
Cette fois, je vais vous montrer comment développer le projet Vue à l'international, et quelles sont les précautions pour le développement international du projet Vue. Ce qui suit est un cas pratique, jetons un coup d'œil.
Dans les projets construits par Vue, nous utilisons souvent le plug-in element-ui que je l'ai décrit plus tôt dans mon blog, comment utiliser le plug-in vue-i18n pour le développement international, mais dans. le blog précédent, si vous l'utilisez dans le projet Avec le plug-in element-ui, le remplacement de la langue et du texte dans le plug-in peut être effectué en conjonction avec le plug-in element-ui. Le plug-in element-ui lui-même fournit également des packs de langue. La configuration et l'utilisation spécifiques sont les suivantes :
Par défaut, vous avez construit un projet vue, installez les plug-ins vue-i18n et element-ui dans le projet vue
cnpm i vue-i18n --save-dev cnpm i element-ui --save-dev
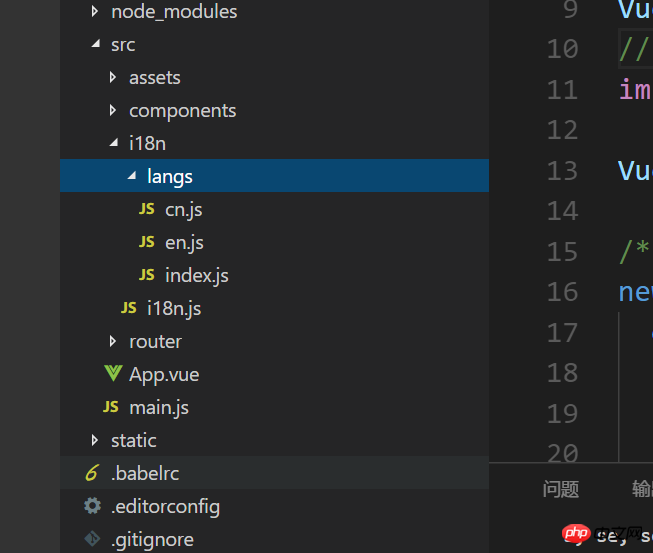
dans le fichier de projet Comme indiqué ci-dessous, créez le dossier du module linguistique i18n

et introduisez i18n.js dans main.js et le plug-in element-ui
import Vue from 'vue'
import App from './App'
import router from './router'
// element-ui
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element)
// vuei18n
import i18n from './i18n/i18n'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
components: {
App
},
template: '<App/>'
})Dans i18n.js
import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
locale.i18n((key, value) => i18n.t(key, value))
export default i18nDans le dossier langs
index.js
import en from './en';
import cn from './cn';
export default {
en: en,
cn: cn
}en.js
import enLocale from 'element-ui/lib/locale/lang/en'
const en = {
message: {
'mes': 'hello',
},
...enLocale
}
export default en;cn.js
import enLocale from 'element-ui/lib/locale/lang/zh-CN'
const cn = {
message: {
'mes': '你好',
},
...enLocale
}
export default cn;Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment définir l'image du carrousel dans l'applet WeChat sur une image adaptative hauteur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue