
Cet article présente principalement un résumé des méthodes d'alignement de texte dans HTML5 Canvas, y compris l'utilisation de context.textAlign aligné horizontalement et de context.textBaseline aligné verticalement et de divers paramètres. Les amis dans le besoin peuvent s'y référer
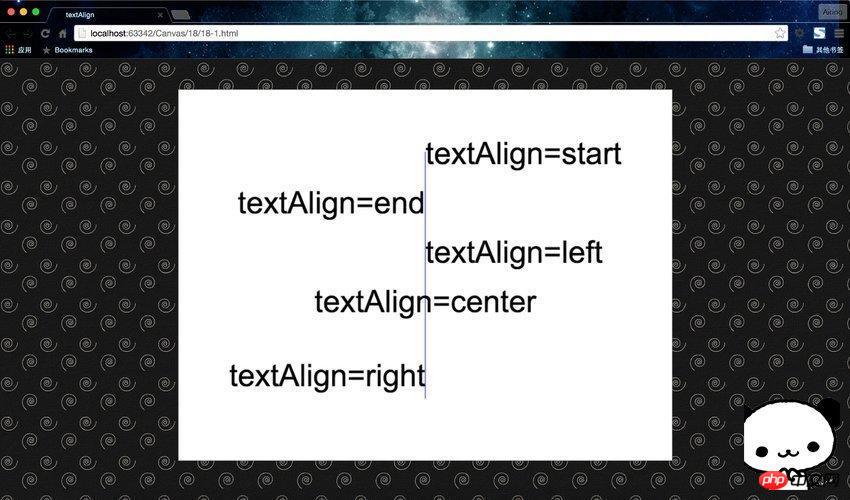
Aligner le texteAligner horizontalement
Code JavaScriptCopier le contenu dans le presse-papiers
context.textAlign="center|end|left|right|start";
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textAlign</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
// 在位置 400 创建蓝线
context.strokeStyle="blue";
context.moveTo(400,100);
context.lineTo(400,500);
context.stroke();
context.fillStyle = "#000";
context.font="50px Arial";
// 显示不同的 textAlign 值
context.textAlign="start";
context.fillText("textAlign=start", 400, 120);
context.textAlign="end";
context.fillText("textAlign=end", 400, 200);
context.textAlign="left";
context.fillText("textAlign=left", 400, 280);
context.textAlign="center";
context.fillText("textAlign=center", 400, 360);
context.textAlign="right";
context.fillText("textAlign=right", 400, 480);
};
</script>
</body>
</html>| 值 | 描述 |
|---|---|
| start | 默认。文本在指定的位置开始。 |
| end | 文本在指定的位置结束。 |
| center | 文本的中心被放置在指定的位置。 |
| left | 文本左对齐, |
| right | 文本右对齐。 |
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<div id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</div>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
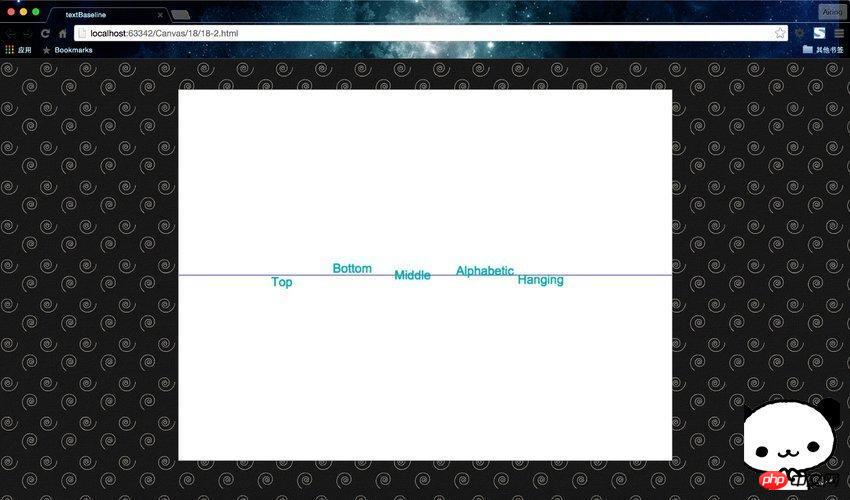
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>
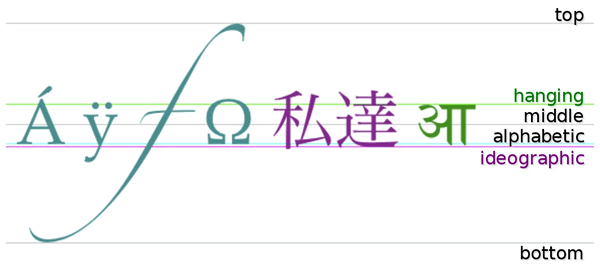
Aligner verticalement textBaseline
Code JavaScriptCopier le contenu dans le presse-papiers
context.textBaseline="alphabetic|top|hanging|middle|ideographic|bottom";
| 值 | 描述 |
|---|---|
| alphabetic | 默认。文本基线是普通的字母基线。 |
| top | 文本基线是em方框的顶端。 |
| hanging | 文本基线是悬挂基线。 |
| middle | 文本基线是em方框的正中。 |
| ideographic | 文本基线是表意基线。 |
| bottom | 文本基线是em方框的底端。 |
Tout d’abord, jetons un coup d’œil aux positions représentées par chaque ligne de base à travers une image. 
Code JavaScriptCopier le contenu dans le presse-papiers
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>textBaseline</title>
<style>
body { background: url("./images/bg3.jpg") repeat; }
#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
</style>
</head>
<body>
<p id="canvas-warp">
<canvas id="canvas">
你的浏览器居然不支持Canvas?!赶快换一个吧!!
</canvas>
</p>
<script>
window.onload = function(){
var canvas = document.getElementById("canvas");
canvas.width = 800;
canvas.height = 600;
var context = canvas.getContext("2d");
context.fillStyle = "#FFF";
context.fillRect(0,0,800,600);
//在位置 y=300 绘制蓝色线条
context.strokeStyle="blue";
context.moveTo(0,300);
context.lineTo(800,300);
context.stroke();
context.fillStyle = "#00AAAA";
context.font="20px Arial";
//在 y=300 以不同的 textBaseline 值放置每个单词
context.textBaseline="top";
context.fillText("Top",150,300);
context.textBaseline="bottom";
context.fillText("Bottom",250,300);
context.textBaseline="middle";
context.fillText("Middle",350,300);
context.textBaseline="alphabetic";
context.fillText("Alphabetic",450,300);
context.textBaseline="hanging";
context.fillText("Hanging",550,300);
};
</script>
</body>
</html>
Dessin de base du canevas HTML5 - lignes de dessin
HTML5 génère un effet d'histogramme (graphique à barres) Exemple de code
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier
 Que peuvent faire les amis de TikTok ?
Que peuvent faire les amis de TikTok ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Présentation du plan de maintenance du serveur
Présentation du plan de maintenance du serveur