 interface Web
interface Web
 js tutoriel
js tutoriel
 Cas d'utilisation de l'échafaudage de développement d'applications React
Cas d'utilisation de l'échafaudage de développement d'applications React
Cas d'utilisation de l'échafaudage de développement d'applications React
Cette fois, je vais vous présenter un cas d'utilisation de l'échafaudage de développement d'applications React. Quelles sont les précautions à prendre pour l'échafaudage de développement d'applications React ? Ce qui suit est un cas pratique, jetons un coup d'œil.
1. Introduction
Lors du développement d'applications React, personne ne doit utiliser la méthode traditionnelle pour introduire le fichier source de réaction (js), puis le modifier en HTML.
Tout le monde utilise webpack + es6 pour développer des applications frontales en combinaison avec React.
À l'heure actuelle, nous pouvons utiliser manuellement npm pour installer divers plug-ins afin de créer l'environnement du début à la fin.
Par exemple :
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
Bien que le processus de construction vous-même soit également un bon processus d'apprentissage, il est parfois inévitable de rencontrer divers problèmes, surtout pour les débutants, et à chaque fois que vous développez 1. Les nouvelles applications doivent être créées à partir de zéro, ce qui est trop fastidieux.
Ainsi, quelqu'un a développé un échafaudage basé sur sa propre expérience et ses meilleures pratiques pour éviter de réinventer la roue et de faire un travail inutile pendant le processus de développement, économisant ainsi du temps de développement.
Pour des échafaudages comme celui-ci, j'ai recherché sur Internet des échafaudages que de nombreuses personnes utilisent et auxquels ils prêtent attention, et j'en ai trouvé trois au total. Ce sont :
react-boilerplate.
react-redux-starter-kit
create-react-app
leur attention Le volume est très important Au moment de la rédaction de cet article, le nombre d'étoiles sur github est le suivant :



On peut voir qu'en utilisant celles-ci. 3. De nombreuses personnes travaillent sur des échafaudages, la plus importante étant create-react-app.
Il vient par derrière. Son temps de développement est plus tard que les deux premiers, mais il a plus d'attention qu'eux, et il est également officiellement développé par Facebook.
Certainement un excellent produit.
Présentons ses fonctionnalités ci-dessous.
2. Caractéristiques
Il présente de nombreux avantages, commençons par l'installation et l'utilisation.
2.1 Installation et utilisation simples
create-react-app est vraiment facile à installer. Il ne nécessite qu'une seule commande, contrairement aux autres échafaudages, vous devez le cloner. Le code source de l’ensemble de l’échafaudage est modifié en fonction de cela.
npm install -g create-react-app
Une fois l'installation terminée, vous pouvez générer un nouveau projet en utilisant la commande suivante :
create-react-app my-app cd my-app/
a créé le répertoire my-app. À ce stade, utilisez le. commande suivante. Commencez à développer des applications.
npm start
Par défaut, un serveur sera démarré dans l'environnement de développement, écoutant sur le port 3000. Il ouvrira activement le navigateur pour vous et vous pourrez immédiatement voir l'effet de l'application.

N'est-ce pas très simple ?
2.2 La structure du code source est simple et claire
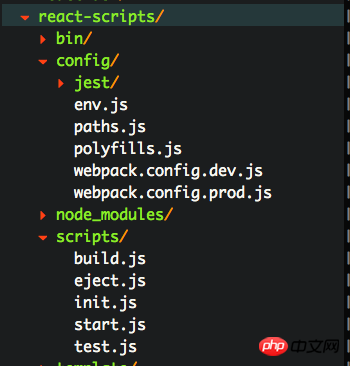
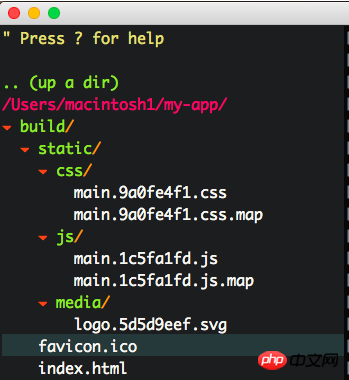
Dans le répertoire du projet my-app, vous constaterez que le code source est très clair et qu'il n'y a pas de redondance fichiers.

C'est vraiment rafraîchissant. Vous mettrez tout le code source dans le répertoire src Vous n'avez pas à vous soucier des fichiers de configuration ou de toutes sortes de dégâts. Vous avez juste besoin de vous concentrer sur le développement. D’accord, create-react-app tout est pris en charge pour vous.
L'ensemble du code source est simple, petit et rafraîchissant ! C’est aussi facile à gérer !
Si vous avez utilisé webpack-dev-server ou webpack pour créer un environnement de développement, vous constaterez que l'environnement de développement de create-react-app dispose également d'une fonction d'actualisation automatique similaire à celle de webpack-dev-server --inline --hot .
Qu'est-ce que cela signifie ?
Une fois le fichier de code source mis à jour et enregistré, le navigateur s'actualisera automatiquement, vous permettant de visualiser l'effet en temps réel.
Il faut toujours explorer ce qui se passe. Est-ce que create-react-app est également utilisé webpack-dev-serverCe fichier devrait exister, si étrange.
看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
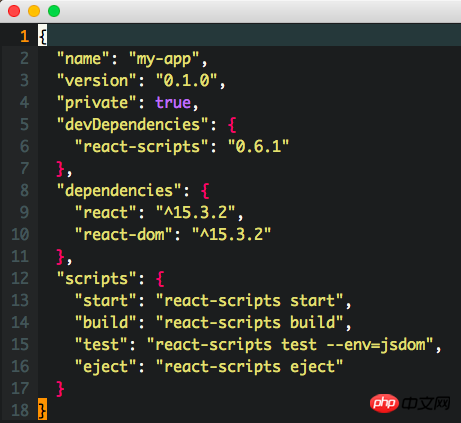
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
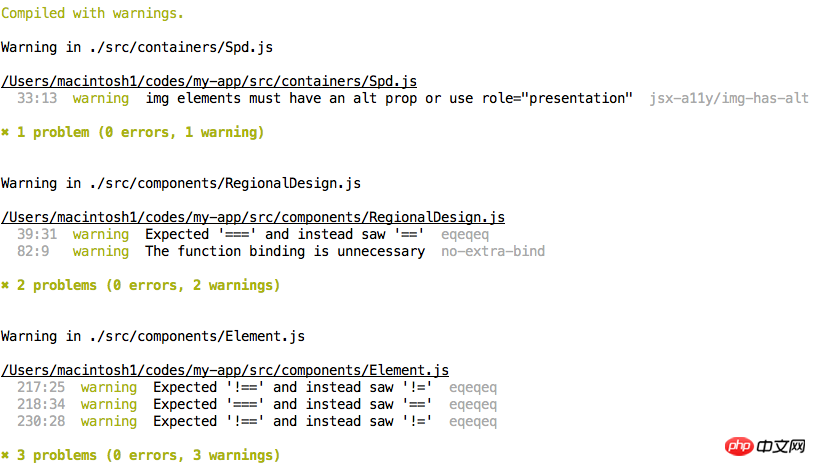
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

2.3线上编译命令
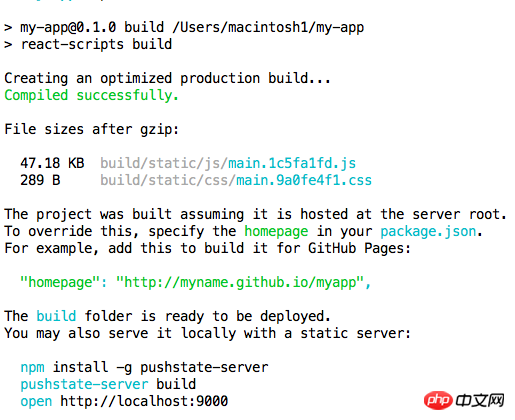
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment effectuer une authentification par nom réel sur l'application Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Comment effectuer une authentification par nom réel sur l'application Jingdong Mall
Mar 19, 2024 pm 02:31 PM
Comment obtenir une authentification par nom réel sur l'application Jingdong Mall ? Jingdong Mall est une plateforme d'achat en ligne que de nombreux amis utilisent souvent. Avant de faire des achats, il est préférable que chacun s'authentifie par son nom réel afin de pouvoir bénéficier de services complets et d'avoir une meilleure expérience d'achat. Ce qui suit est la méthode d'authentification par nom réel pour JD.com, j'espère qu'elle sera utile aux internautes. 1. Installez et ouvrez JD.com, puis connectez-vous à votre compte personnel ; 2. Cliquez ensuite sur [Mon] en bas de la page pour accéder à la page du centre personnel ; 3. Cliquez ensuite sur la petite icône [Paramètres] dans le coin supérieur droit pour accéder à l'interface de la fonction de configuration ; 4. Sélectionnez [Compte et sécurité] pour accéder à la page des paramètres du compte ; 5. Enfin, cliquez sur l'option [Authentification par nom réel] pour remplir les informations du nom réel ; . Le système d'installation vous demande de remplir vos véritables informations personnelles et de compléter l'authentification par votre nom réel.
 Étapes et précautions pour enregistrer un identifiant Apple de Hong Kong (profitez des avantages uniques de l'Apple Store de Hong Kong)
Sep 02, 2024 pm 03:47 PM
Étapes et précautions pour enregistrer un identifiant Apple de Hong Kong (profitez des avantages uniques de l'Apple Store de Hong Kong)
Sep 02, 2024 pm 03:47 PM
Les produits et services Apple ont toujours été appréciés par les utilisateurs du monde entier. L'enregistrement d'un identifiant Apple de Hong Kong apportera plus de commodité et de privilèges aux utilisateurs. Examinons les étapes à suivre pour enregistrer un identifiant Apple de Hong Kong et ce à quoi vous devez prêter attention. Comment enregistrer un identifiant Apple de Hong Kong Lors de l'utilisation d'appareils Apple, de nombreuses applications et fonctions nécessitent l'utilisation d'un identifiant Apple pour se connecter. Si vous souhaitez télécharger des applications depuis Hong Kong ou profiter du contenu préférentiel de l'AppStore de Hong Kong, il est indispensable d'enregistrer un identifiant Apple de Hong Kong. Cet article détaillera les étapes à suivre pour enregistrer un identifiant Apple de Hong Kong et ce à quoi vous devez faire attention. Étapes : Sélectionnez la langue et la région : recherchez l'option "Paramètres" sur votre appareil Apple et entrez
 Comment annuler le forfait de données sur l'application China Unicom Comment annuler le forfait de données sur China Unicom
Mar 18, 2024 pm 10:10 PM
Comment annuler le forfait de données sur l'application China Unicom Comment annuler le forfait de données sur China Unicom
Mar 18, 2024 pm 10:10 PM
L'application China Unicom peut facilement répondre aux besoins de chacun. Elle dispose de diverses fonctions pour répondre à vos besoins. Si vous souhaitez gérer divers services, vous pouvez facilement le faire ici. Si vous n'en avez pas besoin, vous pouvez vous désinscrire à temps ici. est efficace. Pour éviter des pertes ultérieures, de nombreuses personnes ont parfois l'impression que les données ne sont pas suffisantes lorsqu'elles utilisent des téléphones portables, elles achètent donc des forfaits de données supplémentaires, mais elles n'en veulent pas le mois prochain et souhaitent se désabonner immédiatement. Ici, l'éditeur. explique Nous mettons à disposition une méthode de désinscription, pour que les amis qui en ont besoin puissent venir l'utiliser ! Dans l'application China Unicom, recherchez l'option « Mon » dans le coin inférieur droit et cliquez dessus. Dans l'interface Mon, faites glisser la colonne Mes Services et cliquez sur l'option "J'ai commandé"
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Comment émettre des factures avec l'application multipoint
Mar 14, 2024 am 10:00 AM
Comment émettre des factures avec l'application multipoint
Mar 14, 2024 am 10:00 AM
Les factures, comme preuve d’achat, sont essentielles à notre vie quotidienne et à notre travail. Alors, lorsque nous utilisons habituellement l'application Duodian pour faire du shopping, comment pouvons-nous facilement émettre des factures dans l'application Duodian ? Ci-dessous, l'éditeur de ce site vous proposera un guide détaillé étape par étape pour ouvrir des factures sur les applications multipoints. Les utilisateurs qui souhaitent en savoir plus ne doivent pas le manquer. Venez suivre le texte pour en savoir plus ! Dans le [Centre de facturation], cliquez sur [Supermarché multipoint/Shopping gratuit], sélectionnez la commande qui doit être facturée sur la page de commande terminée, cliquez sur Suivant pour remplir les [Informations sur la facture], [Informations sur le destinataire], puis cliquez sur Soumettez après avoir confirmé qu'elles sont correctes. Après quelques minutes, entrez dans la boîte aux lettres de réception, ouvrez l'e-mail, cliquez sur l'adresse de téléchargement de la facture électronique, et enfin téléchargez et imprimez la facture électronique.
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 L'application vidéo professionnelle de Blackmagic arrive sur Android, mais votre téléphone ne peut probablement pas l'exécuter
Jun 25, 2024 am 07:06 AM
L'application vidéo professionnelle de Blackmagic arrive sur Android, mais votre téléphone ne peut probablement pas l'exécuter
Jun 25, 2024 am 07:06 AM
Blackmagic Design a enfin introduit son application Blackmagic Camera, très appréciée, sur Android. L'application de caméra vidéo professionnelle est téléchargeable gratuitement et offre des commandes manuelles complètes. Ces contrôles visent à vous permettre de suivre plus facilement des cours de niveau professionnel.
 Comment déclarer l'application de l'impôt sur le revenu des personnes physiques Comment déclarer l'application de l'impôt sur le revenu des personnes physiques
Mar 12, 2024 pm 07:40 PM
Comment déclarer l'application de l'impôt sur le revenu des personnes physiques Comment déclarer l'application de l'impôt sur le revenu des personnes physiques
Mar 12, 2024 pm 07:40 PM
Comment déclarer l’impôt sur le revenu des personnes physiques sur l’application ? L'impôt sur le revenu des personnes physiques est un logiciel de téléphonie mobile très pratique. Les utilisateurs peuvent déclarer certaines entreprises sur ce logiciel, et peuvent également effectuer des remboursements d'impôts sur ce logiciel. Tant que l'utilisateur télécharge ce logiciel, il n'a pas à faire la queue hors ligne, ce qui est très pratique. De nombreux utilisateurs ne savent toujours pas comment utiliser un logiciel d’impôt sur le revenu des particuliers pour produire des déclarations. L’éditeur suivant a compilé les méthodes de déclaration des logiciels d’impôt sur le revenu des particuliers pour votre référence. Méthode de déclaration de l'application de l'impôt sur le revenu des personnes physiques 1. Tout d'abord, ouvrez le logiciel, recherchez et cliquez sur le bouton « Je souhaite déclarer mes impôts » sur la page d'accueil. 2. Ensuite, recherchez et cliquez sur « Récapitulatif annuel complet des revenus » dans la déclaration fiscale ici ;





