 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur l'utilisation des tables parent-enfant et l'ordre des lignes et des colonnes dans la table Bootstrap
Une brève discussion sur l'utilisation des tables parent-enfant et l'ordre des lignes et des colonnes dans la table Bootstrap
Une brève discussion sur l'utilisation des tables parent-enfant et l'ordre des lignes et des colonnes dans la table Bootstrap
Cet article combine l'utilisation de la table parent-enfant de la table Bootstrap et l'ordre ligne-colonne, puis présente son utilisation légèrement plus avancée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : "Tutoriel bootstrap"]
Affichage des effets
Aujourd'hui, nous allons légèrement modifier la méthode. Examinons d'abord l'effet d'implémentation, puis présentons l'implémentation du code et les précautions plus tard. Allez, voici les rendus :
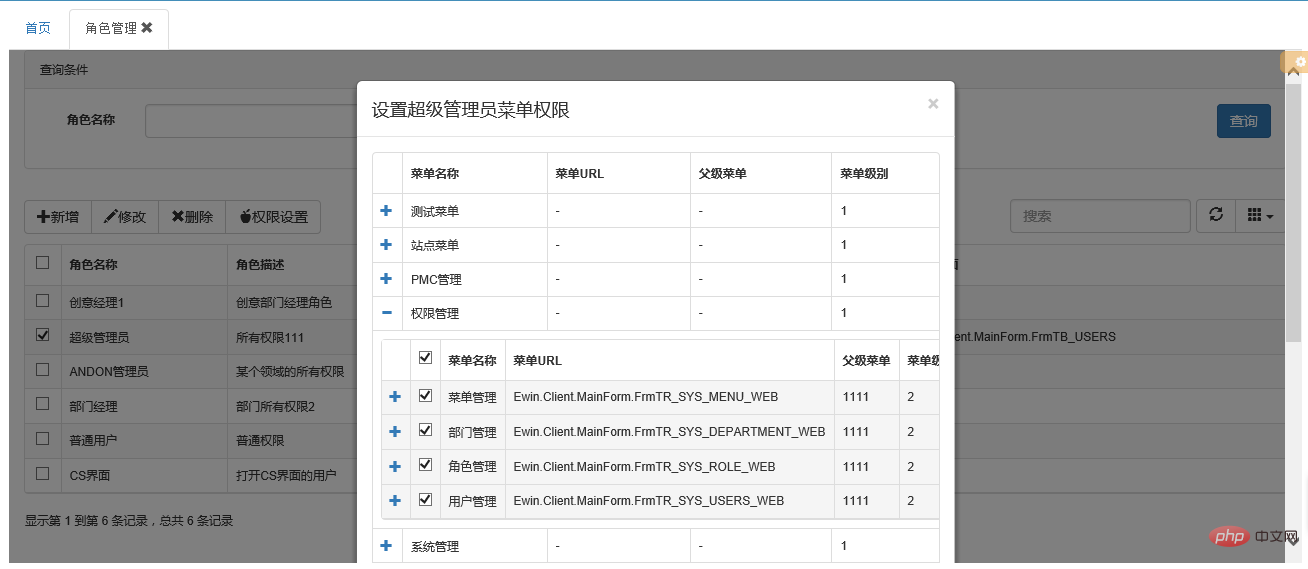
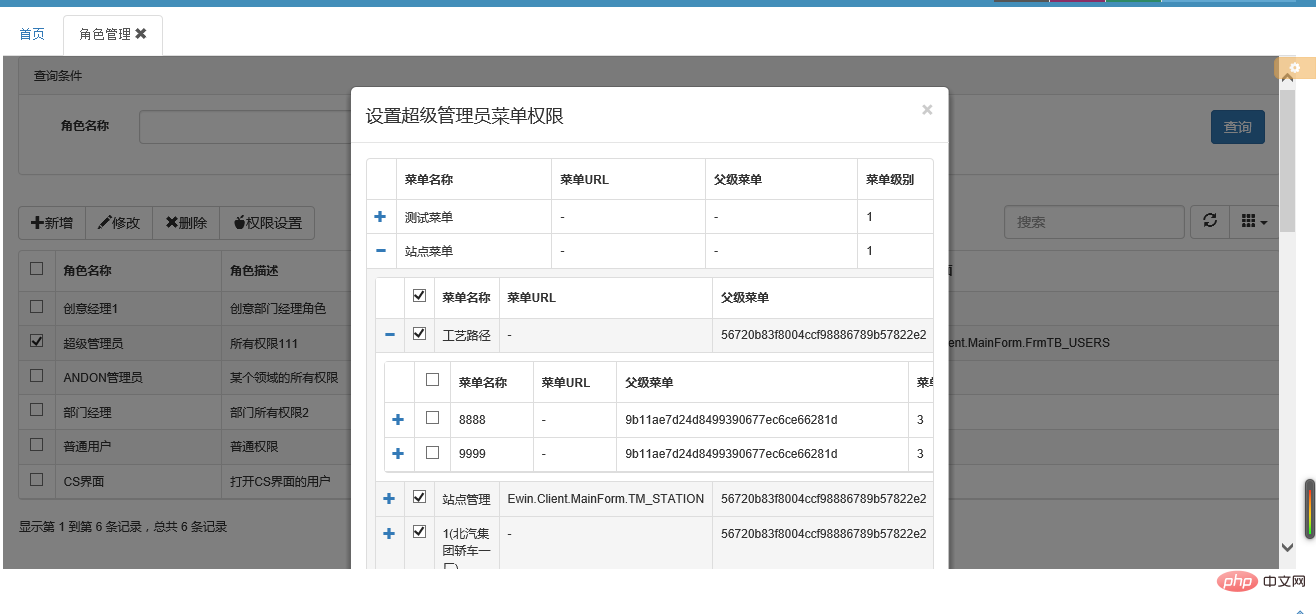
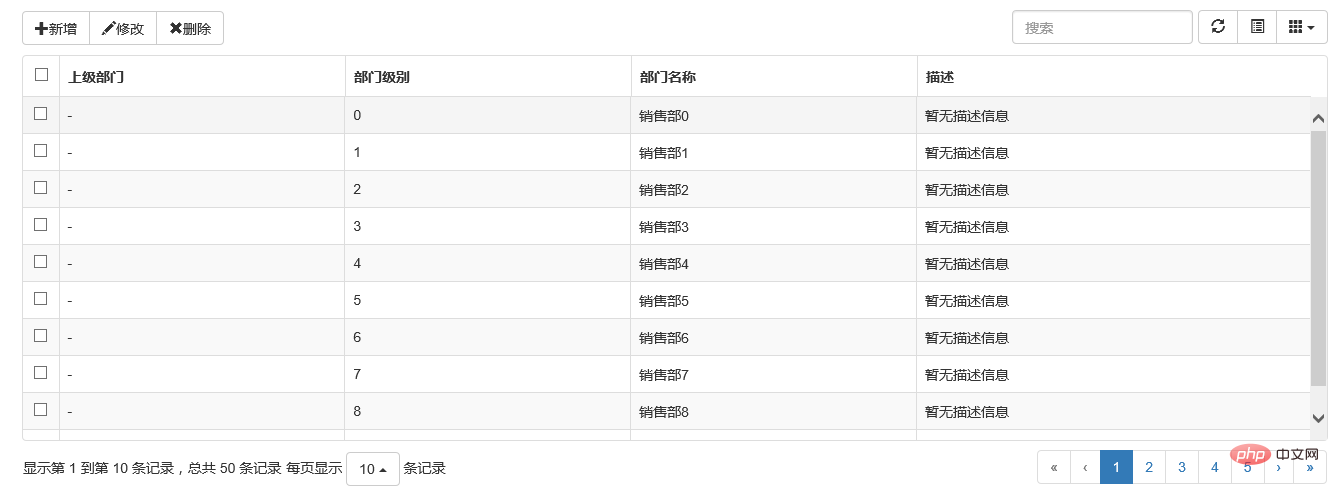
1. Les rendus de la table père et fils



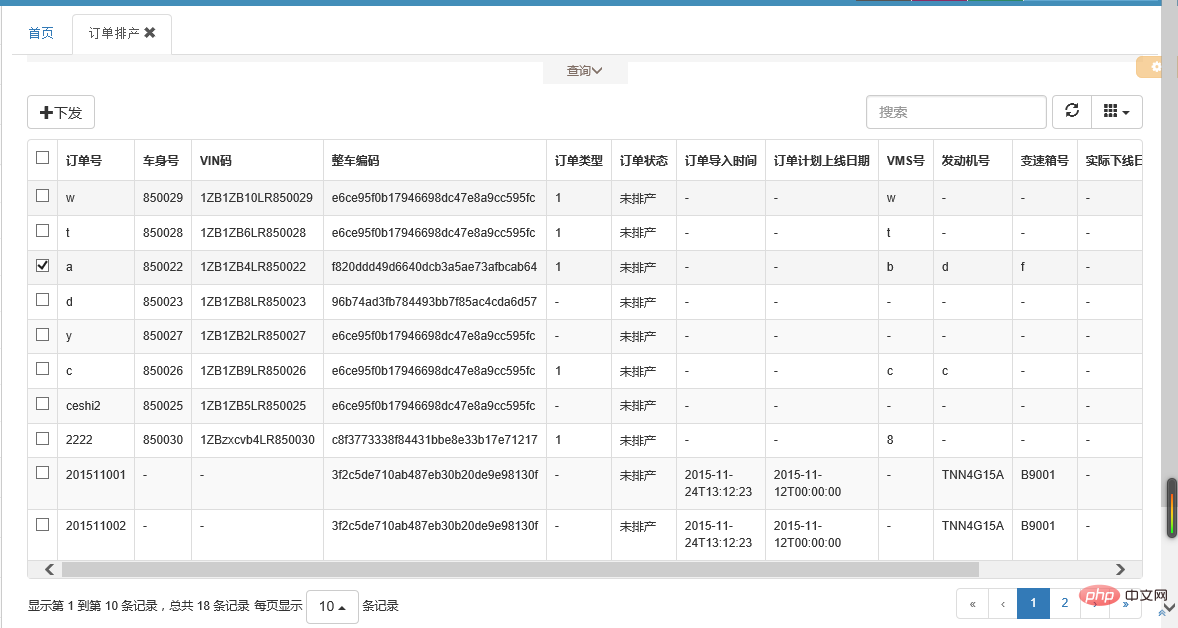
2. Réorganisation des lignes
Avant le réordonnancement

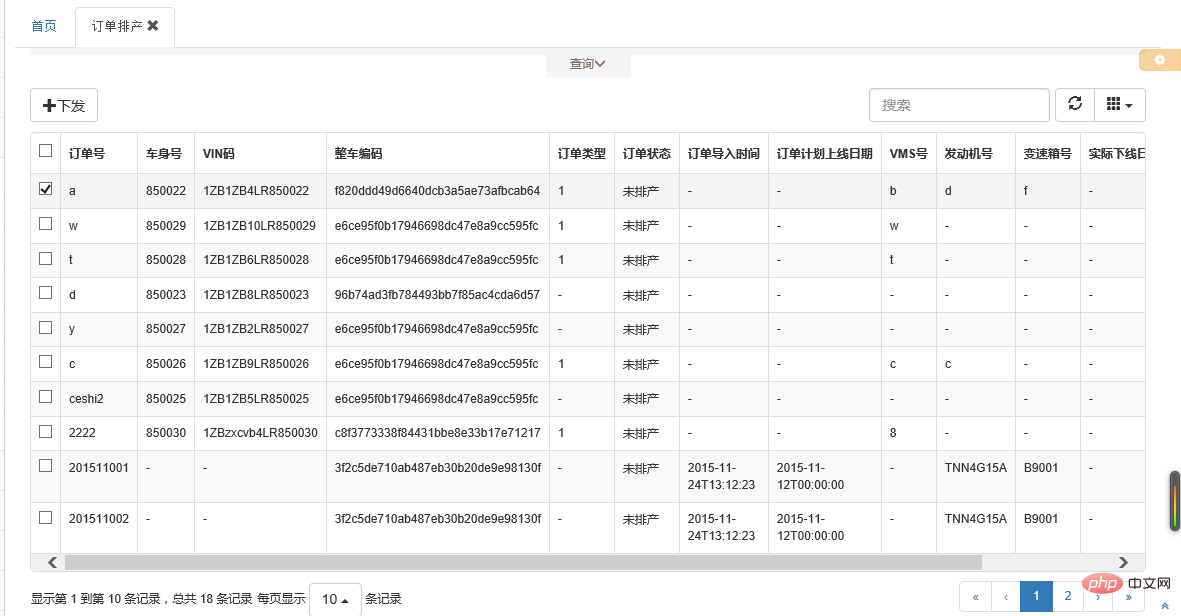
Faites glisser la réorganisation des lignes à La première ligne

