
Cet article partagera avec vous en détail jquery+css3 pour écrire l'effet de la navigation Panda TV, ainsi que le partage de code. Les amis qui l'aiment peuvent s'y référer.

Principe de mise en œuvre
Veuillez consulter le code source suivant
<p class="ph-nav" data-pdt-block="pheader-n">
<p class="ph-nav_shadow" style="left: 0px; width: 62px;"></p>
<ul>
<li class="ph-nav_item ph-nav_item--current">
<a href="/" rel="external nofollow" >
首页
</a>
</li>
<li class="ph-nav_item">
<a href="/all" rel="external nofollow" >
全部
</a>
</li>
...
</ul>
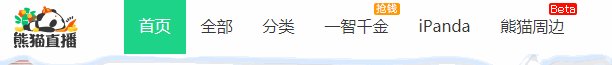
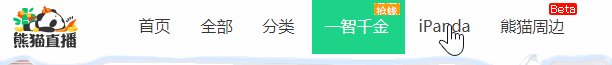
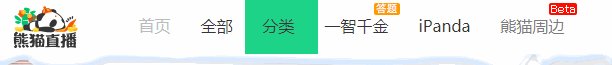
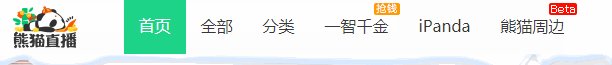
</p>Le code correspondant au vert box est p avec la classe ph-nav_shadow.
Utilisez jquery pour modifier les valeurs de gauche et de largeur du calque de masque (.ph-nav_shadow), et ajoutez des effets d'animation CSS3 pour réaliser l'animation de la boîte verte.
Appelez jquery pour ajouter et supprimer la classe de balise li afin de changer la couleur du texte. (.ph-nav_item--current).
Implémentation spécifique
Écrire du code html
<header>
<p class="w">
<p class="header_logo l"><img src="img/logo.png" alt=""></p>
<p class="header_nav r">
<p class="header_nav_shadow"></p>
<ul>
<li class="header_nav_li-hover"><a href="">首页</a></li>
<li><a href="">智能家居</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">致创能源</a></li>
<li><a href="">答疑解惑</a></li>
<li><a href="">合作加盟</a></li>
</ul>
</p>
</p>
</header>Écrire du code css
.header_nav{
width: 592px;
height: 50px;
position: relative;
}
.header_nav_shadow{
position: absolute;
top: 0;
left: 0;
bottom: 0;
width: 72px;
background: #F29400;
transition: all ease-in-out .3s;
z-index: 1;
}
.header_nav ul li{
display: block;
float: left;
overflow: hidden;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
position: relative;
z-index: 2;
}
.header_nav_li-hover a{
color: #fff;
}
.header_nav ul li a{
display: block;
padding: 0 20px;
height: 50px;
line-height: 50px;
transition: all ease-in-out .3s;
}Écrire du code js (principalement)
$(document).ready(function() {
$(".header_nav ul li").hover(function() {
var change = getLiData($(this));
$(".header_nav_shadow").css('left',change[0]).width(change[1]);
$(".header_nav ul").children("li:first-child").removeClass("header_nav_li-hover");
$(this).addClass("header_nav_li-hover");
}, function() {
$(".header_nav_shadow").css('left',0).width('72');
$(this).removeClass("header_nav_li-hover");
$(".header_nav ul").children("li:first-child").addClass("header_nav_li-hover");
});
});
// 根据this li 获取需要改变的长度和偏移量
function getLiData(li){
var left = 0;
for(let i=0;i<li.index();i++){
left+=$(".header_nav ul li:eq("+i+")").width();
}
var change=[left,li.width()];
return change;
}Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Interprétation détaillée du motif de conception décorative en js
Utiliser Vue pour implémenter les principes sous-jacents (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery