
L'ajout de l'attribut de téléchargement au lien permet aux utilisateurs de télécharger le fichier au lieu de l'ouvrir directement avec le navigateur. Jusqu'à présent, les navigateurs prenant en charge HTML5 prennent en charge cet attribut de plus près. Exemples d'utilisation de l'attribut de téléchargement forcé download en HTML5 :
L'attribut Download de HTML5 est utilisé pour forcer le navigateur à télécharger le fichier correspondant au lieu de l'ouvrir. Les navigateurs tels que Chrome et Firefox sont trop puissants, peut-être pour améliorer l'expérience utilisateur lorsque le fichier de ressource sur lequel l'utilisateur a cliqué peut être reconnu par eux (par exemple, le pdf sera ouvert directement dans le navigateur, et les médias tels que mp3 et mp4. sera joué directement dans le navigateur) lecture du lecteur). Mais parfois, les utilisateurs souhaitent le télécharger directement au lieu de le visualiser sur le navigateur. Dans ce cas, ils peuvent ajouter cet attribut, et la valeur de l'attribut renommera le fichier téléchargé :
Cliquez pour télécharger directement et enregistrez-le en tant que fichier download.pdf
Si vous êtes sûr que l'utilisateur téléchargera certainement cette ressource, vous pouvez ajouter cet attribut, et vous Vous pouvez également utiliser JS ou modifier manuellement le nom du fichier que vous souhaitez enregistrer.
Il est pratique de créer un lien de téléchargement en HTML. Ajoutez simplement une balise et un attribut href pointant vers le fichier. Mais certains fichiers ne seront pas téléchargés (comme les images, pdf, txt, doc), mais seront ouverts dans le navigateur.
Si votre site est côté serveur, vous pouvez configurer le fichier .htaccess afin que ces fichiers puissent être téléchargés. Si votre site est hébergé par WordPress.com ou une page github (page statique), alors pensez à utiliser l'attribut download de la balise
Utilisez l'attribut "Télécharger"
download fait partie de la spécification HTML5 et apparaît sous la forme d'un lien de téléchargement plutôt que d'un lien de navigation. L'attribut de téléchargement vous permet également de renommer un fichier qui doit être téléchargé. Par exemple, un fichier est stocké sur le serveur Si le fichier est généré automatiquement, il est généralement nommé comme une combinaison de numéros de système et de tirets, comme acme-doc-2.0.1.txt. Nous pouvons le renommer Le nom de. le fichier téléchargé. Le nom du fichier que les utilisateurs voient après le téléchargement peut être un meilleur nom, tel que Acme Documentation (ver. 2.0.1).txt, pour améliorer l'expérience utilisateur comme celle-ci (n'oubliez pas l'extension du fichier).
Code XML/HTMLCopiez le contenu dans le presse-papier
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>[object Object]
Quelques notes :
Firefox prend en compte les problèmes de sécurité, le fichier téléchargé doit provenir de son propre serveur ou nom de domaine, sinon, il s'ouvrira dans le navigateur. Dans Chrome et Opear, si le fichier téléchargé ne fait pas partie d'un sous-ensemble de serveurs ou de noms de domaine, ces navigateurs ignoreront l'attribut de téléchargement, en d'autres termes, le nom du fichier ne changera pas.
Fournir un plan de sauvegarde :
Au moment de la rédaction de cet article, l'attribut de téléchargement n'est pas implémenté dans Safari et IE, mais IE affirme que l'implémentation de l'attribut de téléchargement est déjà en tête de l'agenda du développement. 

Code JavaScriptCopier le contenu dans le presse-papiers
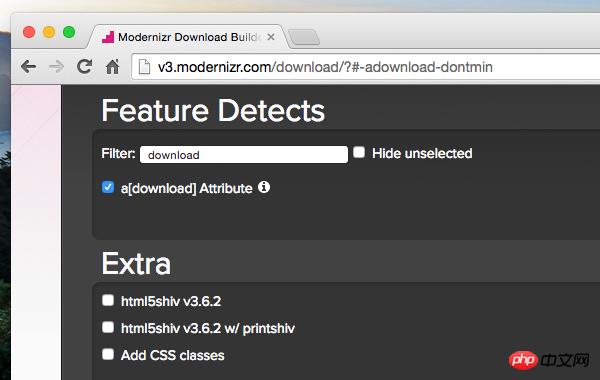
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
Résumé des méthodes d'alignement du texte dans HTML5 Canvas
Fonction plafond de titre HTML5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
Comment résoudre le problème selon lequel Apple ne peut pas télécharger plus de 200 fichiers
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
 Aucun service sur les données mobiles
Aucun service sur les données mobiles
 Comment générer un fichier bin en utilisant mdk
Comment générer un fichier bin en utilisant mdk
 Connaissances nécessaires pour le front-end Web
Connaissances nécessaires pour le front-end Web
 Comment résoudre le problème de l'échec de l'installation de vs2008
Comment résoudre le problème de l'échec de l'installation de vs2008