
Cet article est un résumé de l'expérience et des pièges de l'auteur après avoir appris vue+iview+less+echarts pour créer un petit système. Il mérite l'étude et la référence de chacun.
Tout d'abord, partageons le code source : https://github.com/kunfan96/vue-admin
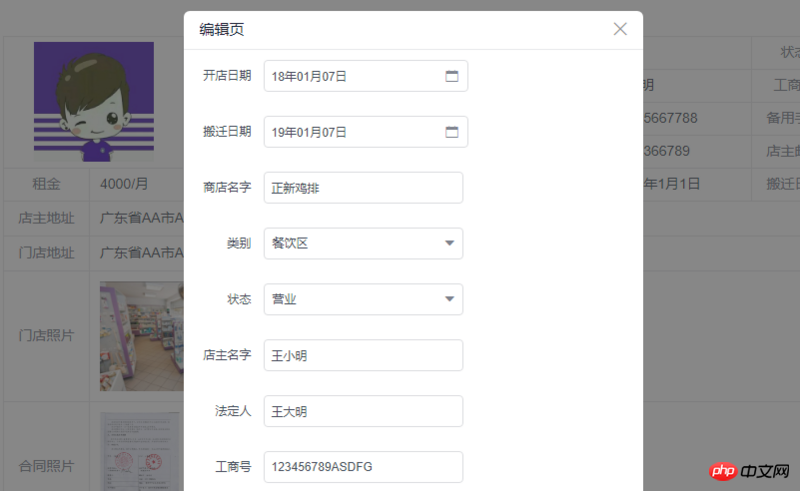
Pour un novice comme moi qui vient de commencer à utiliser Vue pour réaliser des projets, en la définition des données des composants, j'ai fait beaucoup d'erreurs, notamment sur cette page

lorsque j'ai redéfini les données prédéterminées lors de la sélection des données, ce qui a entraîné des données très compliquées, notamment dans storeDetail Lignes 14 à 321, je pense qu'il est très nécessaire de supprimer autant de données et d'utiliser js pour effectuer des calculs afin de compléter les données. Cela réduit relativement beaucoup les tâches en arrière-plan, mais ne fait qu'augmenter la quantité de front. -fin des données de rendu
Problème de communication de données entre les composants parent et enfant
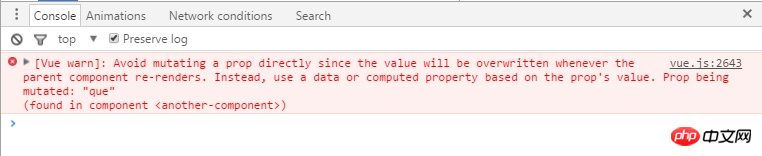
Lorsque j'ai commencé à écrire Modal, les données partagées par les composants parent et enfant Modal étaient activées et éteint. Puis, lorsqu'il a été fermé, le composant enfant a modifié les données transmises par le composant parent. Une erreur sera signalée, c'est-à-dire la valeur des accessoires

Là. Il y a deux solutions ici, l'une consiste à utiliser vuex pour partager le commutateur modal (c'est un peu compliqué à écrire et le code n'est pas concis), une autre meilleure façon est de créer un dossier mixins et d'opérer dans le js des mixins. code clé --->mixins/closeModal.js--->this.$emit('on-cancel',false ), le sous-composant provoque l'annulation du composant parent via l'émission et répond à un événement . Cette écriture permet à d'autres sous-composants d'utiliser le code partagé Modal
Méthode de nommage des composants
Ici, j'ai défini les dossiers en utilisant le nommage de gros chameaux, tels que les dossiers. Store et Shop, et utilisé des noms en petits chameaux pour les fichiers et les variables Si storeDetail.vue, parcelList.vue
Utilisez flex plus souvent
flex sera le courant dominant. en 2018, il n'est pas nécessaire de prêter attention aux problèmes de compatibilité, et de prêter plus d'attention à la disposition de la grille, cela pourrait aussi devenir populaire
Chargement paresseux multi-usage
L'utilisation du chargement paresseux est pratique et peut apporter une meilleure expérience utilisateur lorsque la bande passante est faible. En référence au code d'administration iview, j'ai unifié l'utilisation du chargement paresseux comme
{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}Problème d'actualisation de la barre latérale<. 🎜>

meta:{
group:"",
item:""
}N'oubliez pas. to npm run build
Il y a un problème avec le composant iview. Parfois, je modifie simplement le style Modal, j'exécute évidemment npm après avoir modifié la balise de style (sans scope). , mais le style a été restauré après la construction. Plus tard, le style a été placé dans le dossier statique avant que la modification ne soit réussie. De plus, le tableau était centré et n'a pas pu être centré après la construction. découvrez et résolvez le problème de multi-construction dès le début. (Ne soyez pas bouddhiste~~~)L'utilisation d'Echarts dans VUE
Il y a un piège ici. . Lors de l'instanciation d'echarts, il y a une section dans chart.vue Code<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
et d'écrire plus en public. composants
L'essence du framework est de réduire le code, et les composants publics sont écrits et appelés Utilisez simplement le rendu des données, ce qui peut réduire considérablement la quantité de code et est également conforme à l'idée de MVVM Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :Quelles sont les étapes du processus de publication d'un projet vue en ligne via le BAE de Baidu après avoir été empaqueté ?
Quelles sont les étapes pour saisir le modèle ngForOf dans le composant à l'aide de la projection de contenu via Angular ?
Quelles sont les étapes pour définir la requête et renvoyer l'intercepteur via les paramètres de requête globaux axios ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!