Comment déployer vue-router et exprimer des projets sur le serveur
Ci-dessous, je vais partager avec vous une méthode de déploiement de projets vue-router et express sur le serveur. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
- Assurez-vous d'abord que ce projet peut s'exécuter avec succès localement
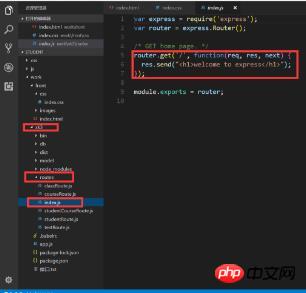
Entrez npm run start dans la ligne de commande locale, aucune erreur n'est signalée et ouvrez 127.0.0.1:3000
est écrit La page dont l'itinéraire est /, comme le montre la figure

C'est la relation hiérarchique des fichiers
avant est le fichier front-end
xk3 est le fichier qui relie le backend express et la base de données mysql
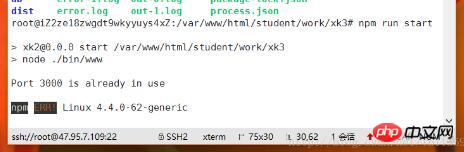
Utilisez la ligne de commande pour entrer dans le backend et l'exécuter. Le démarrage est réussi
<.>

- Préparation
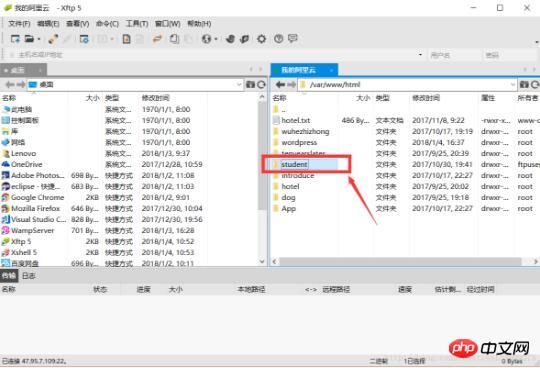
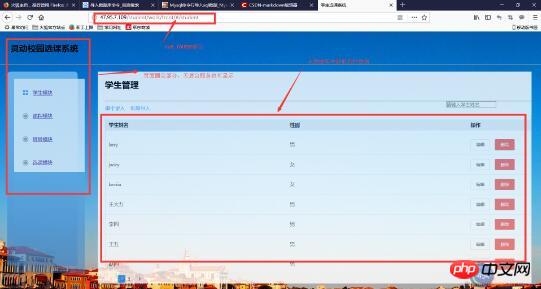
Les paramètres de base du serveur précédent ne seront pas décrits en détail. Ouvrez xftp ou autre logiciel similaire, copiez tout ce projet dans le chemin /var/www/ (Ce chemin peut être différent, c'est le chemin de la page web du serveur)

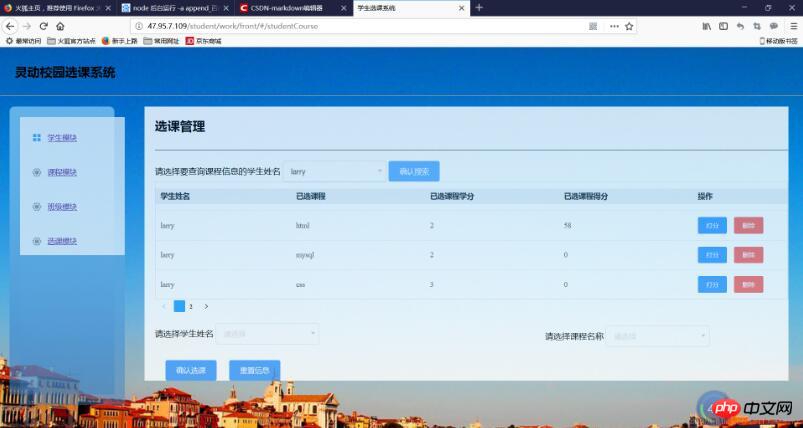
Prenez une capture d'écran de mon système de sélection de cours pour étudiants à titre d'exemple

Créer un processus démon
L'étape suivante consiste à utiliser pm2 ou Forever pour créer un processus démon. Après des tests personnels, je pense que. Forever est relativement simple et ne nécessite que quelques étapes de commande, aucune configuration supplémentaire n'est requise. Commencez à utiliser Forever1.sudo npm install Forever -g
2.forever start app.js
3.forever start -l forever.log app.js
C'est une erreur que j'ai commise. Il n'y a pas d'erreur et de fichier journal de sortie spécifié Le message d'erreur est : le fichier journal /root/.forever/forever.log existe. Utilisez l'option -a ou –append pour ajouter le journal.4. >forever start -a -l forever.log -o out.log -e err.log app.js (app.js est le fichier d'entrée de l'arrière-plan)
Si cela ne fonctionne toujours pas, vous pouvez utiliser
forever start -a -l forever.log -o out.log -e err.log ./bin/www
À ce stade, le déploiement du projet de nœud est terminé et même si le service d'arrière-plan du serveur est désactivé, il peut toujours s'exécuter normalement sans blocage.Photo d'une opération réussie
S'il y a des questions, n'hésitez pas à les poser, merci ! 
Quelles sont les étapes pour saisir le modèle ngForOf dans un composant à l'aide de la projection de contenu via Angular ?
Quelles sont les étapes du processus pour emballer un projet vue et le publier en ligne via le BAE de Baidu ?
Utilisation de @HostBinding() et @HostListener() dans Angular (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1656
1656
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 J'ai rencontré l'erreur vue-router « NavigationDuplicate : navigation redondante évitée vers l'emplacement actuel » dans mon application Vue - comment la résoudre ?
Jun 24, 2023 pm 02:20 PM
J'ai rencontré l'erreur vue-router « NavigationDuplicate : navigation redondante évitée vers l'emplacement actuel » dans mon application Vue - comment la résoudre ?
Jun 24, 2023 pm 02:20 PM
L'erreur vue-router « NavigationDuplicate:Avoidedredundantnavigationtocurrentlocation » rencontrée dans l'application Vue – comment la résoudre ? Vue.js devient de plus en plus populaire dans le développement d'applications frontales en tant que framework JavaScript rapide et flexible. VueRouter est une bibliothèque de codes de Vue.js utilisée pour la gestion du routage. Cependant, parfois
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Un article qui explique le routage Vue en détail : vue-router
Sep 01, 2022 pm 07:43 PM
Un article qui explique le routage Vue en détail : vue-router
Sep 01, 2022 pm 07:43 PM
Cet article vous donnera une explication détaillée du Vue-Router dans le bucket de la famille Vue et en apprendra davantage sur les connaissances en matière de routage. J'espère qu'il vous sera utile !
 Vue et Vue-Router : Comment partager des données entre composants ?
Dec 17, 2023 am 09:17 AM
Vue et Vue-Router : Comment partager des données entre composants ?
Dec 17, 2023 am 09:17 AM
Vue et Vue-Router : Comment partager des données entre composants ? Introduction : Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Vue-Router est le gestionnaire de routage officiel de Vue, utilisé pour implémenter des applications monopage. Dans les applications Vue, les composants sont les unités de base pour créer des interfaces utilisateur. Dans de nombreux cas, nous devons partager des données entre différents composants. Cet article présentera quelques méthodes pour vous aider à réaliser le partage de données dans Vue et Vue-Router, et
 Comment résoudre le problème « Erreur : navigation redondante évitée vers l'emplacement actuel » lors de l'utilisation de vue-router dans l'application Vue ?
Jun 24, 2023 pm 05:39 PM
Comment résoudre le problème « Erreur : navigation redondante évitée vers l'emplacement actuel » lors de l'utilisation de vue-router dans l'application Vue ?
Jun 24, 2023 pm 05:39 PM
Lors de l'utilisation de vue-router dans une application Vue, le message d'erreur « Erreur : navigation redondante évitée vers l'emplacement actuel » apparaît parfois. Ce message d'erreur signifie « éviter une navigation redondante vers l'emplacement actuel » et est généralement provoqué par un clic répété sur le même lien ou par l'utilisation du même chemin de routage. Alors, comment résoudre ce problème ? Utilisez le modificateur exact lors de la définition du routeur
 Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ?
Dec 18, 2023 pm 01:21 PM
Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ?
Dec 18, 2023 pm 01:21 PM
Vue-Router : Comment utiliser les méta-informations de routage pour gérer les itinéraires ? Introduction : Vue-Router est le gestionnaire de routage officiel de Vue.js, qui peut nous aider à créer rapidement des applications monopage (SPA). En plus des fonctions de routage courantes, Vue-Router prend également en charge l'utilisation de méta-informations de routage pour gérer et contrôler le routage. Les métainformations de routage sont un attribut personnalisé qui peut être attaché à une route, ce qui peut nous aider à implémenter une logique spéciale ou un contrôle d'autorisation. 1. Qu'est-ce que les métainformations de routage ? Les méta-informations de routage sont
 Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ?
Mar 09, 2024 pm 01:33 PM
Comparaison approfondie d'Express et de Laravel : Comment choisir le meilleur framework ? Lorsque vous choisissez un framework back-end adapté à votre projet, Express et Laravel sont sans aucun doute deux choix populaires parmi les développeurs. Express est un framework léger basé sur Node.js, tandis que Laravel est un framework populaire basé sur PHP. Cet article fournira une comparaison approfondie des avantages et des inconvénients de ces deux frameworks et fournira des exemples de code spécifiques pour aider les développeurs à choisir le framework qui correspond le mieux à leurs besoins. Performances et évolutivitéExpr
 Comment résoudre le problème « Erreur : composant de route invalide : xxx » lors de l'utilisation de vue-router dans une application Vue ?
Jun 25, 2023 am 11:52 AM
Comment résoudre le problème « Erreur : composant de route invalide : xxx » lors de l'utilisation de vue-router dans une application Vue ?
Jun 25, 2023 am 11:52 AM
Vue est un framework frontal populaire qui permet aux développeurs de créer rapidement des applications Web efficaces et réutilisables. Vue-router est un plug-in du framework Vue qui aide les développeurs à gérer facilement le routage et la navigation des applications. Cependant, lorsque vous utilisez Vue-router, vous rencontrez parfois une erreur courante : "Error:Invalidroutecomponent:xxx". Cet article expliquera les causes et les solutions à cette erreur. La raison réside dans Vu




