
Cet article présente principalement l'idée d'implémenter la barre de progression circulaire de l'applet WeChat. C'est très bien et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
. Résumé des exigences
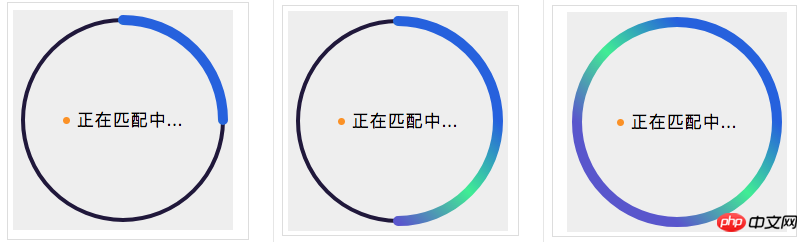
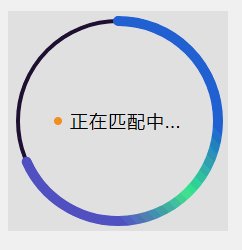
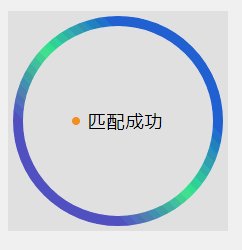
Utiliser le compte à rebours circulaire dans l'applet, rendu :

Idée
Utilisez 2 toiles, l'une est l'anneau de fond et l'autre est l'anneau de couleur.
Utilisez setInterval pour dessiner les anneaux colorés étape par étape.
Solution
La première étape consiste à écrire la structure
Une boîte enveloppe 2 toiles et une zone de texte ;
La boîte utilise le positionnement relatif comme parent, la disposition flexible et est définie au centre
Une toile utilise le positionnement absolu comme arrière-plan, canvas-id="canvasProgressbg"
Un autre canevas, utilisant le positionnement relatif comme barre de progression, canvas-id="canvasProgress"
Le code est le suivant :
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}La deuxième étape de la liaison des données
Vous pouvez voir sur wxml que nous utilisons un data progress_txt, alors définissez les données dans js comme suit :
data: {
progress_txt: '正在匹配中...',
},Troisième dessin sur toile étape par étape
Frappez au tableau et marquez les points clés
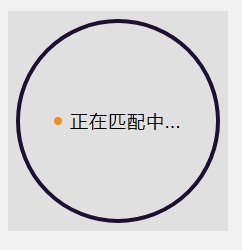
1 Dessinez d'abord l'arrière-plan <🎜. >
drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
}, 2. Dessinez un anneau coloré
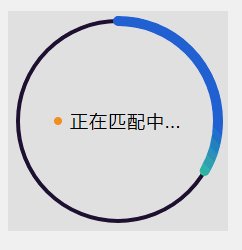
2. Dessinez un anneau coloré
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
},
Définir un compteur, un pas , et un timer dans les données en js
Encapsuler une fonction timer countInterval dans js,
Exécuter cette fonction dans onReady; 🎜>
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela vous sera utile à l'avenir. Tout le monde est utile.data: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},Articles associés :
 Utiliser la barre de défilement div pour se cacher mais avoir un effet de défilement dans vue.js, comment y parvenir ?
Utiliser la barre de défilement div pour se cacher mais avoir un effet de défilement dans vue.js, comment y parvenir ?
Comment implémenter le défilement d'images à l'aide de vue ?
JS implémente la méthode d'exploitation des données binaires
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exprimer des espaces dans des expressions régulières
Comment exprimer des espaces dans des expressions régulières
 qu'est-ce que l'optimisation
qu'est-ce que l'optimisation
 système de gestion de base de données
système de gestion de base de données
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python
 Utilisation de while
Utilisation de while
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL
 Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
Quelles sont les méthodes pour changer le mot de passe dans MySQL ?
 Utilisation de getproperty
Utilisation de getproperty