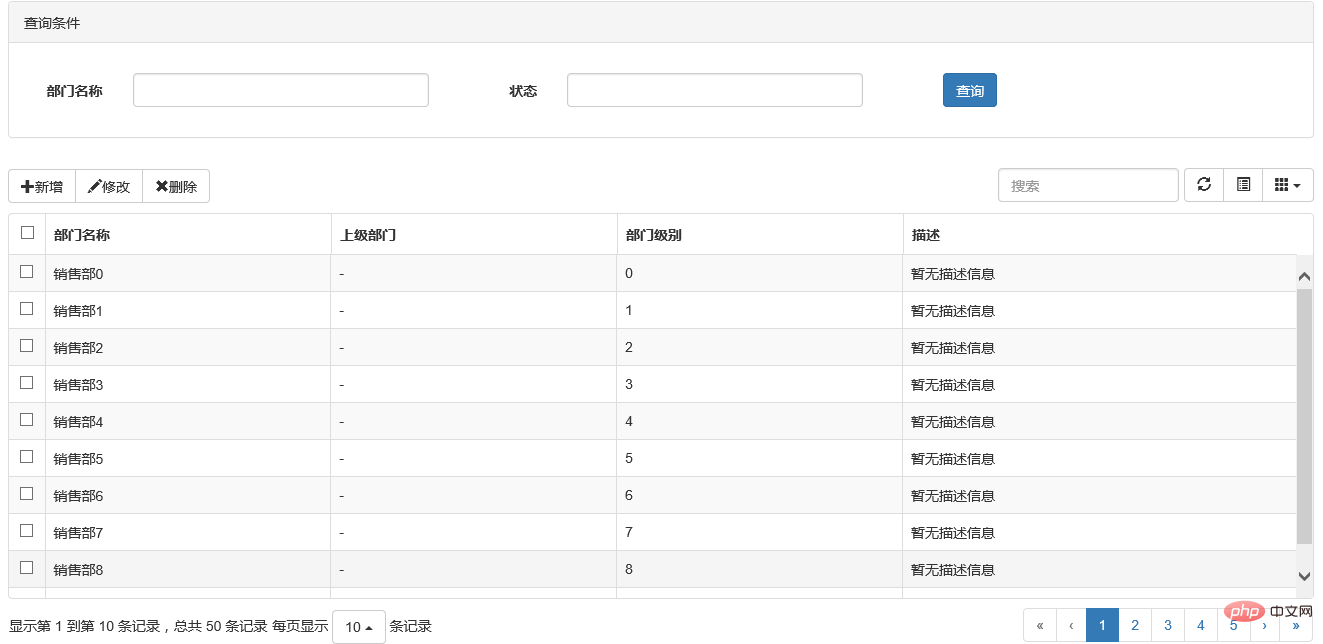
3. Commande des colonnes
Avant de commander

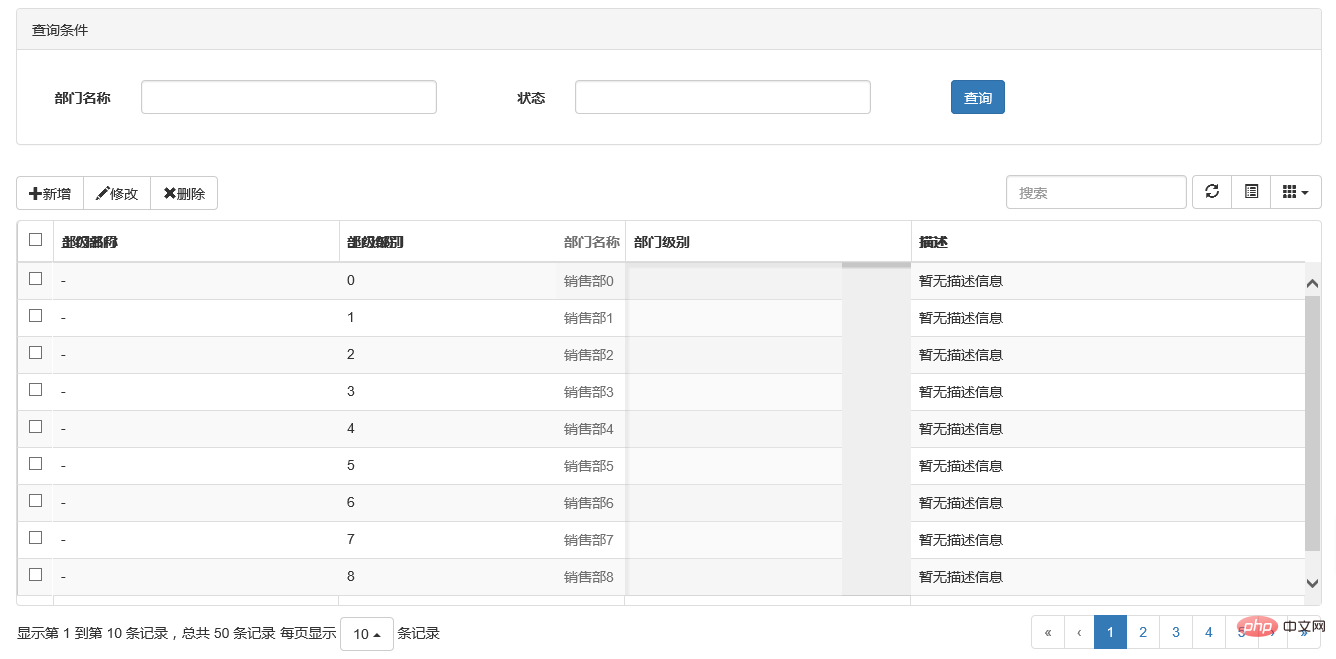
Faites glisser les en-têtes de colonnes pour trier

Après le tri

2. Code de table parent-enfant Explication détaillée
Dans le dernier chapitre, nous avons présenté l'utilisation de base de la table Bootstrap. Lors de l'initialisation de la table, il y a un attribut "detailView". Définissez-le sur true, et vous verrez un devant. de chaque ligne. Cliquer sur cette icône déclenche l'événement de chargement de la sous-table. C'est le principe général. Regardons le code. C'est en fait très simple.
1. Initialisez la table et enregistrez l'événement d'expansion de ligne
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});Jetons un coup d'œil à l'événement de chargement de sous-table onExpandRow, fonction de la méthode correspondante (index, row, $detail) Les trois paramètres,
index : l'index de la ligne actuelle de la table parent.
row : objet de données Json de la ligne actuelle de la table parent.
$detail : objet td dans la nouvelle ligne créée en dessous de la ligne actuelle.
Le troisième paramètre est particulièrement important car la table sous-table générée est chargée dans l'objet $detail. La table d'amorçage génère l'objet $detail pour nous, et il nous suffit ensuite de le remplir avec la table souhaitée.
2. Jetons un coup d'œil à la méthode oInit.InitSubTable()
//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) { var parentid = row.MENU_ID; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};De là, nous pouvons voir que le principe de génération d'une sous-table est de créer un objet table cur_table. Enregistrez ensuite l'initialisation de la table de cet objet. N'est-ce pas très simple~~
3. Explication détaillée du code de séquence de ligne
Le code de séquence de ligne est encore plus simple, jetons un coup d'œil.
1. Deux fichiers js supplémentaires doivent être référencés
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2 Lors de la définition de la table sur la page cshtml, ajoutez deux attributs <🎜. >
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
4. Explication détaillée du code de commande des colonnes
Similaire à l'ordre des lignes. L'utilisation de l'ordre des colonnes est la suivante :1. Référencez quelques js et css supplémentaires
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2. page cshtml, ajoutez Un attribut
<table id="tb_departments" data-reorderable-columns="true"></table>
5. Contrôler le filtrage
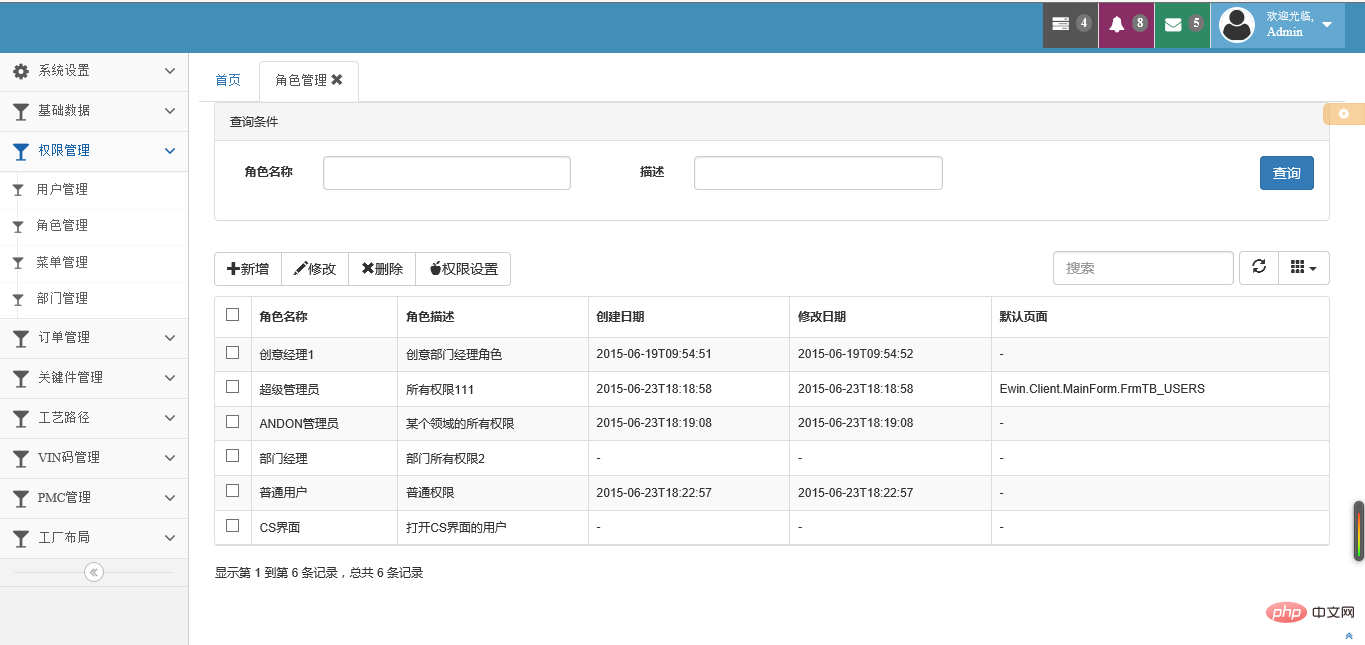
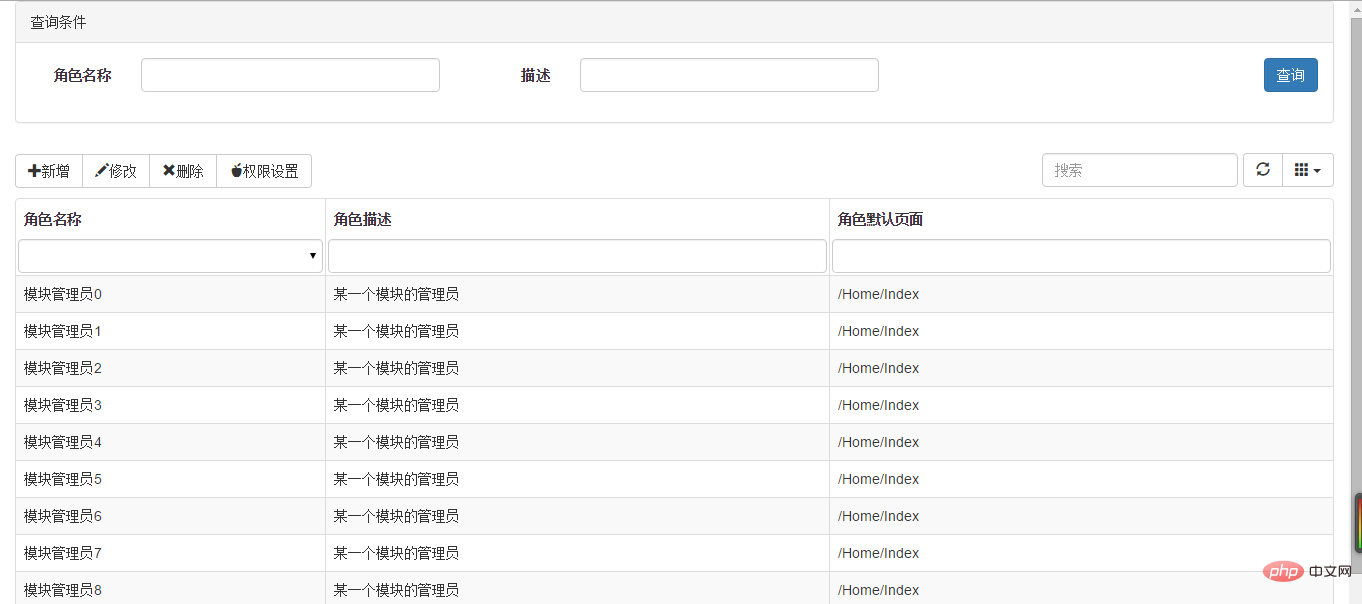
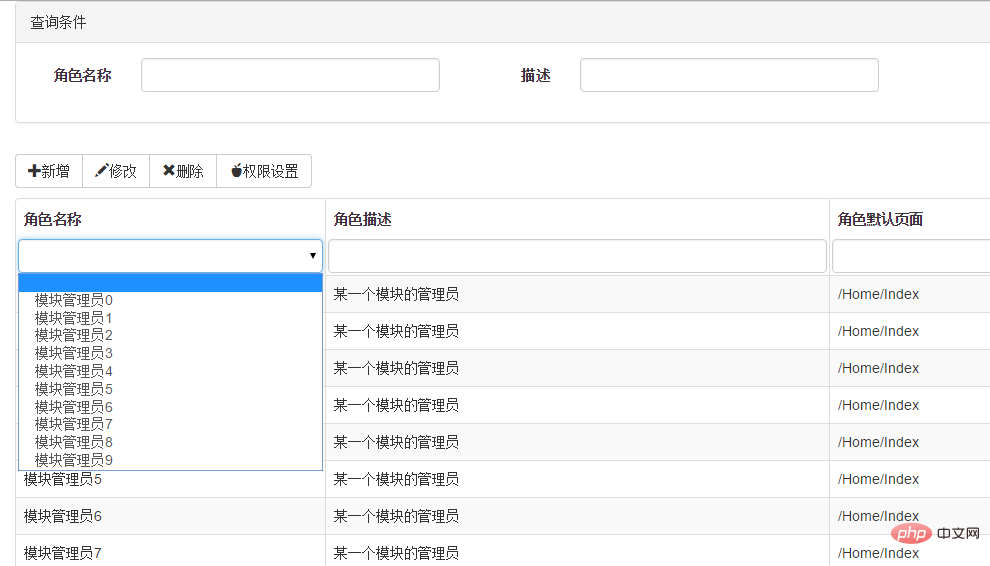
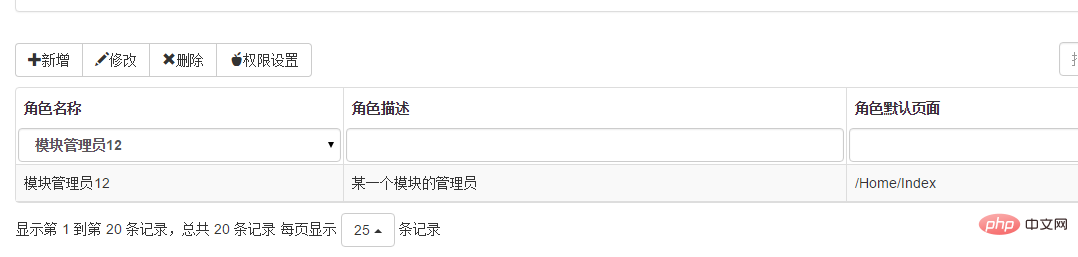
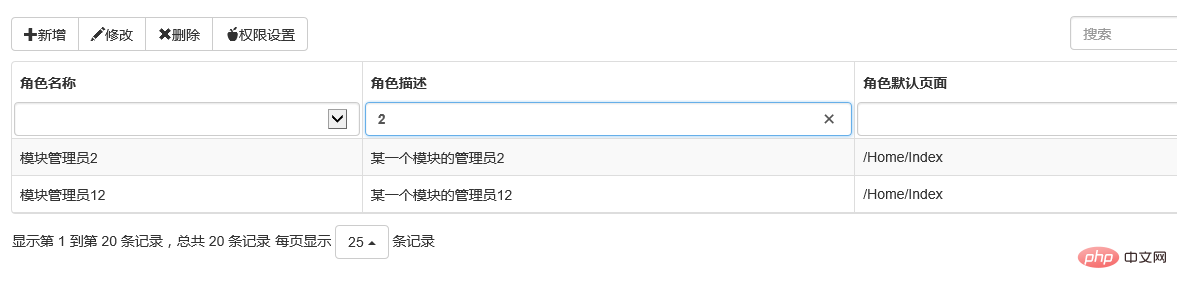
J'étais sur le point de terminer cet article, mais du coup je me suis rappelé qu'il y avait une fonction de recherche dans le chapitre précédent. La fonction n'était pas disponible lors de la pagination côté serveur. Je ne peux pas l'utiliser, je me suis donc souvenu que j'avais déjà utilisé une fonction similaire au filtrage de chaque colonne dans CS. Le blogueur est à nouveau curieux de savoir si la table d'amorçage a également cette