 interface Web
interface Web
 js tutoriel
js tutoriel
 Nouvelles fonctionnalités de la version webpack 4.0.0-beta.0 (tutoriel détaillé)
Nouvelles fonctionnalités de la version webpack 4.0.0-beta.0 (tutoriel détaillé)
Nouvelles fonctionnalités de la version webpack 4.0.0-beta.0 (tutoriel détaillé)
Cet article présente principalement les nouvelles fonctionnalités de la version webpack 4.0.0-beta.0. Maintenant, je le partage avec vous et le donne comme référence.
La technologie front-end s'est multipliée ces dernières années, et nous apprenons et grandissons constamment dans le cadre de cette tendance. Le développement continu de la technologie frontale nous a apporté de nombreuses commodités. Par exemple : l'émergence de JSX nous offre un moyen clair et intuitif de décrire les arborescences de composants, l'émergence de LESS/SASS améliore notre capacité à écrire du CSS et l'émergence d'AMD/CommonJS/ES6 facilite notre développement modulaire. Cependant, nous devons utiliser d'autres outils pour convertir ces outils en langues natives afin de les exécuter sur le navigateur. Afin de mieux intégrer ces différentes ressources, nous avons besoin d’un outil de packaging, et webpack est le produit de cette demande.
Webpack peut être considéré comme un packager de modules. Son objectif est d'analyser la structure de votre projet, de rechercher des modules JavaScript et d'autres langages d'extension que les navigateurs ne peuvent pas exécuter directement (Scss, TypeScript, etc.) et de les regrouper dans un format adapté à l'utilisation du navigateur. Actuellement, webpack a publié un total de trois versions stables. À partir de fin août 2017, après un cycle de développement de cinq mois, l'équipe webpack a récemment publié la version bêta de webpack 4.0.0 en ajoutant un grand nombre de nouvelles fonctionnalités, de corrections de bugs et d'améliorations de problèmes. Si vous êtes intéressé par webpack, découvrons les nouvelles fonctionnalités de webpack 4.0.0-beta.0.
P.S. Tous les codes de démonstration de code ci-dessous sont basés sur le webpack 4.0.0-beta.0.
1. Installez webpack v4.0.0-beta.0
Si vous utilisez du fil :
yarn add webpack@next webpack-cli --dev
Si Vous utilisez npm :
npm install webpack@next webpack-cli --save-dev
2. Introduction aux nouvelles fonctionnalités du webpack 4.0.0.beta.0
En voici quelques-unes. connaîtra certainement de nouvelles fonctionnalités intéressantes. Si vous n'êtes toujours pas satisfait après avoir lu ce chapitre, vous pouvez consulter le journal des modifications complet ici.
Ce chapitre présentera le webpack 4.0.0-beta.0 à partir des parties suivantes.
2.1 Environnement
Mise à niveau de l'environnement d'exécution du Webpack. La version Node.js 4 n'est plus prise en charge. Code source mis à niveau vers une version ECMAScript supérieure.
Selon la configuration du webpack package.json, la version minimale prise en charge de Node.js est affichée : "node": ">=6.11.5"
Module 2.2
Types de modules Webpack et support .mjs :
Pendant longtemps, JS a été le seul type de module dans webapck. Pour cette raison, les développeurs ne peuvent pas empaqueter efficacement d’autres types de fichiers. Actuellement, webpack implémente cinq types de modules, chacun ayant ses propres avantages et pouvant être utilisé selon les besoins (cela sera expliqué en détail plus tard).
javascript/auto : (par défaut dans webpack3) prend en charge tous les systèmes de modules JS : CommonJS, AMD, ESM.
javascript/esm : module EcmaScript, tous les autres systèmes de modules ne sont pas disponibles (par défaut dans les fichiers .mjs).
javascript/dynamic : les modules CommonJS et EcmaScript ne sont pas pris en charge.
json : données JSON, qui peuvent être importées via require et import (par défaut pour les fichiers .json).
webassembly/experimental : mode WebAssembly (actuellement en phase expérimentale, par défaut pour les fichiers .wasm).
Utilisation :
Le type dans module.rules est un attribut nouvellement ajouté pour prendre en charge différents types de modules.
module: {
rules: [{
test: /\.special\.json$/,
type: "javascript/auto",
use: "special-loader"
}]
}De plus, webpack analyse désormais les extensions .wasm, .mjs, .js et .json dans l'ordre.
javascript/esm est plus strict dans la gestion d'ESM que javascript/auto :
Cela se reflète sous deux aspects : 1. Le nom importé doit exister dans le module importé. 2. Les modules dynamiques (non ESM, tels que CommonJS) ne peuvent être importés que via l'importation par défaut. Toutes les autres importations (y compris les importations d'espaces de noms) signaleront une erreur.
2.3 Utilisation
Vous devez sélectionner un mode dans "Développement ou Production" (il existe un mode caché aucun, qui peut désactiver toutes les fonctions).
1) Le mode production ne prend pas en charge la surveillance et le mode développement est optimisé pour une reconstruction incrémentielle rapide.
2) Le mode production prend également en charge la concaténation de modules, c'est-à-dire la promotion de variables (cette fonctionnalité a été implémentée dans le webpack 3).
3) Les commentaires et les invites sont pris en charge en mode développement, et la carte source d'eval est prise en charge.
Déplacez la CLI dans webpack-cli, vous devez installer webpack-cli pour utiliser la CLI.
Vous pouvez configurer vos propres modes personnalisés à l'aide des indicateurs d'optimisation.*.
webpackInclude et webpackExclude peuvent prendre en charge import() via des annotations magiques, qui permettent de filtrer les fichiers lors de l'utilisation d'expressions dynamiques.
L'utilisation de System.import() émettra un avertissement :
1) Vous pouvez utiliser Rule.parser.system:true pour désactiver l'avertissement.
2) Vous pouvez également utiliser Rule.parser.system:false pour désactiver System.import().
Pour les plugins migrés vers le nouveau système de plugins, ProgressPlugin affiche désormais le nom du plugin.
webpack peut désormais gérer JSON de manière native. Si vous utilisez un chargeur pour convertir json en js, vous devez définir : tapez : "javascript/auto". Bien entendu, webpack peut toujours fonctionner normalement sans chargeur.
Configuration 2.4
Suppression de certains plug-ins intégrés courants :
1) NoEmitOnErrorsPlugin -> optimisation.noEmitOnErrors (par défaut en mode production).
2) ModuleConcatenationPlugin -> optimisation.concatenateModules (par défaut en mode production).
3) NamedModulesPlugin -> optimisation.namedModules (par défaut en mode développement).
Suppression du CommonsChunkPlugin -> La résolution peut désormais être configurée à l'aide de module.rules[].resolve. Il est fusionné avec la configuration globale.
optimization.minimize est utilisé pour contrôler le commutateur de minimisation. La valeur par défaut est activée pour le mode production et désactivée pour le mode développement.
optimization.minimizer est utilisé pour configurer les minimisateurs et les options.
De nombreuses options de configuration prenant en charge les espaces réservés prennent désormais également en charge les formulaires fonctionnels.
Une configuration incorrecte des options.dependencies lève désormais une exception.
sideEffects peut être remplacé via module.rules.
Ajoutez une option de configuration output.globalObject pour permettre la sélection de références d'objet globales au moment de l'exécution.
Il n'est pas nécessaire de définir explicitement les attributs d'entrée et de sortie. Webpack définit l'attribut d'entrée sur ./src et l'attribut de sortie sur ./dist par défaut.
Supprimer module.loaders.
Optimisation 2.5
uglifyjs-webpack-plugin a été mis à niveau vers la v 1 et prend en charge la syntaxe ES6.
sideEffects:false peut être configuré dans package.json. Lorsque ce champ est défini, le drapeau n'a aucun effet secondaire dans la bibliothèque utilisée. Cela signifie que Webpack peut nettoyer en toute sécurité toutes les réexportations de votre code.
