 interface Web
interface Web
 js tutoriel
js tutoriel
 Quelles nouvelles fonctionnalités ont été mises à jour dans vue-cli2.9.3
Quelles nouvelles fonctionnalités ont été mises à jour dans vue-cli2.9.3
Quelles nouvelles fonctionnalités ont été mises à jour dans vue-cli2.9.3
Cette fois, je vais vous présenter les nouvelles fonctionnalités qui ont été mises à jour dans vue-cli2.9.3 et quelles sont les précautions à prendre pour les nouvelles fonctionnalités qui ont été mises à jour dans vue-cli2.9.3. Ce qui suit est un cas pratique, prenons. un regard.
1. Installez vue-cli
1. Utilisez npm pour installer vue-cli globalement (à condition d'avoir installé nodejs, sinon vous ne le ferez pas). même npm peut être utilisé), la commande est la suivante :
npm install vue-cli -g
2. Vous pouvez utiliser vue -V pour vérifier le numéro de version de vue-cli. Notez que le V ici est en majuscule. Si la commande vue -V peut afficher le numéro de version, cela signifie que vue-cli a été installé avec succès sur notre ordinateur.

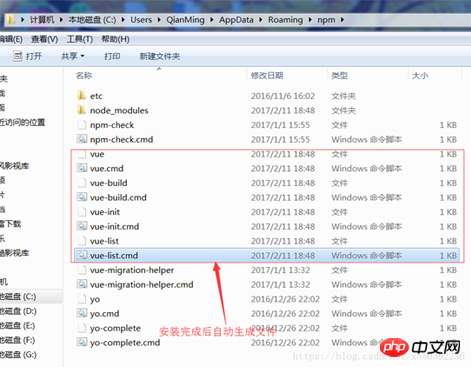
3. En même temps, plusieurs fichiers seront générés dans le répertoire C:UsersxxxAppDataRoamingnpm :

2. Initialisez le projet
1. Utilisez la commande vue init pour initialiser le projet :
vue init <template-name> <project-name></project-name></template-name>
webpack - un modèle webpack+vue-loader complet, avec des fonctions comprenant le chargement à chaud, le peluchage, la détection et l'extension CSS.
webpack-simple - un simple modèle webpack+vue-loader qui n'inclut pas d'autres fonctions, vous permettant de créer rapidement un environnement de développement vue.
browserify : un modèle Browserify+vueify complet, avec des fonctions telles que le chargement à chaud, le peluchage et la détection d'unités.
browserify-simple - Un modèle simple Browserify+vueify qui n'inclut pas d'autres fonctions, vous permettant de créer rapidement un environnement de développement vue.
simple : le modèle de candidature d'une seule page le plus simple.
2. Dans le développement réel, nous utilisons généralement le modèle webpack, nous allons donc également installer ce modèle ici et saisir la commande suivante sur la ligne de commande :
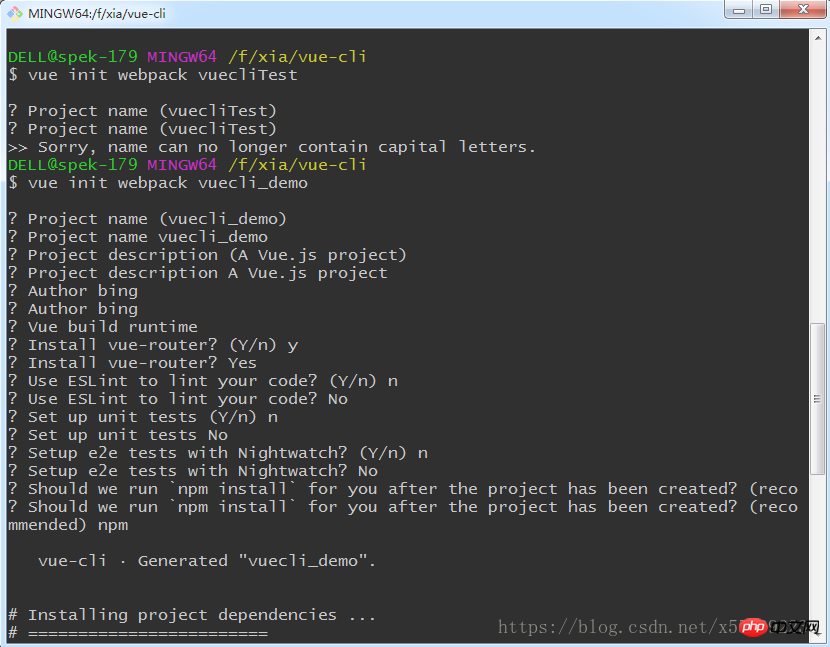
vue init webpack vuecli_demo
Après avoir entré la commande , il nous demandera simplement quelques options simples et nous les compléterons en fonction de vos besoins.
Nom du projet : Nom du projet Si vous n'avez pas besoin de le modifier, appuyez simplement sur Entrée. Remarque : Les majuscules
ne peuvent pas être utilisées ici. Description du projet : Description du projet, la valeur par défaut est Un projet Vue.js, appuyez simplement sur Entrée sans écrire.
Auteur : Auteur, si vous avez configuré git author, il le lira.
Installer vue-router ? Que ce soit pour installer le plug-in de routage de vue, nous devons l'installer ici, alors choisissez y
Utiliser ESLint pour lint votre code ? Nous n'avons pas besoin de saisir n ici. Si vous développez dans une grande équipe, il est préférable de le configurer.
configurer des tests unitaires avec Karma + Mocha ? Avez-vous besoin d'installer l'outil de tests unitaires Karma+Mocha ? Nous n'en avons pas besoin ici, alors entrez n.
Configurer les tests e2e avec Nightwatch ? Voulez-vous installer e2e pour les tests de simulation du comportement des utilisateurs ? Nous n'en avons pas besoin ici, alors entrez n.