fonction. en filtrant chaque colonne du tableau, j'ai donc vérifié le document. Le résultat est à la hauteur des attentes, ça marche vraiment~~ Jetons un coup d'oeil.1. Affichage du rendu




2. Exemple de code
(1) Introduire des js supplémentaires<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table> $('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
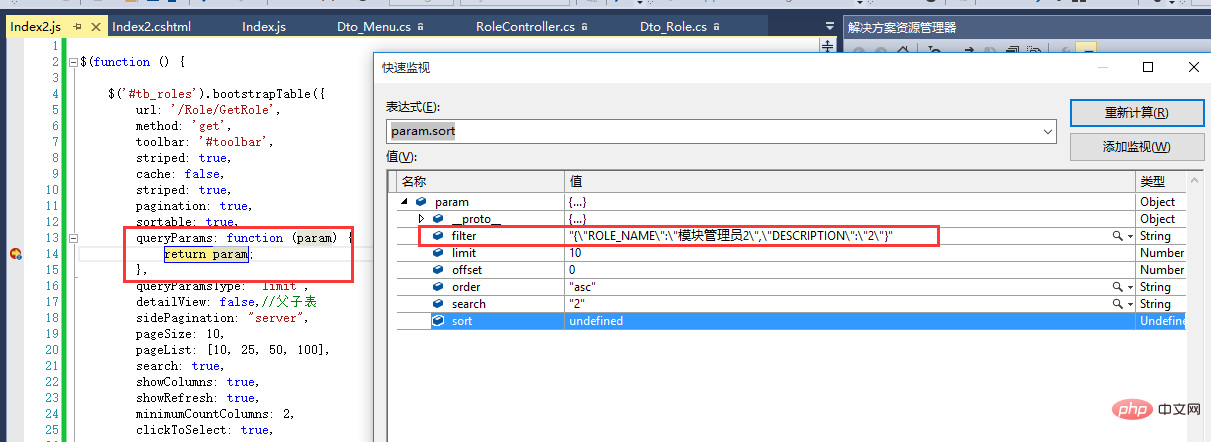
});最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

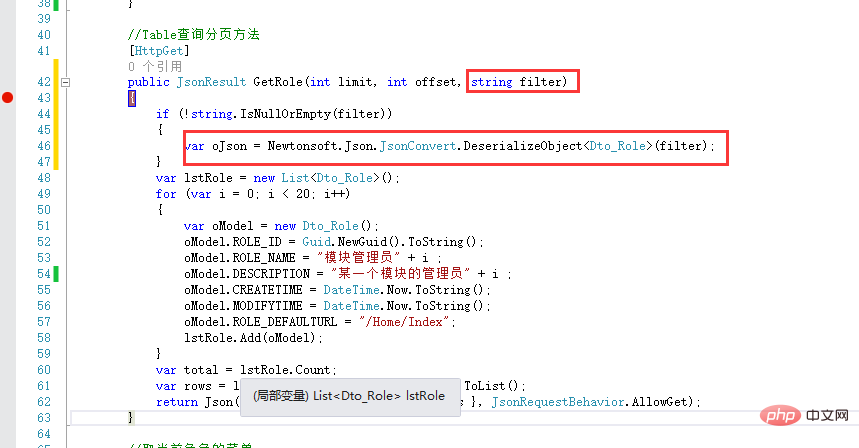
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
更多编程相关知识,请访问:编程入门!!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.