Utiliser le tableau JSONP au lieu de la fonction JSONP –>
Introduction de la nouvelle option d'optimisation.splitChunks.
Webpack peut supprimer le code inutile. Auparavant, Uglify supprimait le code inutile. Désormais, Webpack peut également supprimer le code inutile. Cela évite efficacement les plantages qui se produisent après l’importation de code inutile.
Voici quelques optimisations internes :
1) Remplacez les appels de plugin par des appels tap (nouveau système de plugin).
2) Migrez de nombreux plugins abandonnés vers la nouvelle API du système de plugins.
3) Ajoutez buildMeta.exportsType:default pour le module json.
4) Suppression des méthodes inutilisées dans Parser (parserStringArray, parserCalculatedStringArray).
2.6 Performances
Par défaut, UglifyJS utilise par défaut la mise en cache et la parallélisation (la mise en cache et la parallélisation ne sont pas entièrement implémentées, une étape importante pour webpack5).
Une nouvelle version du système de plug-ins a été publiée, de sorte que les hooks et les gestionnaires d'événements sont devenus uniques.
Multiples améliorations des performances, notamment des reconstructions incrémentielles plus rapides.
Amélioration des performances de RemoveParentModluesPlugin.
2.7 Modifications incompatibles (plug-in, liées au chargeur)
Nouveau système de plug-in :
1) La méthode du plug-in est inversée compatible
2) Les plugins doivent désormais utiliser Compiler.hooks.xxx.tap(
Chunk.chunks/parents/blocks n'est plus un tableau. Utilise une collection en interne et dispose de méthodes pour y accéder.
Parser.scope.renames et Parser.scope.definitions ne sont plus des objets/tableaux, mais des Map/Sets.
L'analyseur utilise un StackedSetMap (une structure de données de type LevelDB) au lieu d'un tableau.
Compiler.options ne sont plus définies lors de l'application de plugins.
Les paramètres de construction de tous les modules ont changé.
Fusionner les options dans les objets d'options de ContextModule et solveDependencies
Modifier et renommer les dépendances de import()
Déplacer Compiler.resolvers dans un compilateur accessible via les plugins .resolverFactory. .
Dependency.isEqualResource a été remplacé par Dependency.getResourceIdentifier
Les méthodes de modèle sont toutes statiques.
Une nouvelle classe RuntimeTemplate a été ajoutée, outputOptions et requestShortener ont été déplacés dans cette classe.
1) De nombreuses méthodes ont été mises à jour pour remplacer l'utilisation de RuntimeTemplate.
2) Nous prévoyons de déplacer le code qui accède au runtime dans cette nouvelle classe
Module.meta a été remplacé par Module.buildMeta
Module.buildInfo et Module.factoryMeta ont été ajouté
Certaines propriétés du module ont été déplacées vers de nouveaux objets
Ajoutez loaderContext.rootContext pointant vers les options de contexte. Les chargeurs peuvent l'utiliser pour créer des éléments relatifs à la racine de l'application.
Lorsque HMR est activé, ajoutez l'indicateur this.hot au contexte du chargeur.
buildMeta.harmony a été remplacé par buildMeta.exportsType: espace de noms.
Le graphique des fragments a changé :
Avant : les fragments étaient joints avec des dépendances imbriquées.
Maintenant : les ChunksGroups sont connectés à des dépendances de référence, concaténées dans l'ordre.
Avant : les AsyncDependenciesBlocks font référence à une liste de morceaux dans l'ordre.
Maintenant : les AsyncDependenciesBlocks font référence à un ChunkGroup.
★★ Remarque : le contenu ci-dessus concerne les changements majeurs dans les chargeurs et les plugins.