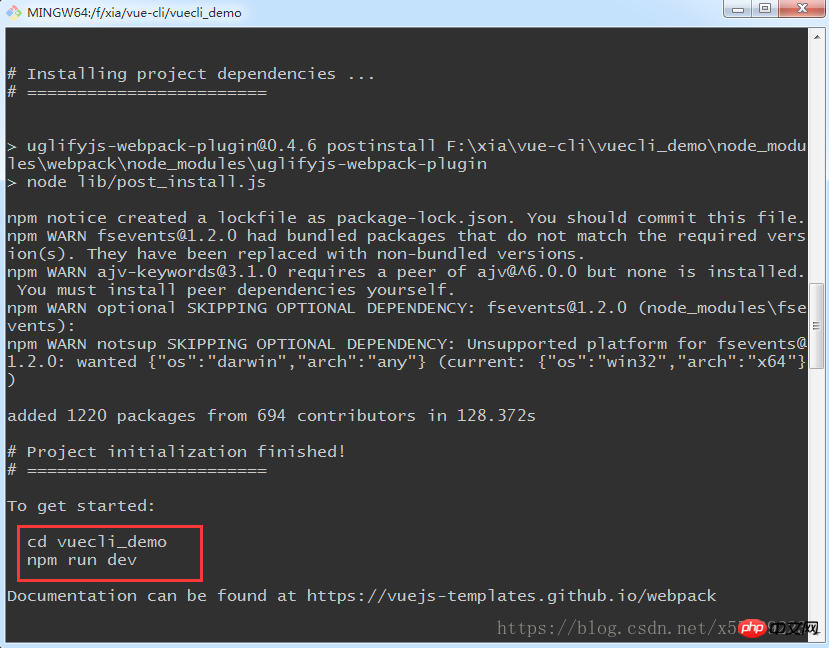
Après un certain temps d'attente, l'installation réussie s'affiche comme suit :

3. répertoire du projet cd vuecli_demo
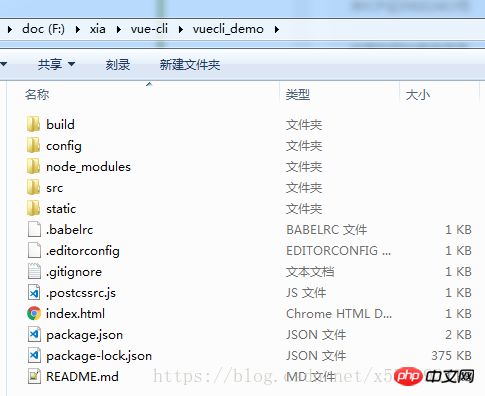
La structure des répertoires est la suivante

4. npm run dev (ou npm start) exécute notre programme en mode développement. Nous avons automatiquement construit un environnement de serveur pour le développement et l'avons ouvert dans le navigateur, et surveillé nos modifications de code en temps réel et nous les avons présentées en temps réel.

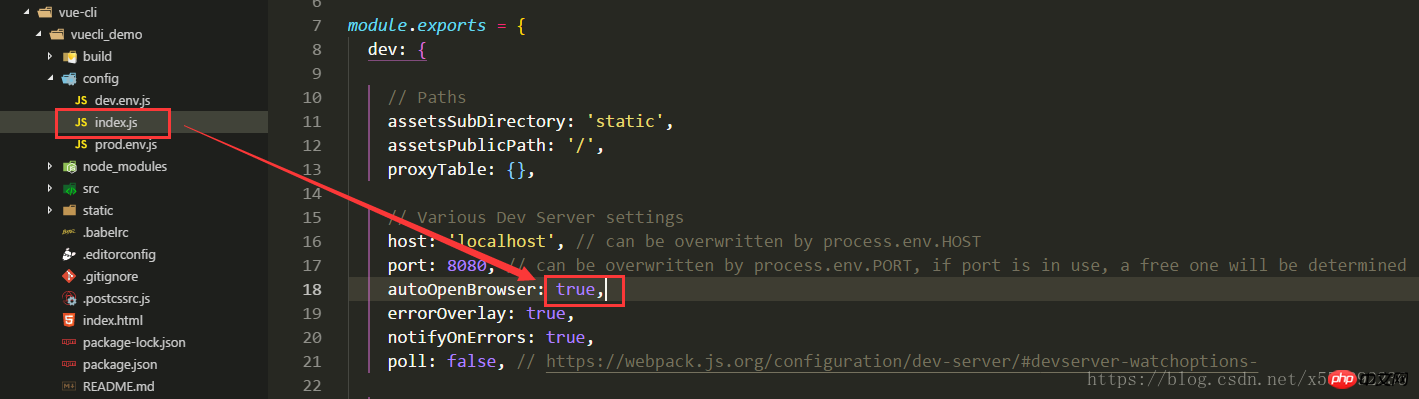
5. Si vous souhaitez ouvrir automatiquement la page Web après avoir exécuté npm run dev (ou npm start), vous devez définir les paramètres suivants :

