Configuration de Vue2.0 mint-ui à partir de zéro (avec code)
Cette fois, je vais vous apporter la configuration mint-ui de Vue2.0 à partir de zéro (avec code). Quelles sont les précautions pour configurer mint-ui de Vue2.0 à partir de zéro. Voici un cas pratique, prenons un exemple. regarder.
Récemment, j'ai progressivement adopté la pile technologique de vue.js+mint-ui lors du développement de projets. Cependant, lorsque j'ai commencé à configurer l'environnement de développement hier, j'ai rencontré diverses erreurs. les documents officiels des deux sociétés, je reçois encore des erreurs, donc je suis retourné le configurer après avoir quitté le travail toute la nuit avant de finalement le configurer, donc je l'ai enregistré pour éviter que cela ne se reproduise plus tard. .
Présentation de vue.js
Vue.js est un outil de création d'interfaces web interactives. Ses fonctionnalités sont un
modèle HTML concis + données JSON, puis créez une instance Vue, c'est aussi simple que cela.
Axé sur les données Suivez automatiquement les expressions de modèles dépendants et les propriétés calculées.
La composantation utilise des composants découplés et réutilisables pour construire l'interface.
Léger ~24 Ko min+gzip, aucune dépendance.
Mises à jour DOM par lots asynchrones rapides, précises et efficaces.
Installation conviviale pour les modules via NPM ou Bower et s'intègre parfaitement à votre flux de travail.
site officiel chinois vue.js
introduction à Mint-ui
L'interface utilisateur de Mint est basée sur l'open source du L'équipe front-end d'Ele.me La bibliothèque de composants mobiles de Vue.js
fonctionnalités :
Mint UI contient de riches composants CSS et JS, qui peuvent répondre aux besoins quotidiens de développement mobile. Grâce à lui, vous pouvez rapidement créer une page avec un style unifié et améliorer l'efficacité du développement.
Véritable chargement des composants à la demande. Vous pouvez charger uniquement les composants déclarés et leurs fichiers de style, sans vous soucier de la taille trop importante du fichier.
En tenant compte du seuil de performances du terminal mobile, Mint UI utilise CSS3 pour gérer diverses animations afin d'éviter un redessinage et un réarrangement inutiles du navigateur, afin que les utilisateurs puissent bénéficier d'une expérience fluide. expérience.
S'appuyant sur la solution de composantisation efficace de Vue.js, Mint UI est légère. Même si tous sont importés, la taille du fichier compressé n'est que d'environ 30 Ko (JS + CSS) gzip.
Site officiel chinois de Mint UI
Créer le projet Vue.js
Créez-le d'abord localement selon la méthode donnée par site officiel de vue Un projet vue
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
configurer l'environnement Mint UI
puis introduire l'environnement Mint UI dans le projet selon le site officiel de Mint UI
npm i mint-ui -S
Ensuite, introduisez tous les composants dans le fichier main.js du projet
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
D'accord, selon le site officiel, le code ci-dessus a terminé l'introduction de Mint UI.
Exécutez le projet
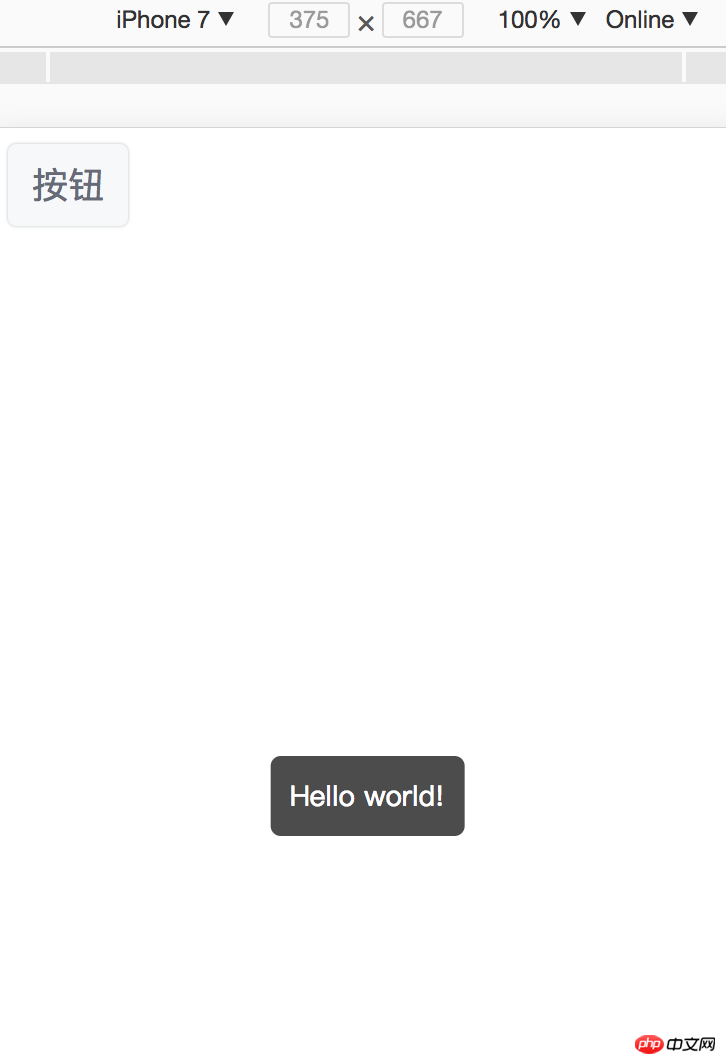
Enfin, écrivez un composant bouton dans APP.vue selon le contenu du site officiel et jetez-y un œil
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>D'accord, l'environnement est configuré. Terminé, exécutons le projet
npm run dev
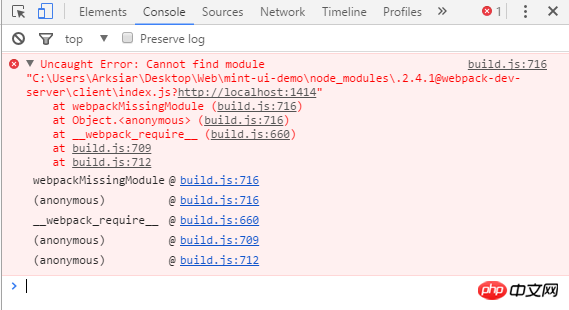
puis signalons diverses erreurs

résoudrons les erreurs
Vous devez d'abord installer l'interpréteur CSS dans votre projet local
npm i css-loader style-loader -D
Ensuite, configurez le code suivant dans le webpack.base.conf.js sous le dossier build
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}Si vous signalez une erreur telle que es2015, vous devez modifier le fichier .babelrc pour :
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}Enfin, exécuter
Configuration de l'environnement Après cela, exécutons-le une dernière fois.
npm run dev
Enfin, c'est fait. À ce stade, la configuration de l'environnement est terminée.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
sous-routage d'opération de routage dynamique du routeur vue
Comment utiliser vue+webpack pour rendre asynchrone chargement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.






