
Ci-dessous, je vais partager avec vous une méthode d'intégration de vue dans les projets jquery/bootstrap. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Explication, le projet lui-même utilise jquery et bootstrap comme backend de gestion, certaines interfaces de connexion s'exécutent sur le serveur de nœud et la plupart des interfaces sont implémentées à l'aide de springmvc. Maintenant, utilisez vue pour développer et intégrer vue dans le projet original. N'affecte pas le cadre d'origine. La méthode d'empaquetage d'origine consiste à utiliser fis pour l'empaquetage. Après avoir intégré vue, utilisez d'abord webpack pour empaqueter, puis utilisez fis pour empaqueter. Ne vous affectez pas.
1. En raison de l'utilisation originale de jquery et bootstrap, il n'y a aucune donnée dans le dossier package.json. Lorsque vous utilisez vue, placez toutes les dépendances requises sous package.json et ajoutez les dépendances suivantes :
{
"name": "node",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "supervisor start.js"
},
"dependencies": {
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.13.2",
"cross-env": "^1.0.6",
"css-loader": "^0.23.1",
"file-loader": "^0.8.5",
"style-loader": "^0.13.1",
"vue": "^2.1.6",
"vue-hot-reload-api": "^2.1.0",
"vue-loader": "^9.8.0",
"vuerify": "^0.4.0",
"webpack": "beta",
"webpack-dev-server": "beta"
},
"devDependencies": {
"babel-plugin-component": "^0.9.1"
}
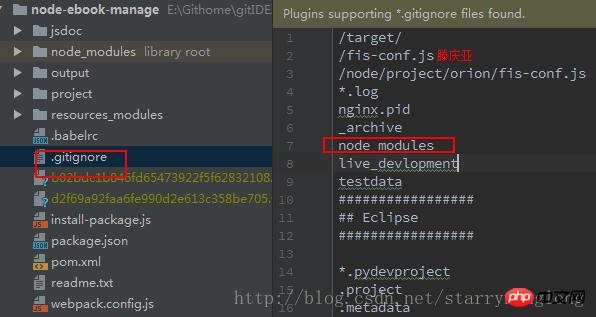
}Remarque : Lorsque vous utilisez jquery à l'origine, utilisez superviseur pour effectuer un chargement à chaud. Ces dépendances seront dans le répertoire local node_modules après l'installation. Il est recommandé d'ajouter gitIgnore et d'exclure ce dossier. Le premier consiste à empêcher git de soumettre ces bibliothèques lors de la soumission du code, et le second consiste à empêcher l'EDI d'utiliser index pour indexer ces fichiers, ce qui sera très bloqué.

Ici a été exclu donc il ne montre pas d'exclusion
.fichier gitignore ajouté :

Connecter L'étape suivante consiste à accéder au répertoire où se trouve package.json et à exécuter npm install pour installer toutes les dépendances.
2. Créez un nouveau fichier webpack.config.js (utilisé pour l'empaquetage du webpack). Le contenu du fichier est le suivant :
module.exports = {
entry: './project/ebook-manage/resources/node-ebook-manage/js/console/content/rechargeOrder.js',
output: {
filename: './project/ebook-manage/resources/node-ebook-manage/js/console/dist/rechargeOrder-bundle.js'
},
module: {
loaders:[
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpe?g|gif|svg)(\?\S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
]
},
resolve: {
alias: {
'vue': 'vue/dist/vue.js'
}
},
};Remarque : ce qui précède indique le regroupement du fichier rechargeOrder.js dans un fichier rechargeOrder-bundle.js, en utilisant des chargeurs tels que vue (voir webpack pour des connaissances spécifiques)
3, Le jquery original est que JS a été introduit dans HTML, et nous le faisons toujours maintenant.
Comme indiqué ci-dessous

où bundle.js est le fichier empaqueté par webpack, pas le fichier source
4. Écrivez un fichier rechargeOrder.js et une vue de référence Le code est le suivant :
import Vue from 'vue'
new Vue({
el: "#secondFram",
data: {
userId:""
},
components: {},
filters: {},
beforeMount:function () {
},
methods: {
buttonClick1() {
this.getOrders()
}
},
computed: {
}
});où secondFram est un p avec l'identifiant de secondFram en html
5. Écrivez un bouton en html
6. Tout est prêt, juste le packaging webpack. Dans le répertoire webpack.config.js, utilisez la commande webpack webpack .config.js, après. packaging, un fichier rechargeOrder-bundle.js sera généré. Tout comme citer le fichier js auparavant, sauf que maintenant il cite le js emballé par webpack et écrit en utilisant vue qui a été traité par webpack et peut être reconnu par le navigateur.
7. Le projet original était empaqueté avec fis, mais maintenant il est toujours empaqueté avec fis sans aucun impact.
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles associés :À propos de l'événement de fermeture de la boîte de dialogue el-dialog dans l'élément ui (tutoriel détaillé)
Comment l'utiliser dans la méthode d'opération de compilation Vue
Comment effacer la vérification après la fermeture de la boîte de dialogue dans l'élément ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?