3. Explication de la structure du projet Vue-cli
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
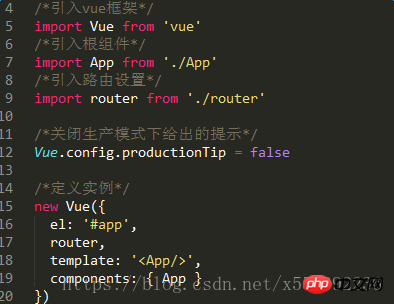
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

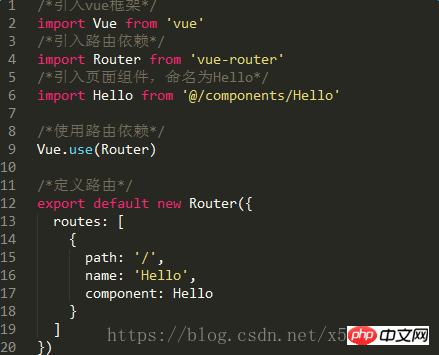
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 Tutoriel d'utilisation du navigateur Quark
Feb 24, 2024 pm 04:10 PM
Tutoriel d'utilisation du navigateur Quark
Feb 24, 2024 pm 04:10 PM
Quark Browser est un navigateur multifonctionnel très populaire à l'heure actuelle, mais la plupart des amis ne savent pas comment utiliser les fonctions de Quark Browser. Les fonctions et techniques les plus couramment utilisées seront triées ci-dessous. L'éditeur guidera ensuite les utilisateurs. . Voici un résumé des tutoriels sur l’utilisation des multi-fonctions de Quark Browser. Les utilisateurs intéressés peuvent venir y jeter un œil ! Tutoriel sur l'utilisation de Quark Browser [2024-01-09] : Comment numériser des copies de test pour voir les réponses sur Quark [2024-01-09] : Comment activer le mode adulte sur Quark Browser [2024-01-09] : Comment supprimer l'espace utilisé sur Quark [2024 -01-09] : Comment nettoyer l'espace de stockage du disque réseau Quark [2024-01-09] : Comment annuler la sauvegarde de Quark [2024-01-09] : Quark
 Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Mise à niveau de la version numpy : un guide détaillé et facile à suivre
Feb 25, 2024 pm 11:39 PM
Comment mettre à niveau la version numpy : tutoriel facile à suivre, nécessite des exemples de code concrets Introduction : NumPy est une bibliothèque Python importante utilisée pour le calcul scientifique. Il fournit un puissant objet tableau multidimensionnel et une série de fonctions associées qui peuvent être utilisées pour effectuer des opérations numériques efficaces. À mesure que de nouvelles versions sont publiées, de nouvelles fonctionnalités et corrections de bugs sont constamment disponibles. Cet article décrira comment mettre à niveau votre bibliothèque NumPy installée pour obtenir les dernières fonctionnalités et résoudre les problèmes connus. Étape 1 : Vérifiez la version actuelle de NumPy au début
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tutoriel DisplayX (logiciel de test de moniteur)
Mar 04, 2024 pm 04:00 PM
Tester un moniteur lors de son achat est un élément essentiel pour éviter d'en acheter un endommagé. Aujourd'hui, je vais vous apprendre à utiliser un logiciel pour tester le moniteur. Étape de la méthode 1. Tout d'abord, recherchez et téléchargez le logiciel DisplayX sur ce site Web, installez-le et ouvrez-le, et vous verrez de nombreuses méthodes de détection proposées aux utilisateurs. 2. L'utilisateur clique sur le test complet régulier. La première étape consiste à tester la luminosité de l'écran. L'utilisateur ajuste l'affichage pour que les cases soient clairement visibles. 3. Cliquez ensuite sur la souris pour accéder au lien suivant. Si le moniteur peut distinguer chaque zone noire et blanche, cela signifie qu'il est toujours bon. 4. Cliquez à nouveau sur le bouton gauche de la souris et vous verrez le test des niveaux de gris du moniteur. Plus la transition des couleurs est douce, meilleur est le moniteur. 5. De plus, dans le logiciel displayx, nous
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.