3. Explication détaillée des mises à jour clés
3.1 Meilleures valeurs par défaut
直到今日,webpack 总是要求显式地设置 entry 和 output 属性。webpack 4.0.0-beta.0 中,webpack 会自动设定你的 entry 属性为 ./src 以及 output 的属性为 ./dist。
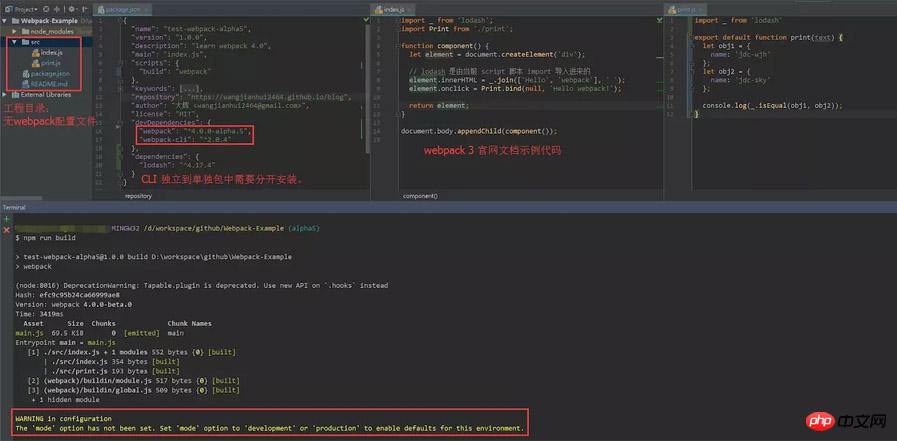
这意味着您不再需要配置文件来启动 webpack。接下来我们为你演示webpack 4.0.0-beta.0的便捷操作:
1、我们需要安装好 webpack 之后,在 package.json 中添加如下脚本即可启动:
"scripts": {
"build": "webpack"
},2、在工程中添加简单示例代码如下图(整个工程没有 webpack 配置文件,即可运行打包):

3、打包过程中我们发现有新特性的提示:
WARNING in configuration
The 'mode' option has not been set. Set 'mode' option to 'development' or 'production' to enable defaults for this environment.
这就是我们下节要说的内容模式设置。
★★ 注意:入口默认为 ./src 如果缺少此文件夹会报错!
> webpack --mode production
ERROR in Entry module not found: Error: Can't resolve './src' in 'D:\workspace\github\Webpack-Example'
3.2 模式设置
以往的项目使用 webpack3 脚手架生成项目初始模板都会有两个甚至三个配置文件,比如
webpack.base.conf.js、webpack.prod.conf.js、webpack.dev.conf.js 而现在可以做到一个配置文件都不需要,直接在启动命令中传入参数 --mode development | production 达到区分不同模式的效果。
接下来修改 package.json 设置不同的模式:
"scripts": {
"dev": "webpack --mode development",
"build": "webpack --mode production"
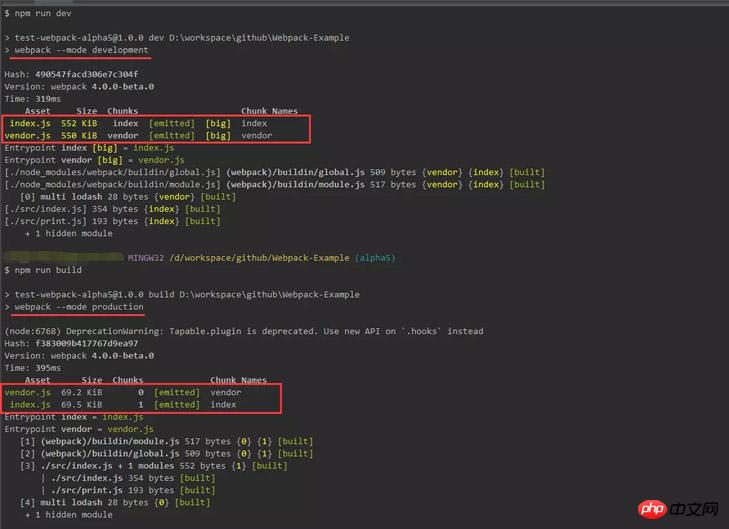
},重新执行 npm run dev 或 npm run build 即可看到不同的打包结果:

我们可以看到两种模式的结果完全不同,下面我们会更深入的按照我们真实的需求来讲解一些常用配置。
接下来这个配置是最常用到的,我们使用 webpack 的主要目的之一就是为了更好的支撑前段模块化的能力,既然需要模块化当然少不了代码分割,目前代码分割有以下几种:
通过 entry 分割不同入口,常用于多页应用;
通过 CommonsChunkPlugin 插件来分割不同功能模块;
通过动态 import 来分割。
下面我们主要讲解 webpack 4.0.0-beta.0 版本的重大变化删除了 CommonsChunkPlugin 插件。
3.3 删除 CommonsChunkPlugin
webpack 4.0.0-beta.0删除了 CommonsChunkPlugin,以支持两个新的选项(optimization.splitChunks 和 optimization.runtimeChunk)。
从webpack 4.0.0-beta.0 开始分割 Chunk 将不在使用 CommonsChunkPlugin 插件,而是使用 optimization 配置项,具体的实现原理可以参考 CommonsChunkPlugin。
由于还没有正式官方文档出来,以下是我们通过实践出的 optimization 配置方法:
其中用到了新增的 splitChunks 属性,此属性看字面意思就明白是分割代码块的选项,其下可配置项已在下面示例代码中列出(有兴趣的朋友可以自行实践):
entry: {
vendor: ['lodash']
},
...
optimization: {
splitChunks: {
chunks: "initial", // 必须三选一: "initial" | "all"(默认就是all) | "async"
minSize: 0, // 最小尺寸,默认0
minChunks: 1, // 最小 chunk ,默认1
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
name: function(){}, // 名称,此选项可接收 function
cacheGroups:{ // 这里开始设置缓存的 chunks
priority: 0, // 缓存组优先级
vendor: { // key 为entry中定义的 入口名称
chunks: "initial", // 必须三选一: "initial" | "all" | "async"(默认就是异步)
test: /react|lodash/, // 正则规则验证,如果符合就提取 chunk
name: "vendor", // 要缓存的 分隔出来的 chunk 名称
minSize: 0,
minChunks: 1,
enforce: true,
maxAsyncRequests: 1, // 最大异步请求数, 默认1
maxInitialRequests : 1, // 最大初始化请求书,默认1
reuseExistingChunk: true // 可设置是否重用该chunk(查看源码没有发现默认值)
}
}
}
},以上就是 optimization.splitChunks 的所有可用的配置项属性。
总结
以上就是我们初步整理的关于 webpack 4.0.0-beta.0 的新特性,包含了一部分的官方更新日志的翻译,还有我们自己试验的一些属性。当然如果你有兴趣,也可以等到正式的官方文档发布之后进行实践。
如果上面的信息不能够完全满足你的兴趣,还请关注官方日志。在未来不到一个月的时间里,webpack 将对插件、加载器以及整个生态系统进行更加严格的测试,并发布最终的官方稳定版本。如果你喜欢 webpack,你可以参与使用 webpack 4.0.0-beta.0。测试阶段发现、解决的问题越多,正式版本才会更加稳定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在angular中如何使用json对象push到数组中的方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Le démontage de l'APK bêta de l'application Google révèle de nouvelles extensions à venir pour l'assistant Gemini AI
Jul 30, 2024 pm 01:06 PM
Le démontage de l'APK bêta de l'application Google révèle de nouvelles extensions à venir pour l'assistant Gemini AI
Jul 30, 2024 pm 01:06 PM
L'assistant IA de Google, Gemini, devrait devenir encore plus performant si le démontage de l'APK de la dernière mise à jour (v15.29.34.29 bêta) doit être envisagé. Le nouvel assistant IA du géant technologique pourrait bénéficier de plusieurs nouvelles extensions. Ces extensions seront
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).





