Comment obtenir des éléments de nœud en utilisant JS
Cet article présente principalement la méthode simple d'obtention d'éléments de nœud en JS et analyse les techniques de fonctionnement associées de javascript pour obtenir des éléments de nœud de page et modifier les attributs des éléments sous forme d'exemples. Les amis dans le besoin peuvent se référer à ce qui suit
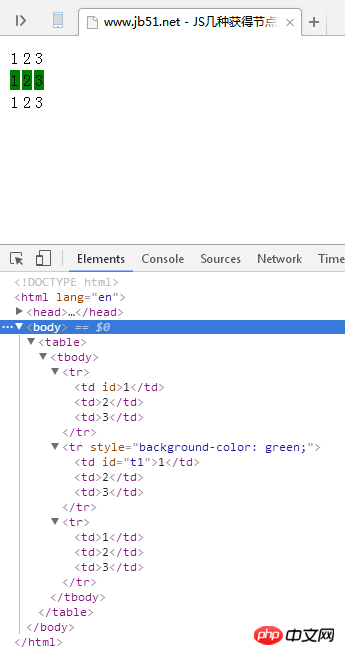
Cet article explique les exemples Un moyen simple d'obtenir des éléments de nœud en JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS几种获得节点元素的方法</title>
<script type="application/javascript">
/* window.onload=function(){//文档就绪函数 表示当文档加载完成(图片视频等全部加载完成)
var d=document.getElementById('d');
//document.getElementByName();//得到数组 通过过下标调用
d.innerHTML='asddddddddddd';
//除通过Id查找(即getElementById)外其他几种查找方式返回的都是数组,通过下表调用
}*/
window.onload=function(){
//找到Id为t1的td元素
var t1=document.getElementById('t1');
//获取父节点元素tr 通过parentNode
var tr=t1.parentNode;
//通过style属性设置背景颜色
tr.style.backgroundColor='green';
//获取tr标签的最后一个子元素
var t3=tr.lastChild;
//通过innerHTML属性改变元素内容
t3.innerHTML='qwer';
}
</script>
</head>
<body>
<table>
<tr> <td id="">1</td> <td>2</td> <td>3</td> </tr>
<tr> <td id="t1">1</td> <td>2</td> <td>3</td> </tr
<tr> <td>1</td> <td>2</td> <td>3</td> </tr>
</table>
</body>
</html>
Comment utiliser la méthode d'opération de compilation dans Vue
À propos de l'événement de fermeture de la boîte de dialogue el-dialog dans l'élément ui (Tutoriel détaillé)
Comment implémenter la boîte de dialogue contextuelle dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Comment obtenir le Crimson Abyss of War Double Pamish Lucia
Mar 25, 2024 pm 05:31 PM
Comment obtenir le Crimson Abyss of War Double Pamish Lucia
Mar 25, 2024 pm 05:31 PM
Les joueurs peuvent obtenir le Crimson Abyss de Lucia en jouant à Battle Double Pamish. De nombreux joueurs ne savent pas comment obtenir le Crimson Abyss de Lucia. Les joueurs peuvent l'obtenir grâce à la recherche et au développement, ou l'échanger dans le magasin Phantom Pain Cage. Comment obtenir de la R&D pour Battle Double Pamish Lucia Crimson Abyss 1. Les joueurs peuvent l'obtenir en piochant dans le système R&D, qui comprend le pool de cartes de base, le pool de cartes limité par thème et le pool de cartes limité par destin 2. Révélé dans ces pools de cartes. Le taux d'abandon de base de Sia Crimson Abyss est de 1,50 %, mais si le joueur pioche Lucia Crimson Abyss du pool de cartes, le taux d'abandon passera à 1,90 %. Rédemption dans le magasin Phantom Pain Cage 1. Les joueurs peuvent échanger des fragments de Lucia Crimson Abyss en utilisant Phantom Pain Scars dans le magasin Phantom Pain Cage. 2. Vous pouvez échanger jusqu'à 30 fragments chaque semaine.
 Comment obtenir les droits d'administrateur dans le système Win11
Mar 08, 2024 pm 10:00 PM
Comment obtenir les droits d'administrateur dans le système Win11
Mar 08, 2024 pm 10:00 PM
Il est très important d'obtenir les droits d'administrateur dans le système Win11, car les droits d'administrateur permettent aux utilisateurs d'effectuer diverses opérations dans le système, telles que l'installation de logiciels, la modification des paramètres du système, etc. L'obtention des droits d'administrateur dans le système Win11 peut être obtenue via les méthodes suivantes : La première méthode consiste à utiliser les paramètres de contrôle du compte utilisateur. Dans le système Win11, le contrôle de compte d'utilisateur est une fonction utilisée pour gérer les autorisations des utilisateurs. Grâce à elle, les utilisateurs peuvent ajuster leurs niveaux d'autorisation. Pour obtenir les droits d'administrateur, les utilisateurs peuvent accéder à l'interface "Paramètres" et sélectionner "
 Comment obtenir de la laine Palu de la bête fantôme
Feb 03, 2024 pm 12:33 PM
Comment obtenir de la laine Palu de la bête fantôme
Feb 03, 2024 pm 12:33 PM
Il existe divers accessoires et matériaux dans le mouchoir de la bête fantastique, parmi lesquels la laine est une ressource importante. La laine peut être utilisée pour fabriquer divers accessoires, mais certains joueurs ne savent peut-être pas comment l'obtenir. Ci-dessous, je vais vous présenter quelques méthodes d'obtention de laine, j'espère que cela vous sera utile. Comment obtenir la laine de la bête fantastique Palu 1. La laine laissée par le palu peut être obtenue auprès d'une variété de palu, notamment Mian Youyou, Miluffi, Melupa, Mao Shan'er, Mao Daddy, le roi Melupa et l'empereur des glaces. et sept autres pallu. Lorsque vous les combattez, faites attention aux chutes de laine. 2. En plus d'obtenir de la production de pâturages grâce au combat, les joueurs peuvent également facilement produire de la laine dans les pâturages. L'adaptabilité du travail dans le jeu inclut le pâturage des pallu, tels que Mianyouyou et Melupa. La laine peut être récoltée en broutant dans le pâturage.
 Comment obtenir le Ring Torret d'Eldon
Mar 11, 2024 am 11:40 AM
Comment obtenir le Ring Torret d'Eldon
Mar 11, 2024 am 11:40 AM
Torret est le cheval spirituel du jeu Elden's Circle. De nombreux joueurs ne savent pas comment obtenir le Torret d'Elden's Circle. Pour invoquer Torret, les joueurs doivent obtenir le sifflet du cheval spirituel, qui est équipé dans la barre de raccourcis. les touches de raccourci pour invoquer le cheval spirituel Torret. Comment obtenir l'Anneau du Torret d'Eldon ? Réponse : Vous devez obtenir le Sifflet du Cheval Spirituel. 1. Les joueurs doivent obtenir le sifflet Spirit Horse pour invoquer Torret. 2. Les joueurs vont du point de naissance des novices au point de bénédiction devant Storm Road, s'assoient près du feu de camp et l'héroïne [Melina] apparaîtra et elle vous donnera une bague [Spirit Horse Whistle]. 3. Une fois que le joueur a équipé le "Spirit Horse Whistle" de la barre de raccourcis et a ensuite utilisé le Spirit Horse Whistle, il peut invoquer l'âme du cheval de Thoret. 4. Après avoir monté le cheval spirituel Torret, vous pouvez effectuer un double saut. Vous pouvez sauter en marchant mais vous ne pouvez pas sauter.
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais






