 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Comment personnaliser le contenu de la description de partage WeChat du projet thinkphp
Cet article parle principalement de : dans le framework thinkphp, comment obtenir les autorisations de l'interface de partage WeChat, comment configurer un nom de domaine sécurisé, comment modifier le titre du partage WeChat, modifier la description du partage WeChat, modifier l'image du partage WeChat , et comment personnaliser le contenu de partage WeChat
Cet article décrit principalement : Dans le framework thinkphp, comment obtenir les autorisations de l'interface de partage WeChat, comment mettre en place un nom de domaine sécurisé, comment modifier le titre de partage WeChat, modifiez la description du partage WeChat, modifiez l'image du partage WeChat et comment personnaliser le contenu du partage WeChat.
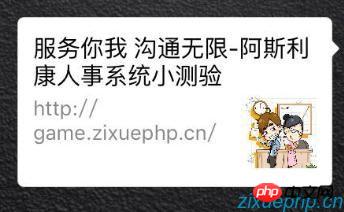
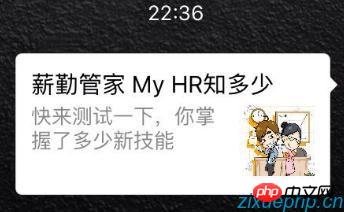
Ce qui suit est une comparaison des effets de la modification du titre de partage WeChat, de la description du partage WeChat, de l'image de partage WeChat et de la non-modification :
L'effet de partage WeChat non modifié : le contenu partagé est du chemin de l’URL de la page partagée.

L'effet de la modification du contenu partagé sur WeChat est le suivant : le contenu partagé est un contenu personnalisé.

1.Conditions nécessaires : compte public certifié.
2. Dans l'arrière-plan de gestion du compte officiel WeChat, cliquez sur les paramètres du compte officiel, entrez les paramètres de la fonction, sélectionnez le nom de domaine sécurisé de l'interface JS, téléchargez le fichier de certification au format txt et placez-le dans le répertoire racine. du site, puis revenez au fond du compte officiel Sur la page de gestion, confirmez la certification, renseignez le nom de domaine du site partagé et enregistrez-le.
3. Téléchargez le package de fichiers d'interface WeChat jssdk. Adresse de téléchargement : Lien : http://pan.baidu.com/s/1eStCSXc Mot de passe : 1p8k
4. Configurez le package de fichiers d'interface WeChat jssdk dans le répertoire d'extension thinkphp, c'est-à-dire configurez-le dans thinkphp/ Étendre/Vendeur/répertoire.
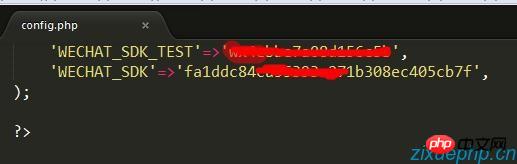
5. Obtenez l'appid et l'appsecret du compte officiel WeChat à partir de l'arrière-plan du compte officiel WeChat et configurez-les dans le fichier de configuration thinkphp.

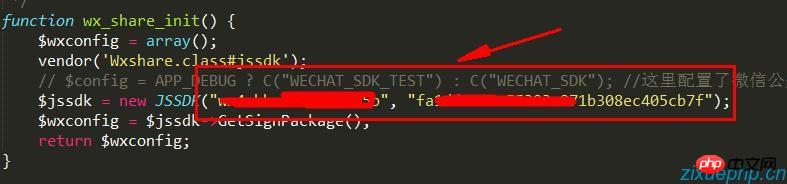
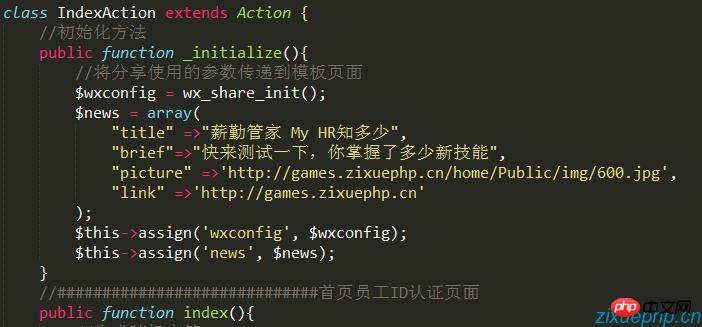
6. Définissez la fonction d'initialisation WeChat dans le fichier common.php de thinkphp : (Les paramètres dans le cas ci-dessous doivent être obtenus à partir du fichier de configuration)

7. Dans le fichier de classe qui doit utiliser le contenu de partage WeChat personnalisé, définissez le contenu de partage WeChat puis transmettez-le à la page modèle :
Parmi eux : est Titre personnalisé, le bref est le contenu de description de partage WeChat personnalisé, l'image est le chemin d'image de partage WeChat personnalisé et est l'adresse du lien vers laquelle pointe le contenu de partage personnalisé après avoir cliqué.

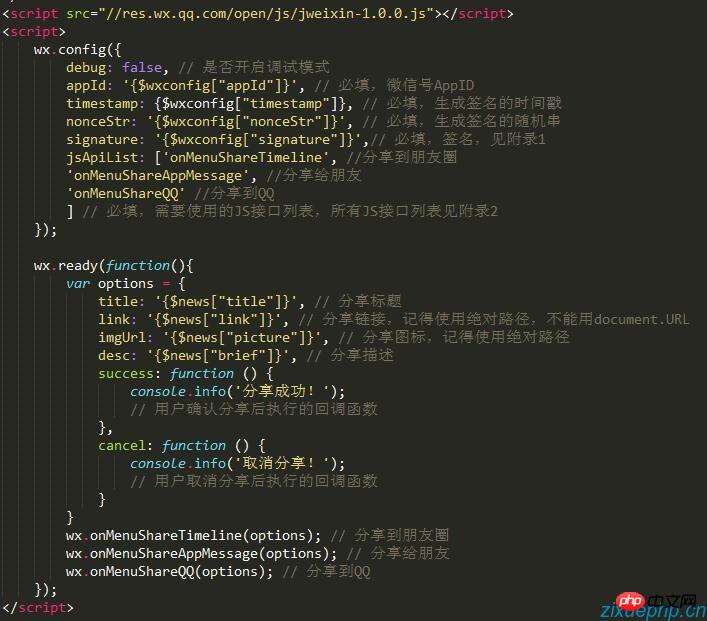
8. Introduisez ensuite les fichiers js dans la page et utilisez les paramètres de configuration :

Recommandations associées :
Explication détaillée de la façon dont thinkphp3.2 implémente les appels entre contrôleurs vers d'autres modules
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Pour exécuter le projet ThinkPHP, vous devez : installer Composer ; utiliser Composer pour créer le projet ; entrer dans le répertoire du projet et exécuter php bin/console serve ; visiter http://localhost:8000 pour afficher la page d'accueil.
 Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP dispose de plusieurs versions conçues pour différentes versions de PHP. Les versions majeures incluent 3.2, 5.0, 5.1 et 6.0, tandis que les versions mineures sont utilisées pour corriger les bogues et fournir de nouvelles fonctionnalités. La dernière version stable est ThinkPHP 6.0.16. Lorsque vous choisissez une version, tenez compte de la version PHP, des exigences en matière de fonctionnalités et du support de la communauté. Il est recommandé d'utiliser la dernière version stable pour de meilleures performances et une meilleure assistance.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Lequel est le meilleur, Laravel ou thinkphp ?
Apr 09, 2024 pm 03:18 PM
Lequel est le meilleur, Laravel ou thinkphp ?
Apr 09, 2024 pm 03:18 PM
Comparaison des performances des frameworks Laravel et ThinkPHP : ThinkPHP fonctionne généralement mieux que Laravel, en se concentrant sur l'optimisation et la mise en cache. Laravel fonctionne bien, mais pour les applications complexes, ThinkPHP peut être mieux adapté.
 Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
"Suggestions de développement : comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" Avec le développement rapide de la technologie Internet, les applications Web ont des exigences de plus en plus élevées pour gérer un grand nombre de requêtes simultanées et une logique métier complexe. Afin d'améliorer les performances du système et l'expérience utilisateur, les développeurs envisagent souvent d'utiliser des tâches asynchrones pour effectuer certaines opérations chronophages, telles que l'envoi d'e-mails, le traitement des téléchargements de fichiers, la génération de rapports, etc. Dans le domaine de PHP, le framework ThinkPHP, en tant que framework de développement populaire, offre des moyens pratiques d'implémenter des tâches asynchrones.
 Comment installer thinkphp
Apr 09, 2024 pm 05:42 PM
Comment installer thinkphp
Apr 09, 2024 pm 05:42 PM
Étapes d'installation de ThinkPHP : Préparez les environnements PHP, Composer et MySQL. Créez des projets à l'aide de Composer. Installez le framework ThinkPHP et ses dépendances. Configurez la connexion à la base de données. Générez le code de l'application. Lancez l'application et visitez http://localhost:8000.
 Quelles sont les performances de thinkphp ?
Apr 09, 2024 pm 05:24 PM
Quelles sont les performances de thinkphp ?
Apr 09, 2024 pm 05:24 PM
ThinkPHP est un framework PHP hautes performances présentant des avantages tels que le mécanisme de mise en cache, l'optimisation du code, le traitement parallèle et l'optimisation des bases de données. Les tests de performances officiels montrent qu'il peut gérer plus de 10 000 requêtes par seconde et qu'il est largement utilisé dans les sites Web à grande échelle et les systèmes d'entreprise tels que JD.com et Ctrip dans les applications réelles.
 Suggestions de développement : Comment utiliser le framework ThinkPHP pour le développement d'API
Nov 22, 2023 pm 05:18 PM
Suggestions de développement : Comment utiliser le framework ThinkPHP pour le développement d'API
Nov 22, 2023 pm 05:18 PM
Suggestions de développement : Comment utiliser le framework ThinkPHP pour le développement d'API Avec le développement continu d'Internet, l'importance de l'API (Application Programming Interface) est devenue de plus en plus importante. L'API est un pont de communication entre différentes applications. Elle peut réaliser le partage de données, l'appel de fonctions et d'autres opérations, et offre aux développeurs une méthode de développement relativement simple et rapide. En tant qu'excellent framework de développement PHP, le framework ThinkPHP est efficace, évolutif et facile à utiliser.





