couleur (mais elle n'est pas beaucoup utilisée et elle n'était pas supportée avant IE9). Regardez le code : JavaScriptCode JavaScriptCopiez le contenu dans le presse-papier
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('c1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'rgba(192, 80, 77, 0.7)'; //
ctx.arc(70, 45, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(155, 187, 89, 0.7)'; //
ctx.arc(45, 95, 35, 0, Math.PI*2, false);
ctx.fill();
ctx.beginPath();
ctx.fillStyle = 'rgba(128, 100, 162, 0.7)'; //
ctx.arc(95, 95, 35, 0, Math.PI*2, false);
ctx.fill();
}
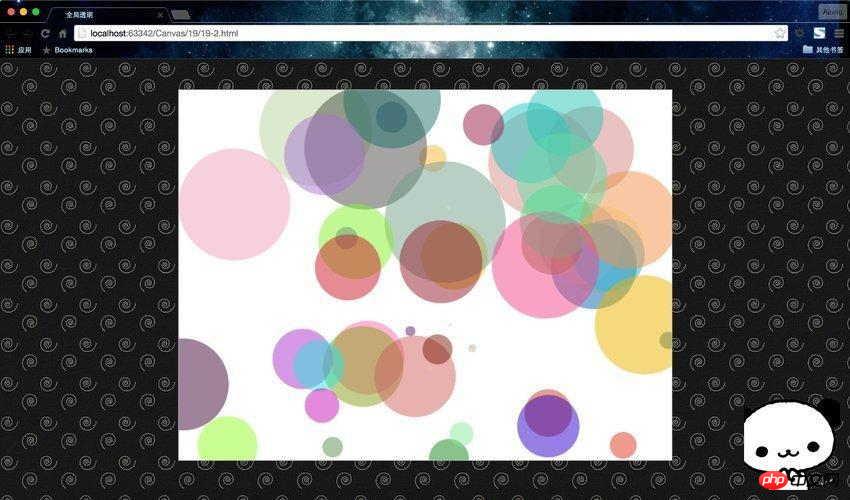
Global transparent globalAlpha
C'est aussi un attribut très simple. La valeur par défaut est 1,0, ce qui signifie complètement opaque. La plage de valeurs est 0,0 (complètement transparente) ~. 1.0. Cette propriété est la même que le paramètre d'ombre. Si vous ne souhaitez pas définir l'opacité globalement, vous devez réinitialiser globalAlpha avant de dessiner la prochaine fois.
Expérimentons la magie de globalAlpha à travers un code Où~
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>全局透明</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
context.globalAlpha = 0.5;
for(var i=0; i<=50; i++){
var R = Math.floor(Math.random() * 255);
var G = Math.floor(Math.random() * 255);
var B = Math.floor(Math.random() * 255);
context.fillStyle = "rgb(" + R + "," + G + "," + B + ")";
context.beginPath();
context.arc(Math.random() * canvas.width, Math.random() * canvas.height, Math.random() * 100, 0, Math.PI * 2);
context.fill();
}
};
</script>
</body>
</html>
Utilisez HTML5 Canvas pour remplir les images avec de la couleur et de la texture
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment définir la transparence de la couleur de la police HTML
Comment définir la transparence de la couleur de la police HTML
 Sinon, utilisation dans la structure de boucle Python
Sinon, utilisation dans la structure de boucle Python
 Logiciel antivirus
Logiciel antivirus
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Comment configurer les variables d'environnement jdk
Comment configurer les variables d'environnement jdk
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?